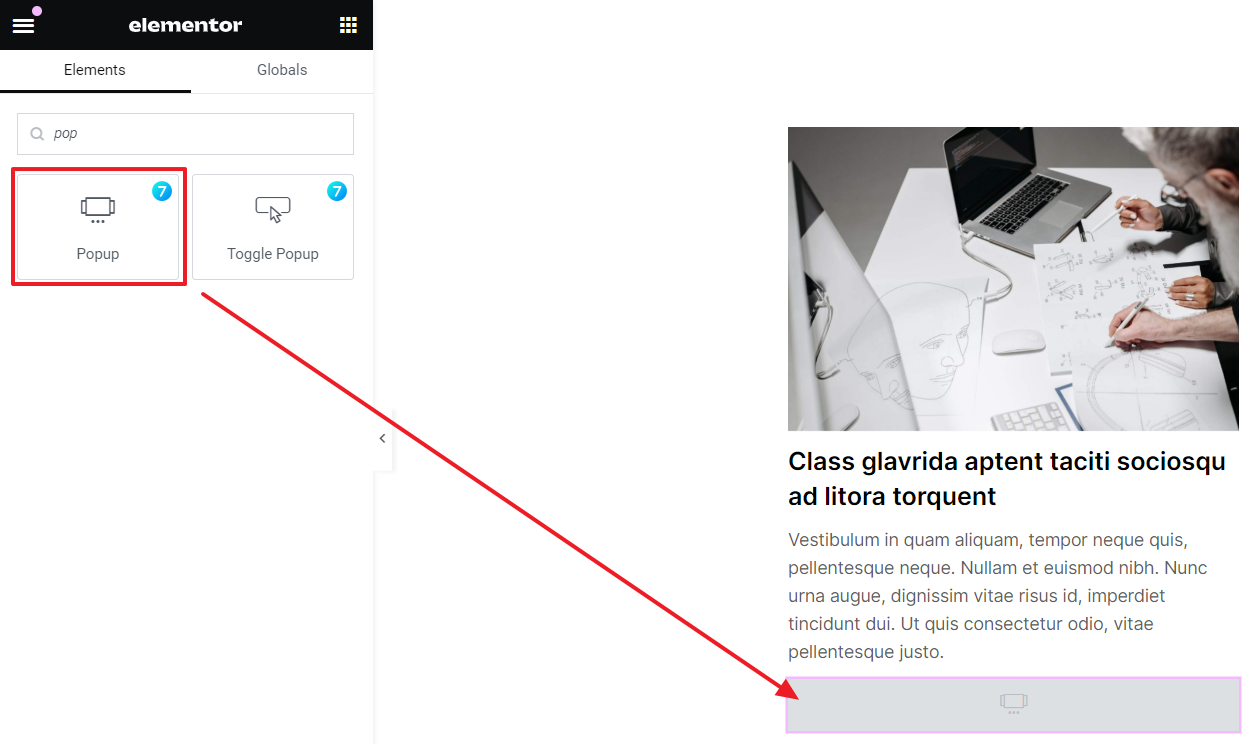
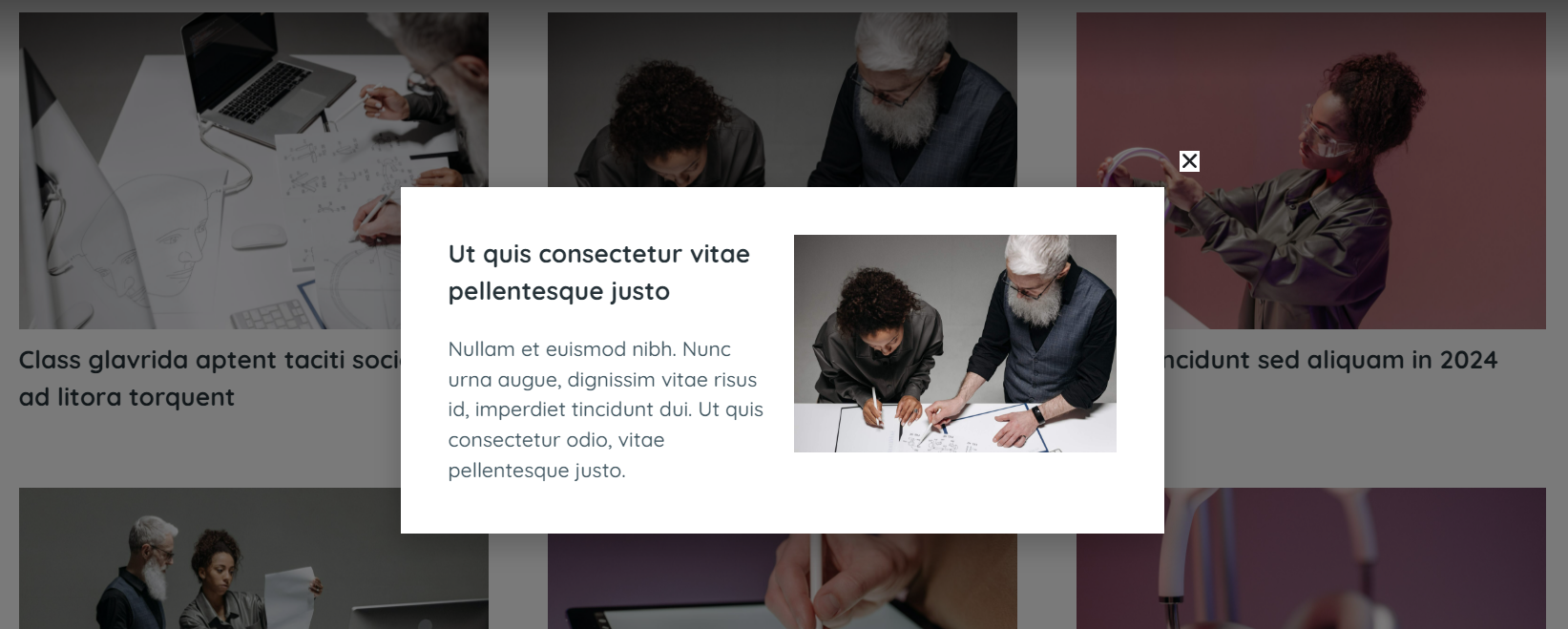
This widget is supposed to be used inside of a Loop Item (fig. 1.1) template in case you’d like to display post/product content in a popup (fig. 1.2).
How to use
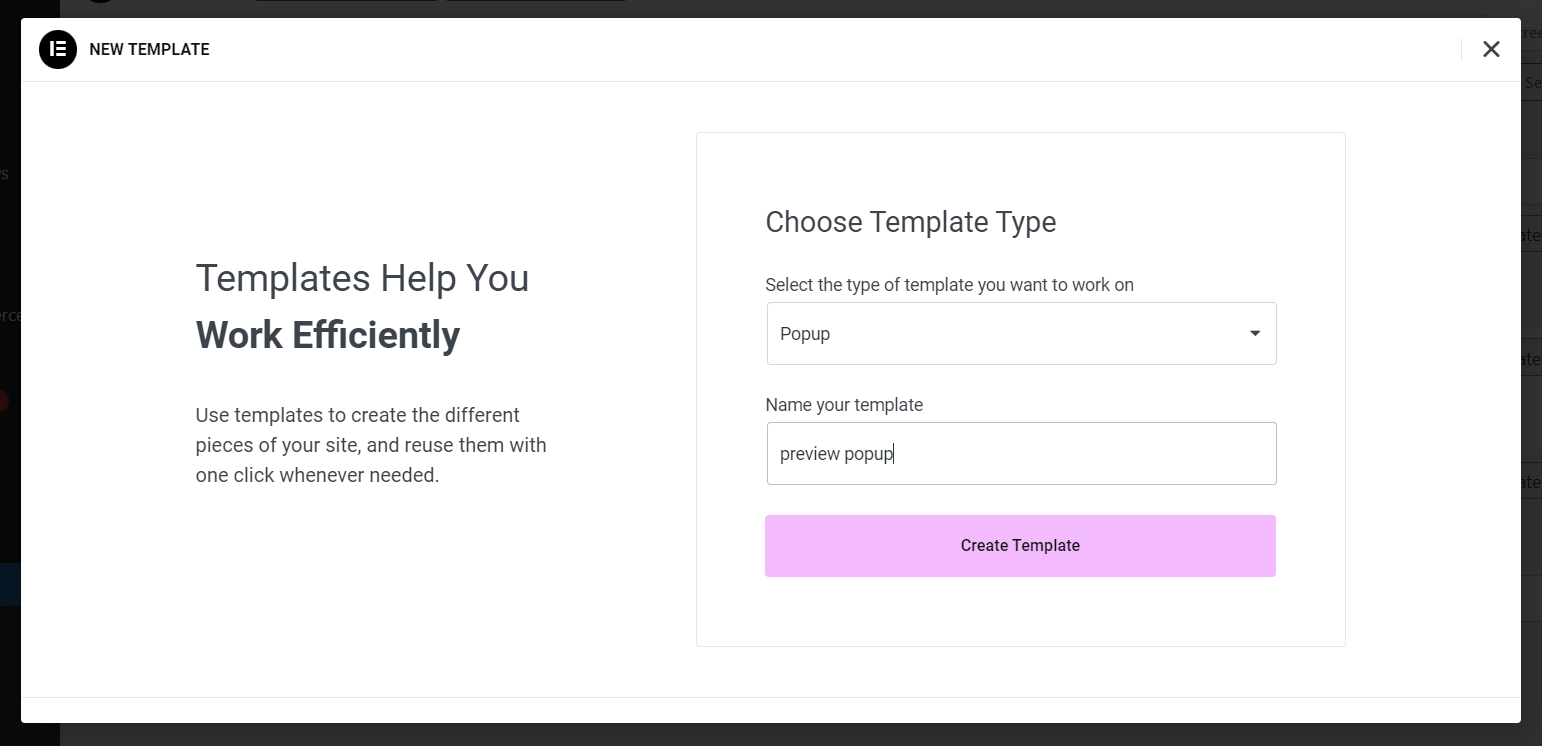
First of all, you need to create the Popup post preview under Templates -> Popups -> Add new (fig. 2.1):
Use Elementor dynamic content in order to design the popup.
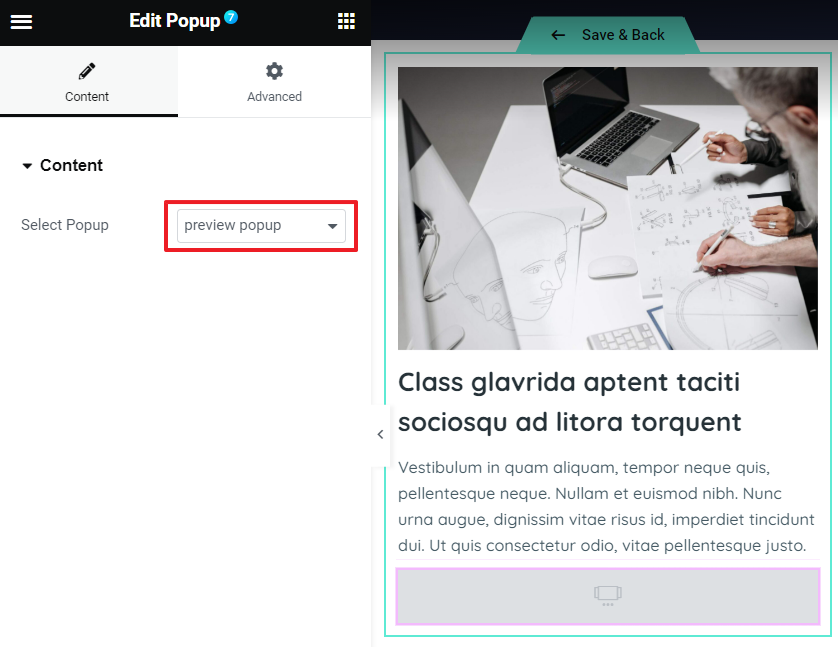
Then, edit Loop Item template and add The7 Popup widget there (fig. 1.1). Select the previously created popup in its Content settings (fig. 2.2):
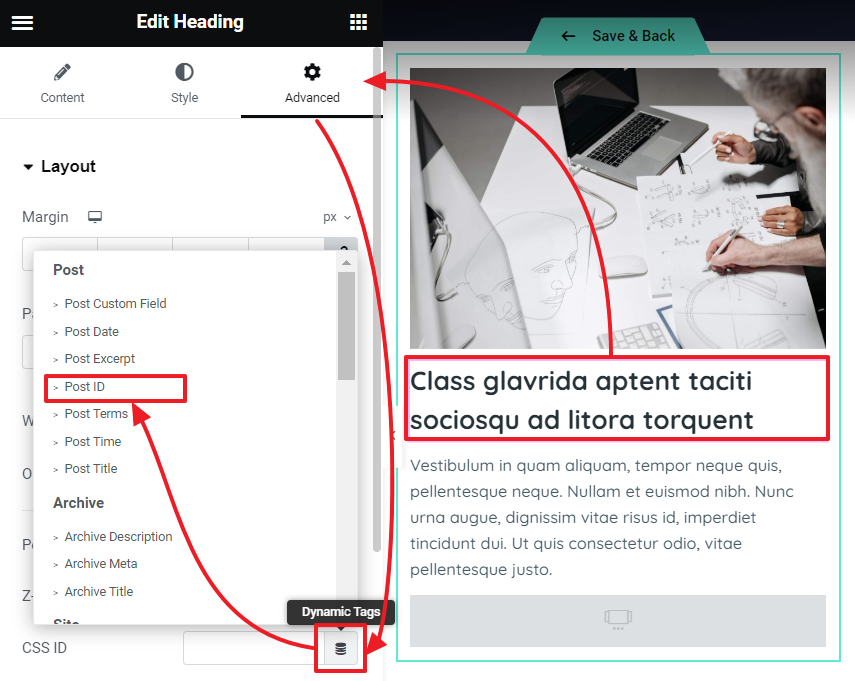
For example, you’d like to open the popup on post title click. Select Heading widget -> Advanced tab -> CSS ID and choose “Post ID” (fig. 2.3):
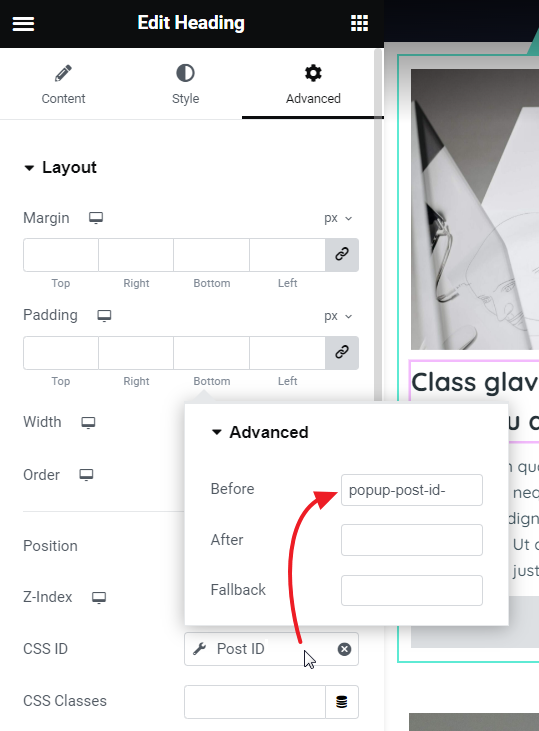
Click on the “Post ID” again and add the Before “popup-post-id-” prefix (fig. 2.4):
That’s all! Save the changes. The7 scripts will do the rest. View your posts/products grid and try opening the post preview.