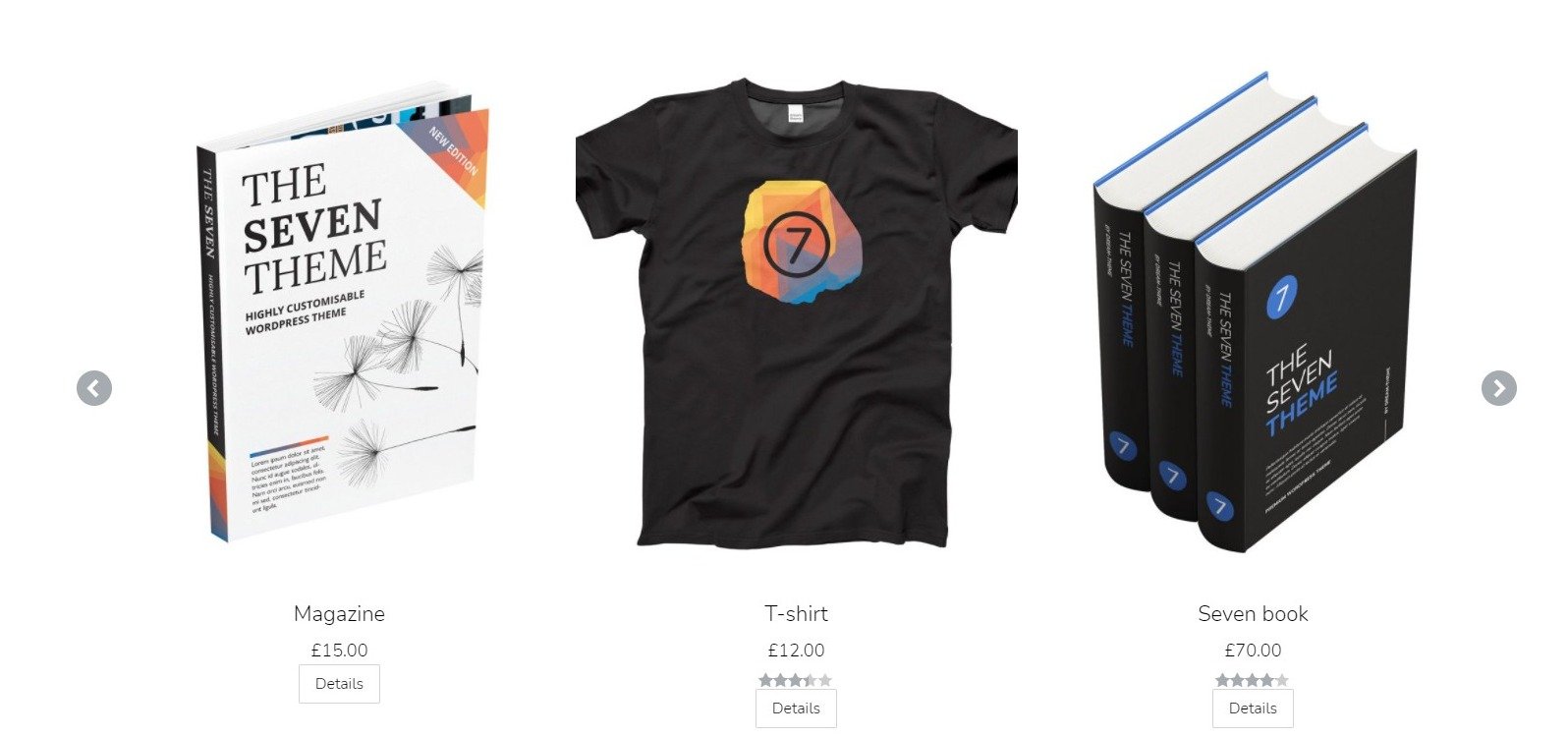
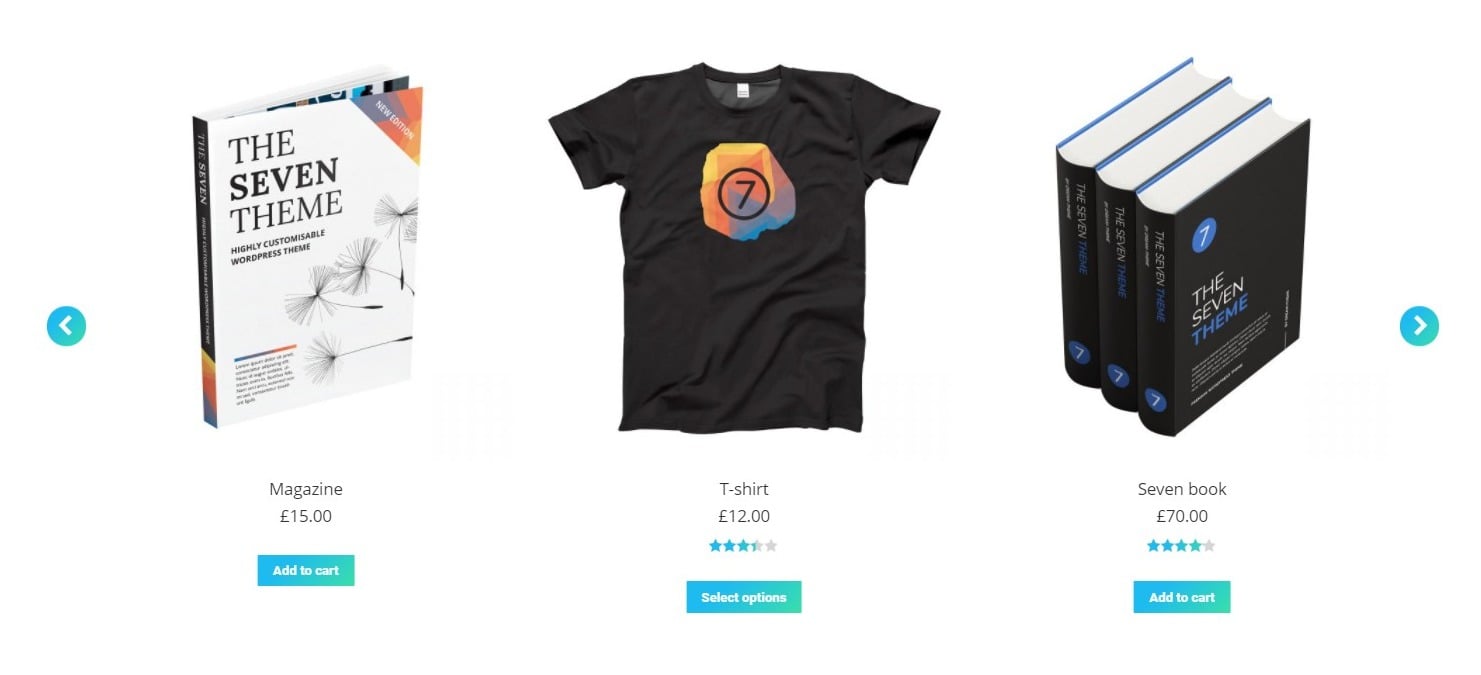
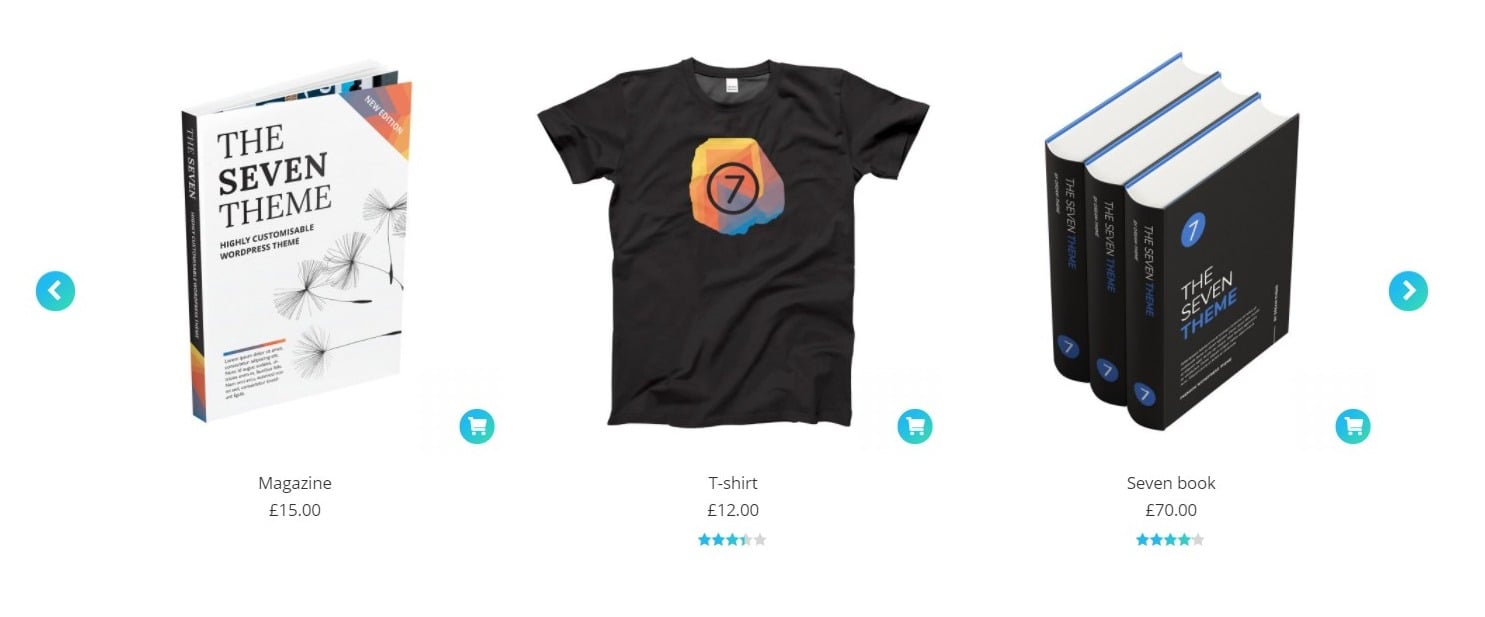
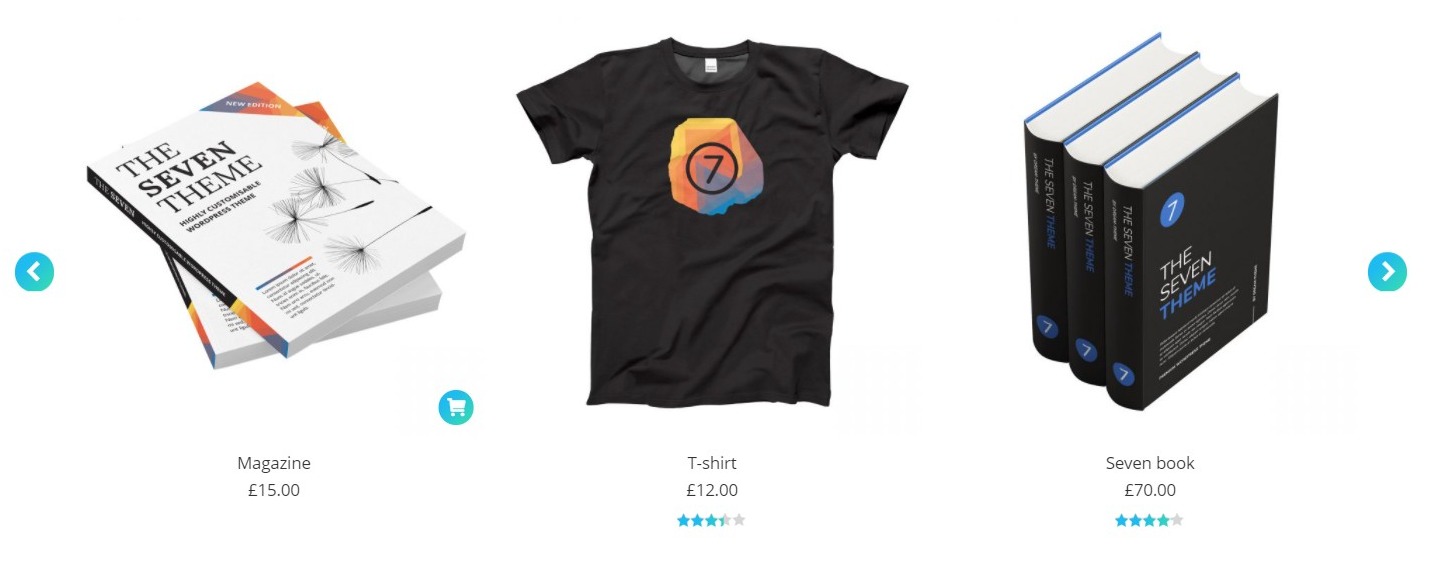
Using this element, you can add a carousel with WooCommerce products to your page (fig. 1.1 – 1.2):
Content
You can adjust “text & button” position in the “Layout” tab (fig. 2.1). Choose among the following options:
- Text & button below image
- Text below image, button on image
- Text below image, button on image hover
In the “Content” you can also configure:
- amount of the products in the carousel;
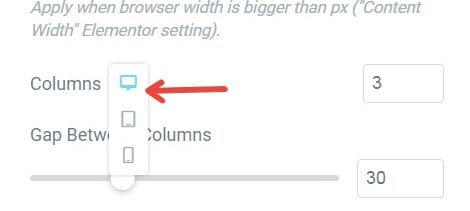
- number of columns per device (fig. 3);
- gap between columns;
- paddings of the carousel;
- adaptive height: to automatically adjust the height of the carousel depending on the content height of each slide.
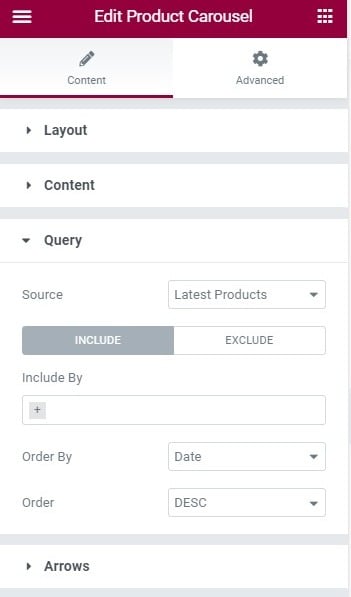
In the “Content” tab (fig. 4), you can set what posts you want to show in the carousel.
You can pick from:
- latest products;
- sale;
- top rated products;
- best selling;
- featured;
- manual selection;
- related products – usable when you use it on a single product, or in product’s template;
- current query – usable on archive templates.
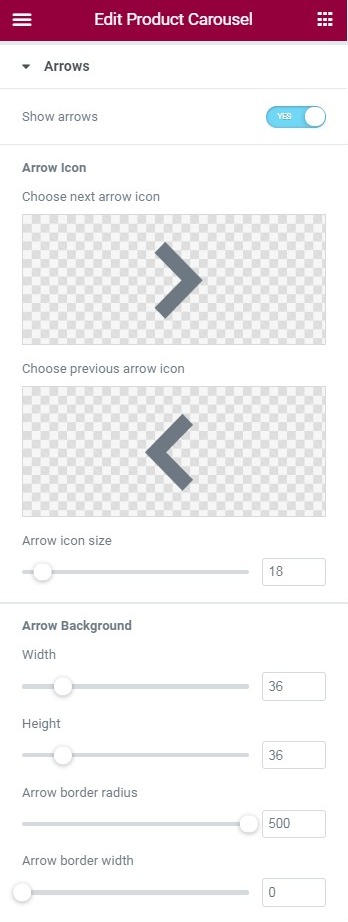
In the “Arrows” tab (fig. 5), you can:
- pick the icons for the carousel arrows;
- control the entire appearance of the arrows (color, size, margins, paddings, position and much more).
Advanced
Advanced section contains standard Elementor settings. More info is available here.