The7 Forms settings (fig. 1) allow configuring the forms appearance. It will apply to all forms including comments, checkout, cart, etc. This will also apply to the Elementor form widgets. So that you can configure it globally instead of individually styling each form.
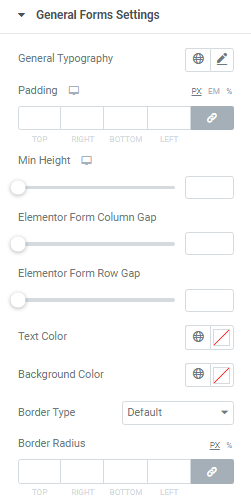
You can configure:
- typography;
- padding;
- height;
- column gap;
- color;
- background, etc.
as shown in the screenshot (fig. 2).
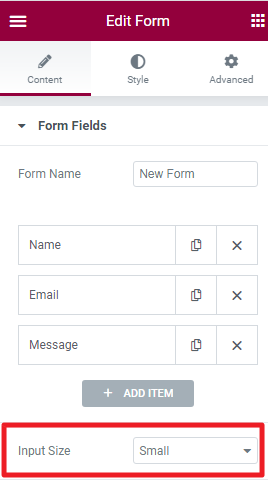
The “Extra Small Forms”, “Small…”, “Medium…”, etc. tabs (fig. 3.1) refer to the Input Size setting in the Elementor form widget (fig. 3.2). So you can configure the margin/padding, font, etc. differently for each size.