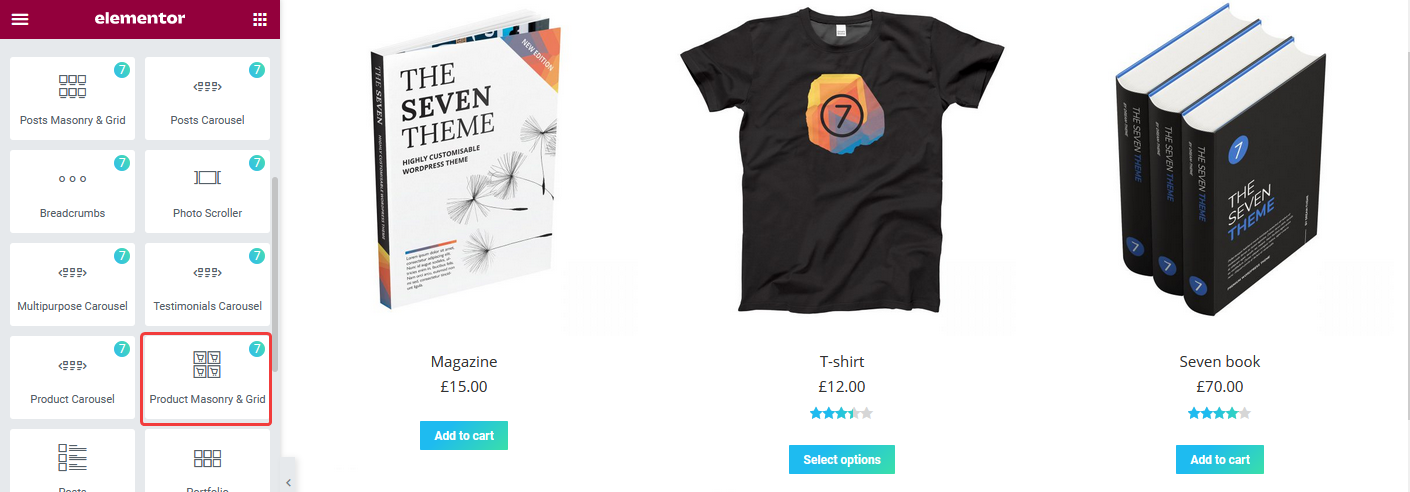
The7 Product Masonry & Grid widget allows displaying products grid (fig. 1):
Content
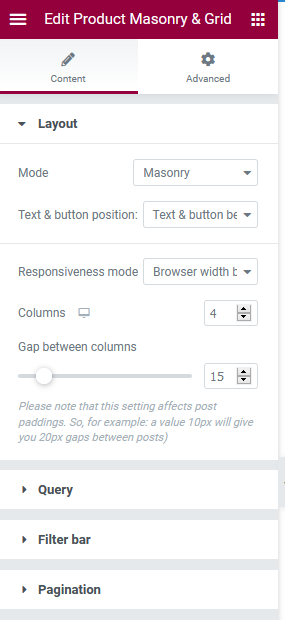
In the “Layout” tab (fig. 2), you can configure:
- mode (Masonry or Grid);
- text & button position (Text & button below image / Text below image, button on image / Text below image, button on image hover);
- number of columns for different devices;
- gap between columns.
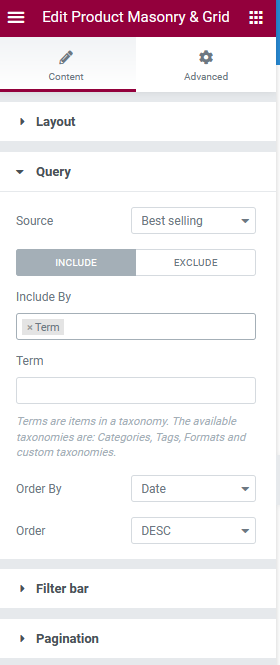
In “Query” tab (fig. 3), you can select the source like:
- latest products;
- sale products;
- top rated products;
- best selling products;
- manual selection;
- related products – usable when you use it on a single product, or in product’s template;
- current query – usable on archive templates.
You can also include/exclude products by category and set the sort order for products.
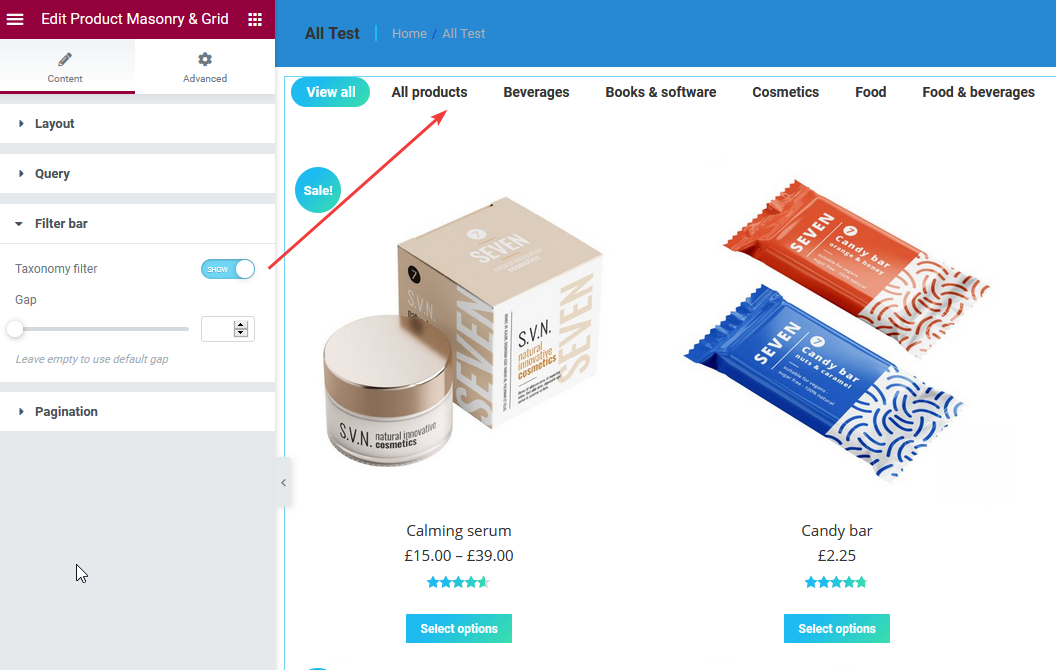
In the “Filter Bar” and “Pagination tab“, you can enable the category filter and pagination respectively. These tabs will not be available when selecting “Current query” in the query tab (fig. 3) and will use the standard settings (default pagination and no category filter).
Advanced
Advanced section contains standard Elementor settings. More info is available here.