If you want to create a one-page site (or a landing) with page scroll navigation, you need to add anchors (IDs) to appropriate sections and include these links into the primary navigation.
Adding Anchors
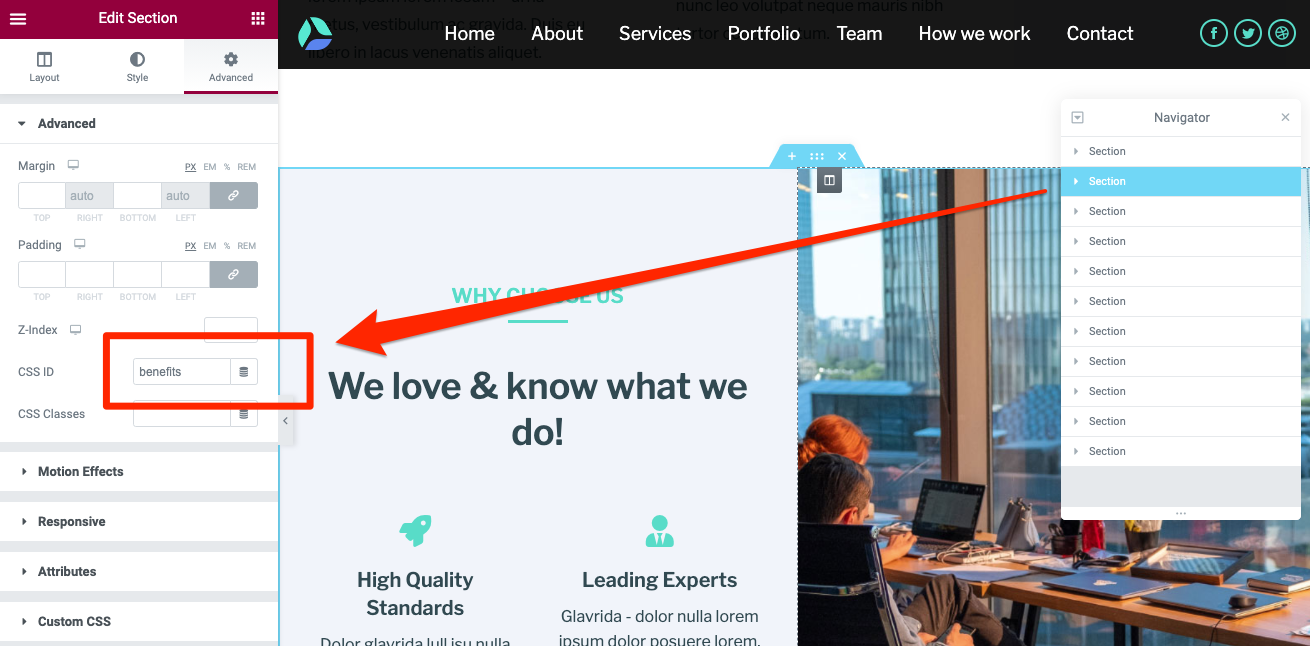
Create a required page layout using Elementor. Each section represents a separate navigation block on your one-page site. You need to fill the “ID” field of a section (fig.1).
Creating a Menu
- Follow the “WP-admin > Appearance > Menus”.
- Create a new menu. Let’s call it “Home anchor menu”.
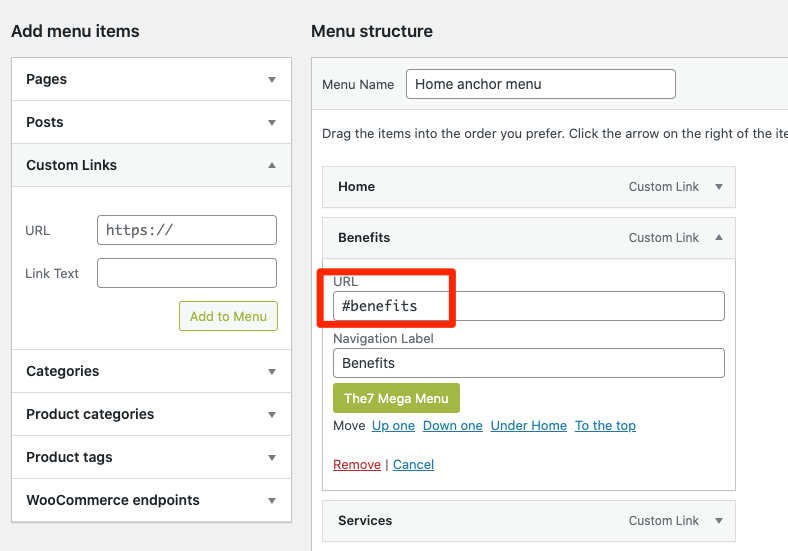
- Use “Links” element to create on-page menu. Note that “URL” field must be filled with relative links like “#benefits” (fig. 2.1):
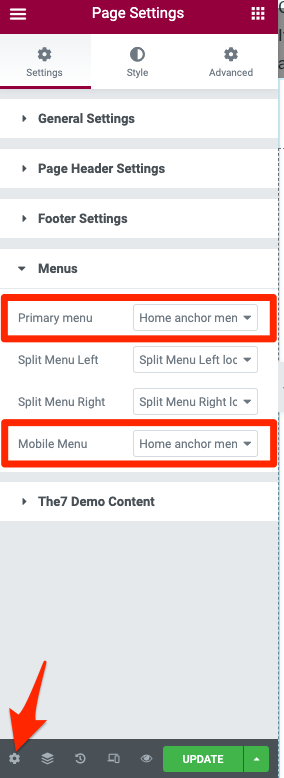
- Select this page in your landing “Page settings” -> Menu tab (fig. 2.2):
Tip. To add a “Home” or “To top” link fill the URL field with just “#!/up”.
Inner Pages
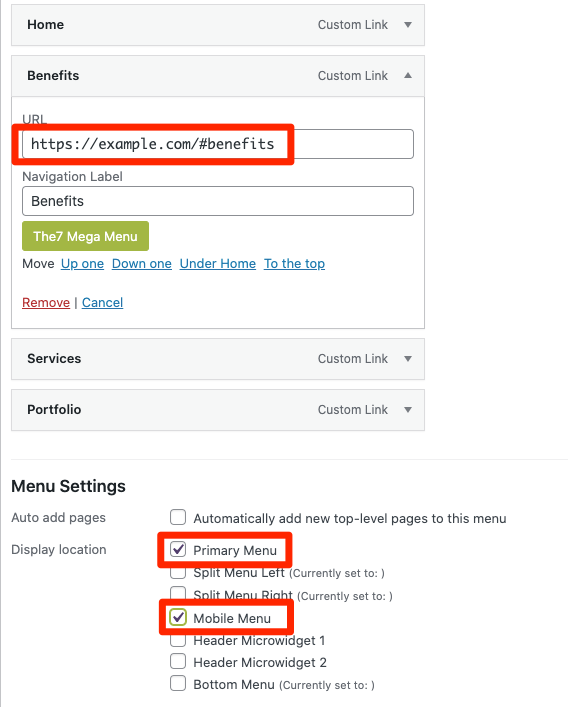
If your web-site is supposed to contain any other pages or posts, create another menu with absolute links in the menu. For example: “www.example.com/#benefits” and set it as site Primary menu (fig. 3).
Tip. In order to simplify the procedure, duplicate the menu with this plugin and replace relative url with absolute url.