With this element, you can add a carousel with testimonials to your page (fig. 1):
Content
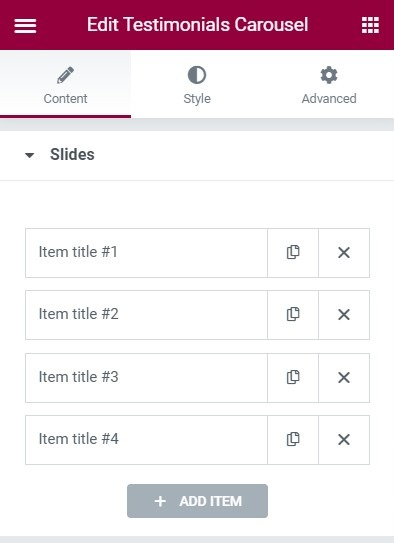
“Slides” tab. Here you can add, remove, and edit the content of your slides. You can also set their order by dragging and dropping here (fig. 2.1):
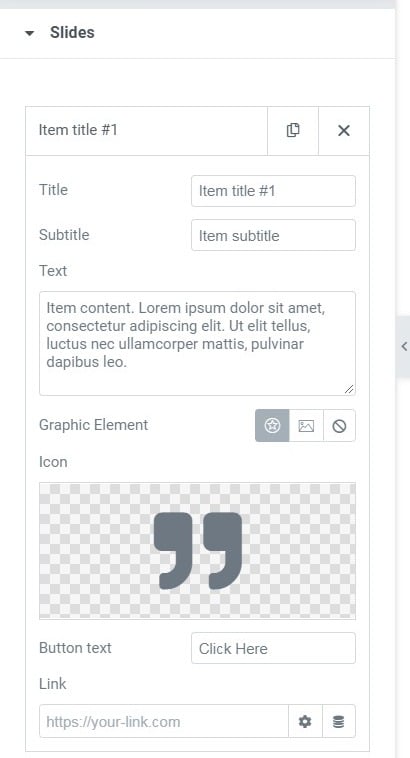
Each slide has its settings (fig. 2.2):
You can configure its:
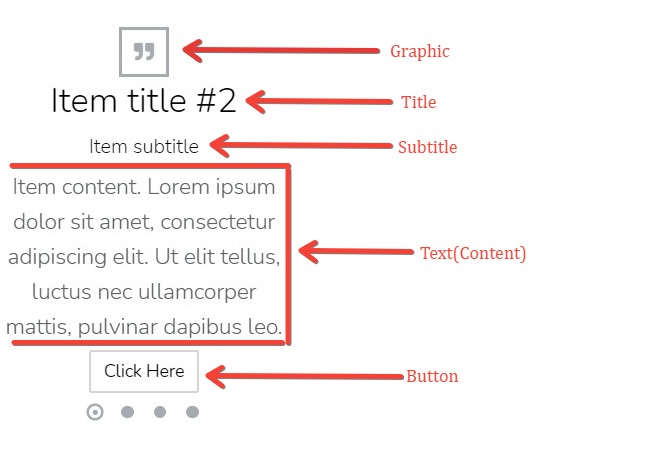
- title;
- subtitle;
- content;
- graphic element (icon/image/none);
- button text and link (fig. 2.3).
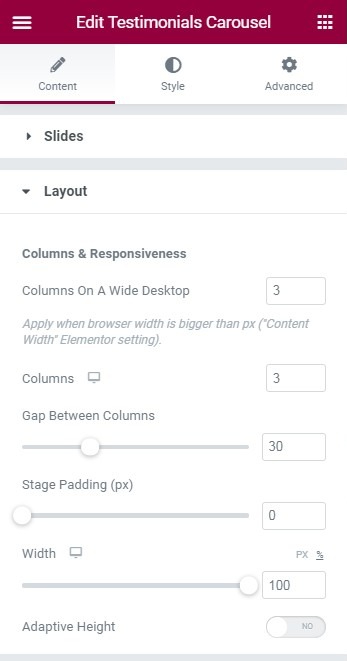
In the “Layout” tab, you can configure the basic settings of the element (fig. 3.1).
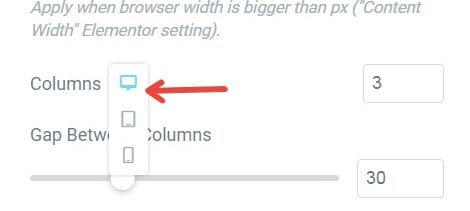
The amount of columns per device can be adjusted in the following way (fig. 3.2):
You can also configure:
- gap between columns;
- paddings of the carousel;
- width of the entire element (per device);
- adaptive height.
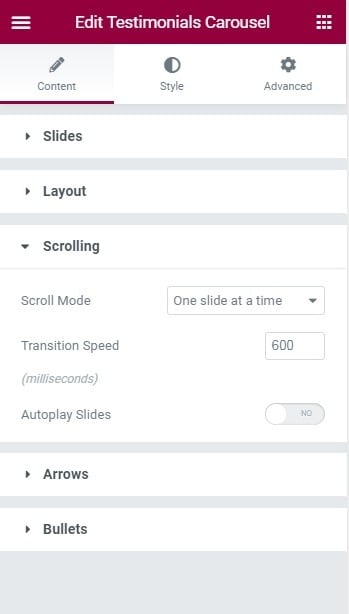
“Scrolling” tab (fig. 3.3) allows to configure the aspects of animation:
- one, or all items at the time;
- speed of the animation, if the animation should play automatically.
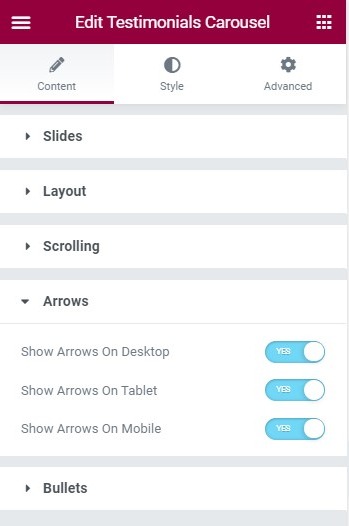
In the “Arrows” tab you can set if the arrows should be shown on particular devices (fig. 3.4).
Same setting for bullets is available in the last tab (fig. 3.5):
Style
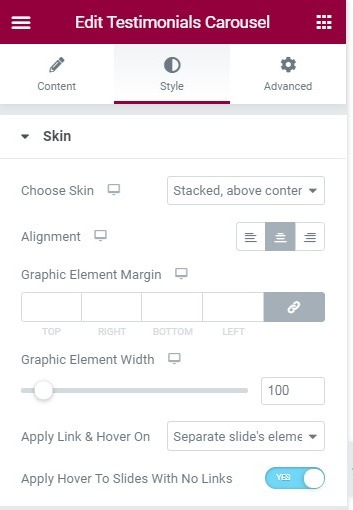
In the “Skin” tab, you can configure the following settings:
- alignment;
- margins of the graphic;
- width of the graphic;
- how the link should be applied;
- hover effect for items without links.
Here is the list of available skins:
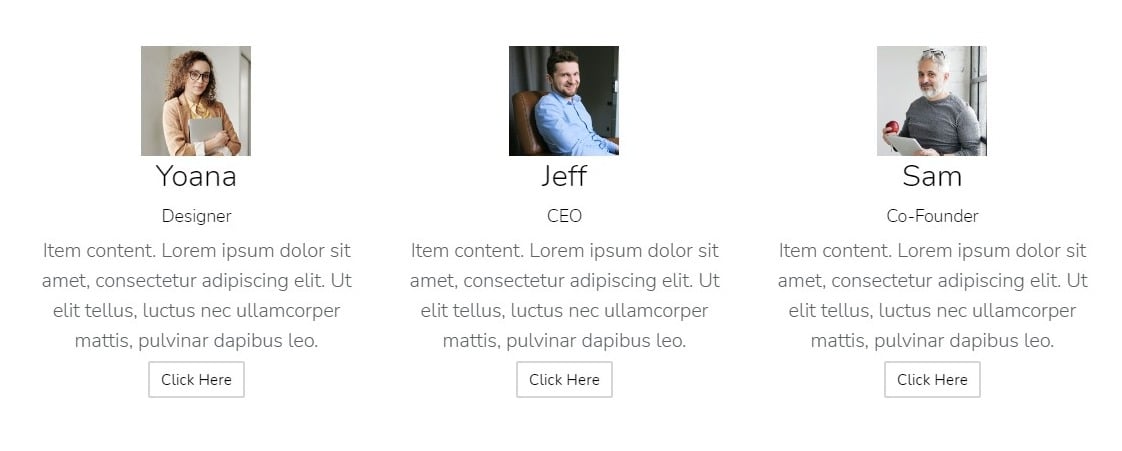
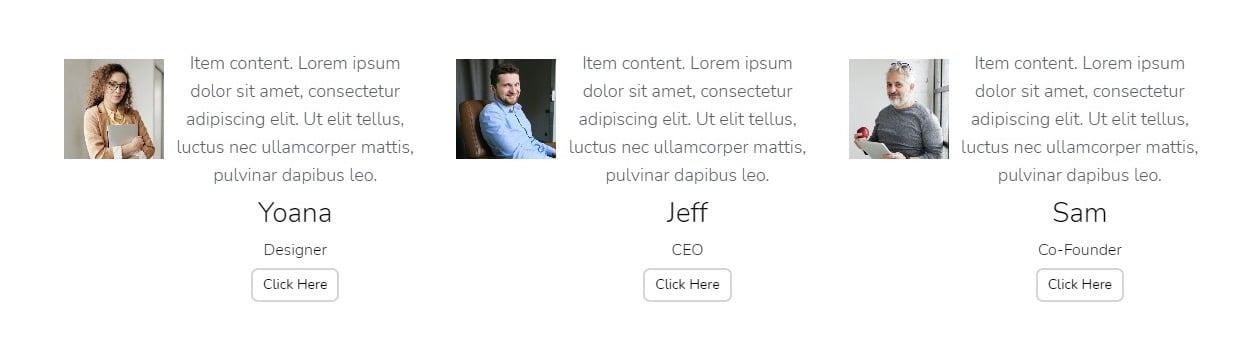
- Stacked, above content (fig. 4.2)
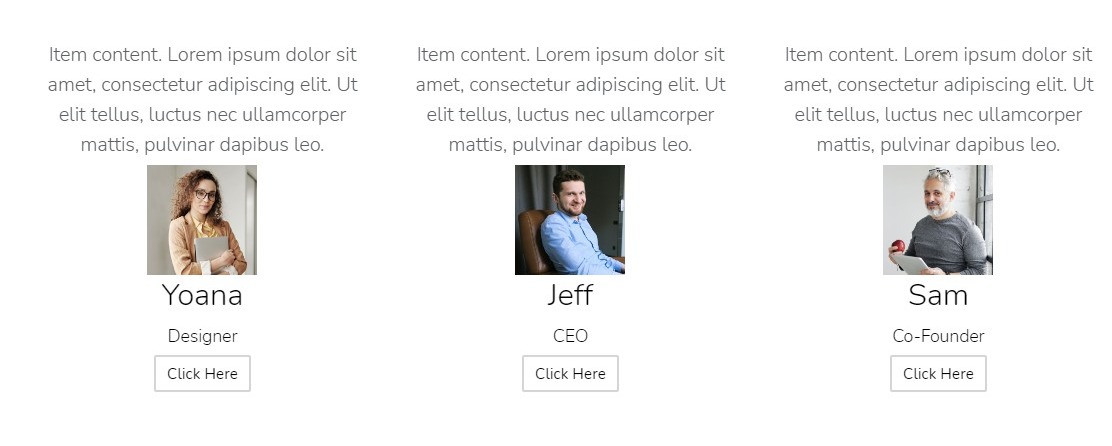
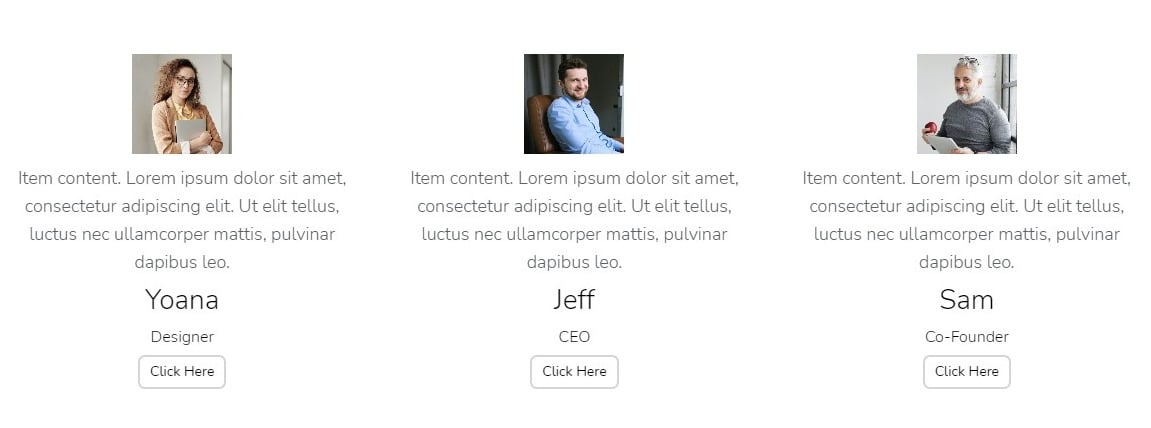
- Stacked, below content (fig. 4.3)
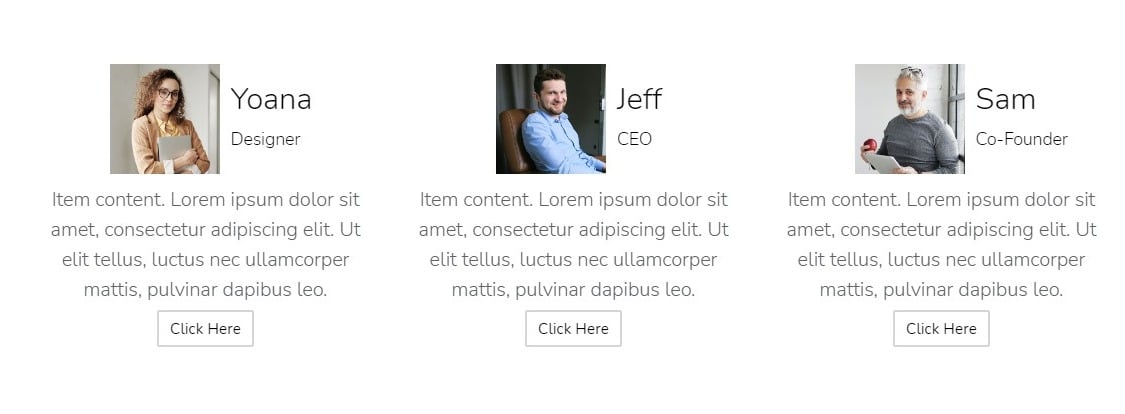
- Inline, above content (fig. 4.4)
- Stacked, title after content (fig. 4.5)
- Inline, below content (fig. 4.6)
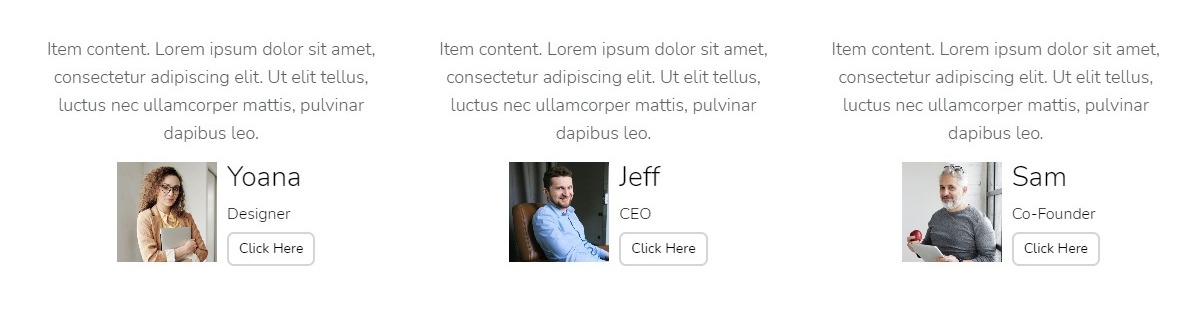
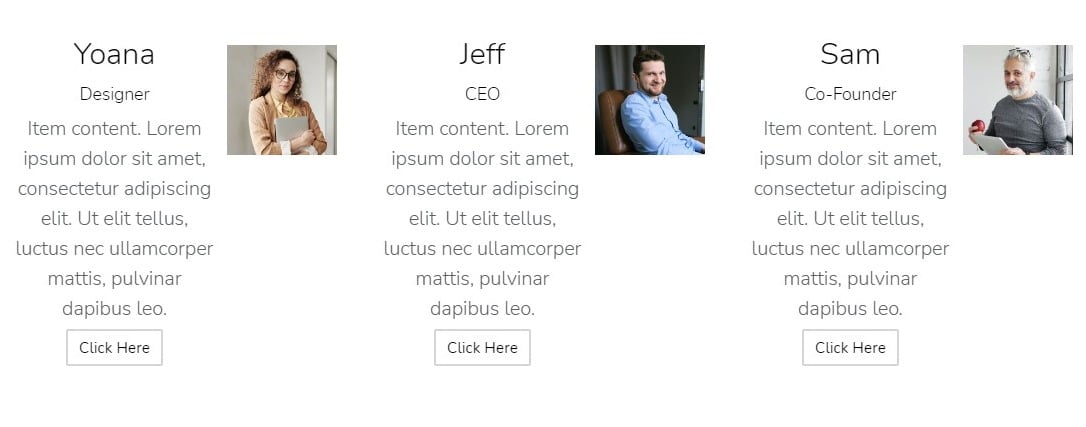
- Left, title before content (fig. 4.7)
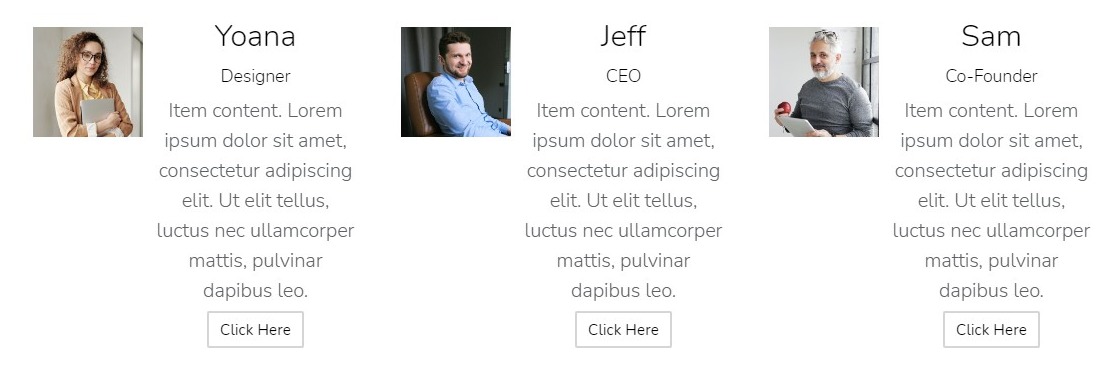
- Left, title after content (fig. 4.8)
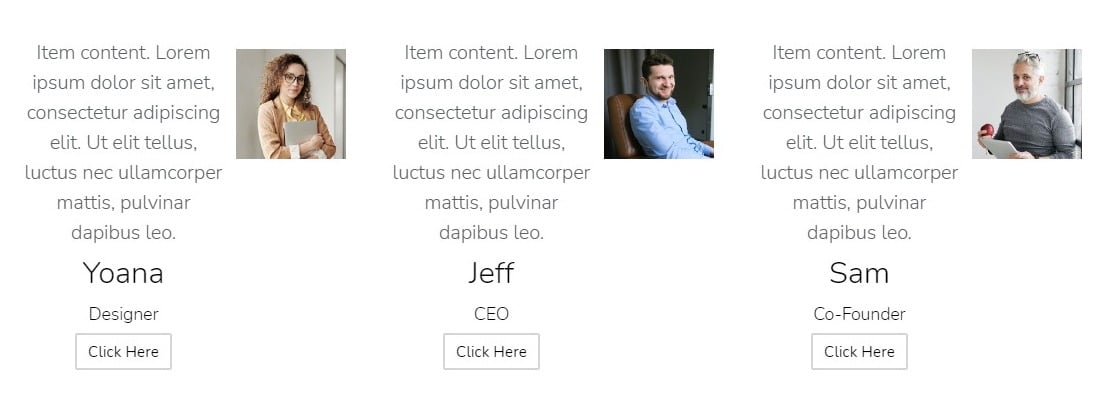
- Right, title before content (fig. 4.9)
- Right, title after content (fig. 4.10)
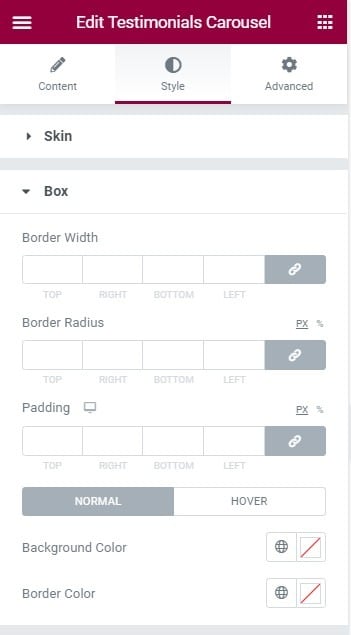
In the “Box” tab, you can configure the aspects of the testimonial box (fig. 5):
- its border and border radius;
- padding;
- background and border colors for the idle and hover states.
In the “Title” tab (fig. 5.2), you can configure the aspects of the testimonial title:
- its HTML tag;
- typography;
- color (normal and hover);
- gap below the title.
You can adjust the aspects of the subtitle of the testimonial in “Subtitle” tab (fig. 5.3). The same as with the title, the settings are:
- its HTML tag;
- typography;
- color (normal and hover);
- gap below the subtitle.
In the “Text” tab (fig. 5.4), you can configure the aspects of the text content of testimonials: typography, color (normal and hover) and gap below the text.
If the icon is enabled, you can adjust its size, border and border radius in the “Icon” tab (fig. 5.5):
Color, background color, border color for normal and hover states can also be configured there.
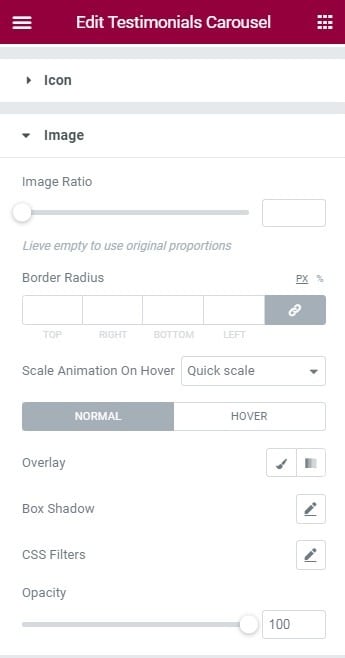
If you have chosen an image as the graphic element, you can adjust its settings in the “Image” tab (fig. 5.6).
Configure the following options:
- ratio;
- border radius;
- animation;
- overlay;
- shadow;
- CSS filters;
- opacity for normal and hover states.
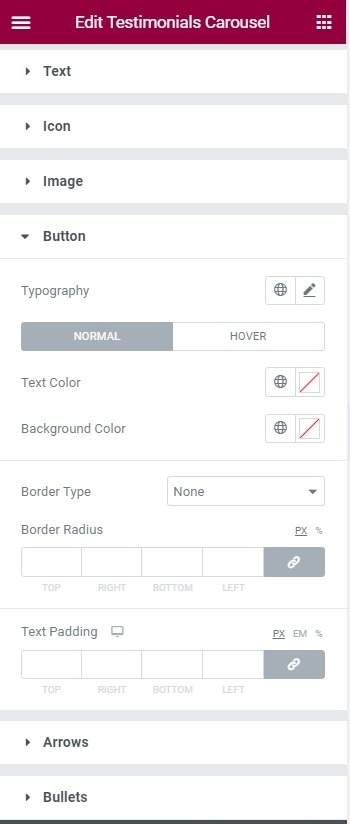
Configure the Button in the appropriate tab (fig. 5.7):
- typography;
- text color (for normal and hover state);
- background color (for normal and hover state);
- border radius;
- border type;
- padding of the button’s text.
In the “Arrows” tab, you can select icons for the carousel navigation, as well as control the entire appearance of the arrows:
- color;
- size;
- margins;
- paddings;
- position and much more.
Control the appearance of Bullets in the appropriate tab:
- style;
- size;
- margins;
- paddings;
- position, etc.
Bullet Styles:
Advanced
Advanced section contains standard Elementor settings. More info is available here.