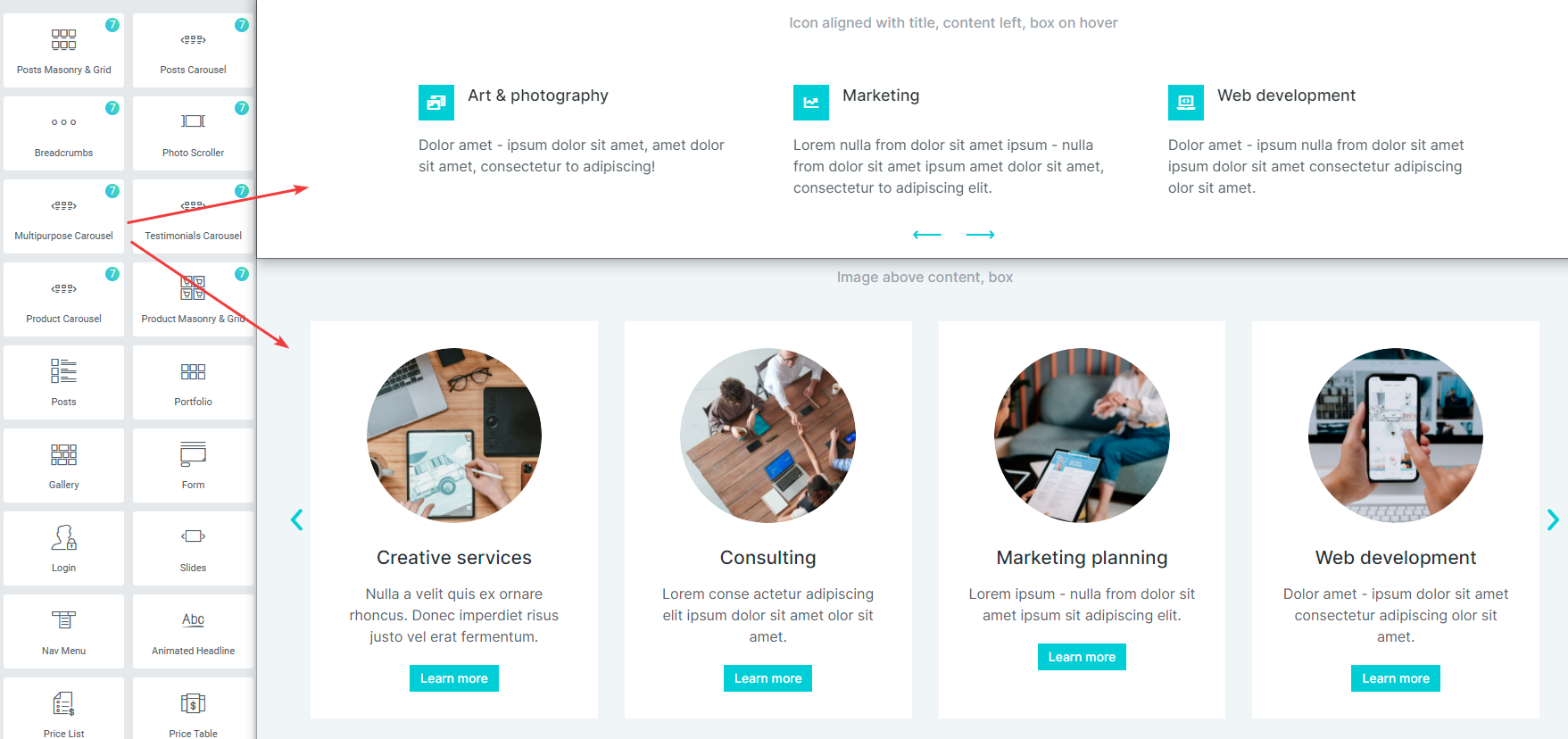
As the name suggests, the Multipurpose carousel widget allows the create different types of carousel layouts (fig. 1):
Content
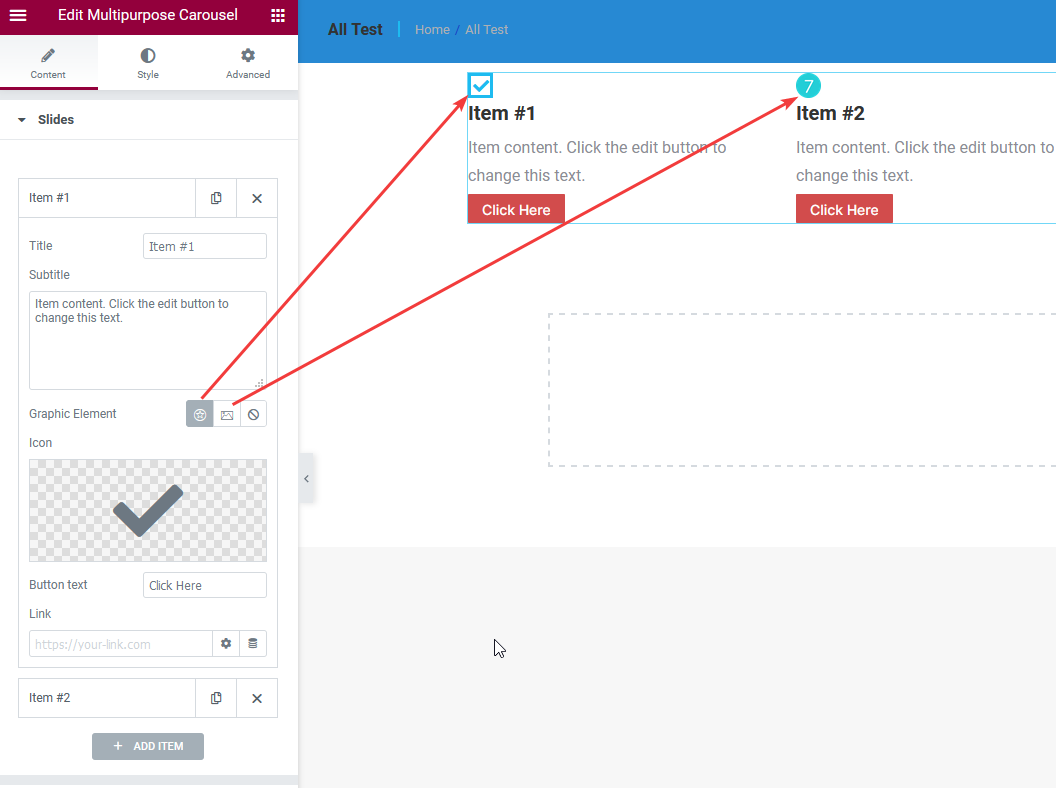
In the “Slides” tab (fig. 2), you can set create the slides and configure:
- slide title;
- subtitle;
- graphic element (icon, image or none);
- button text and link.
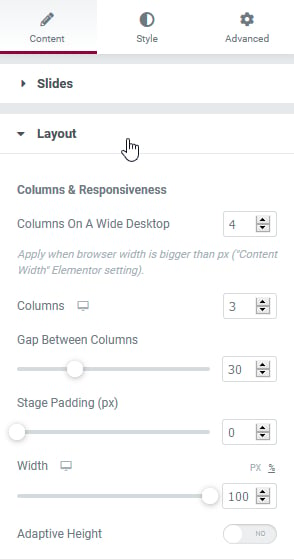
“Layout” tab (fig. 3) allows to select:
- the number of columns for different devices;
- gap between columns;
- stage padding (the padding on the left and right of the carousel);
- width of the carousel for different devices;
- adaptive height (to automatically adjust the height of the carousel depending on the content height of each slide).
In the “Scrolling” tab, you can configure:
- scrolling mode (one slide at a time OR all slides in the viewport);
- transition speed;
- autoplay.
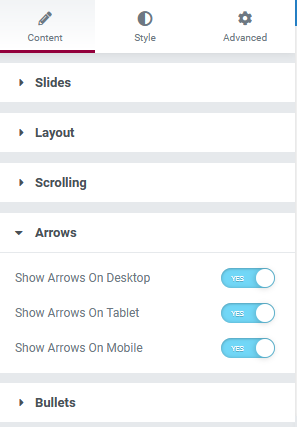
In the “Arrows” and “Bullet” tabs, you can enable/disable arrows and bullets for different devices. Consider, the icon, size, style, size, color, position, etc. can be configured under the Style tab (fig. ).
Style
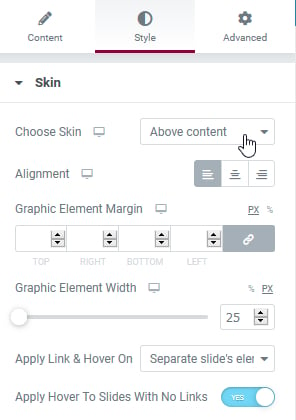
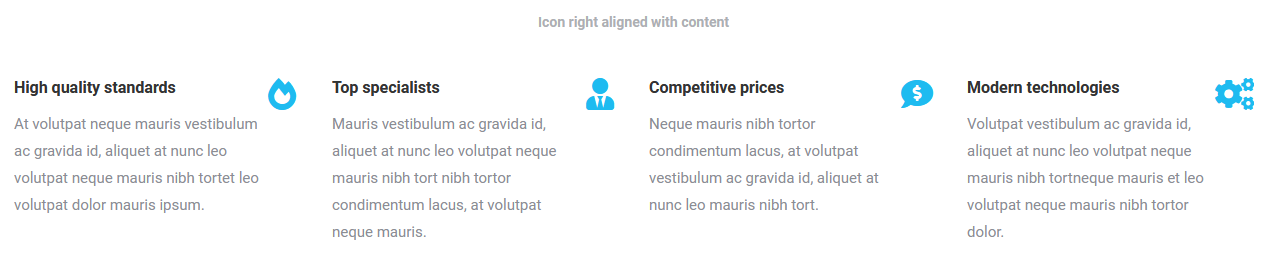
In the “Skin” tab (fig. 5.1), you can choose from four available skins (icon position layout) for the slides:
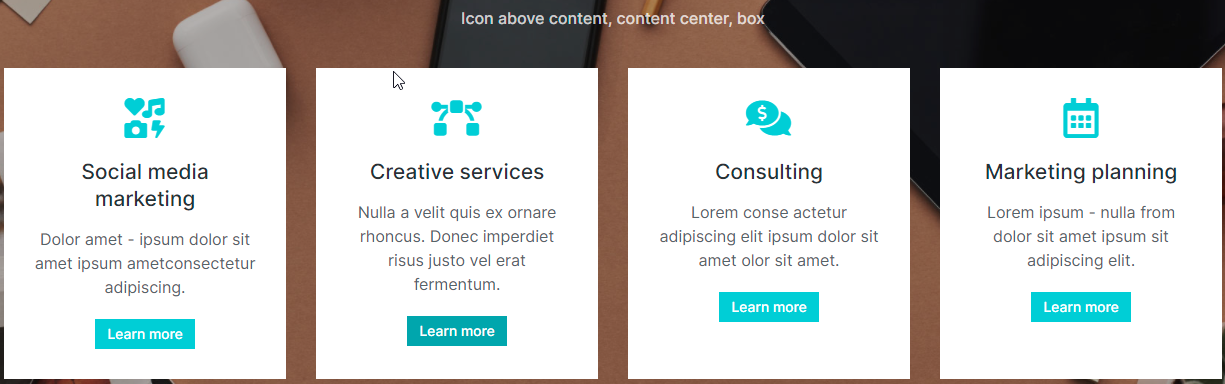
- Above content
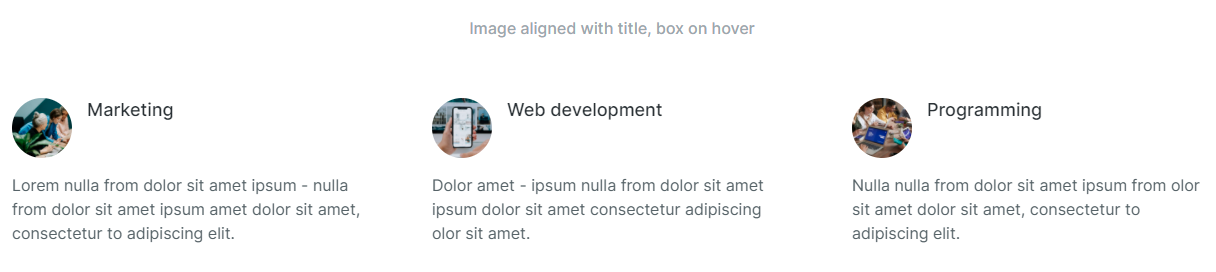
- Aligned with title
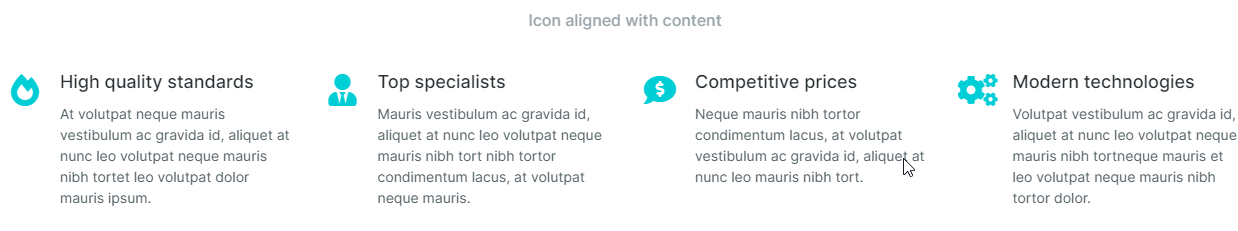
- Left aligned with content
- Right aligned with content
As well as configure the following settings:
- alignment;
- margins of the graphic;
- width of the graphic;
- how the link should be applied;
- hover effect for items without links.
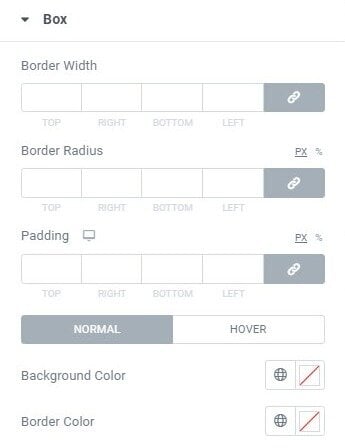
In the “Box” tab, you can configure the aspects of the carousel item box (fig. 7):
- its border and border radius;
- padding;
- background and border colors for the idle and hover states.
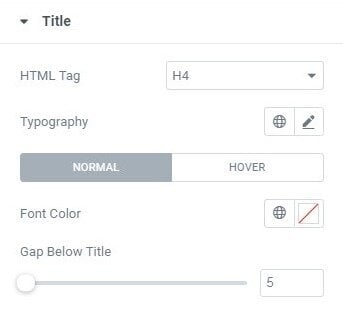
In the “Title” tab (fig. 8), you can configure the aspects of the carousel item title:
- its HTML tag;
- typography;
- color (normal and hover);
- gap below the title.
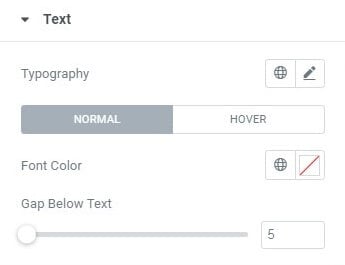
In the “Text” tab (fig. 9), you can configure the aspects of the text content of carousel item: typography, color (normal and hover) and gap below the text.
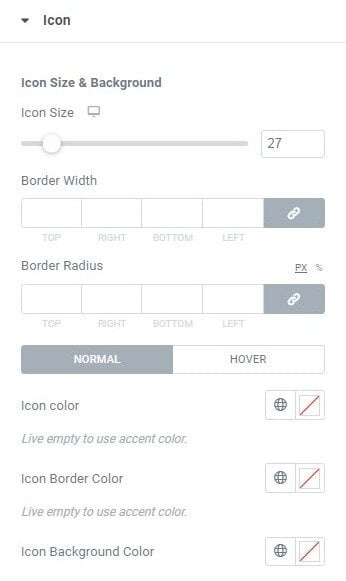
If the icon is enabled, you can adjust its size, border and border radius in the “Icon” tab (fig. 10):
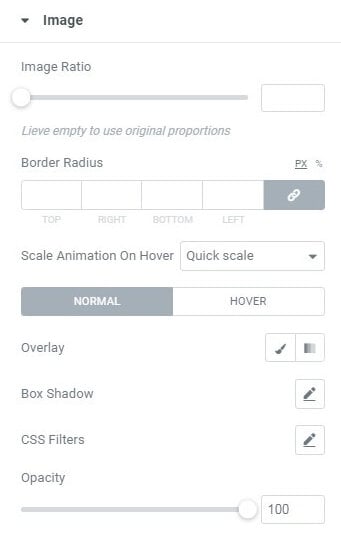
If you have chosen an image as the graphic element, you can adjust its settings in the “Image” tab (fig. 11).
Configure the following options:
- ratio;
- border radius;
- animation;
- overlay;
- shadow;
- CSS filters;
- opacity for normal and hover states.
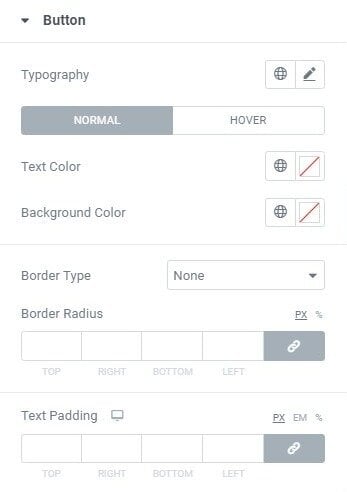
Configure the “Button” in the appropriate tab (fig. 12):
- typography;
- text color (for normal and hover state);
- background color (for normal and hover state);
- border radius;
- border type;
- padding of the button’s text.
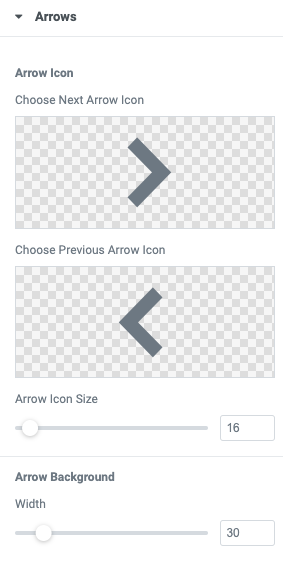
In the “Arrows” tab (fig. 13), you can select icons for the carousel navigation, as well as control the entire appearance of the arrows:
- color;
- size;
- margins;
- paddings;
- position and much more.
Control the appearance of “Bullets” in the appropriate tab:
- style;
- size;
- margins;
- paddings;
- position, etc.
Bullet Styles:
Advanced
Advanced section contains standard Elementor settings. More info is available here.