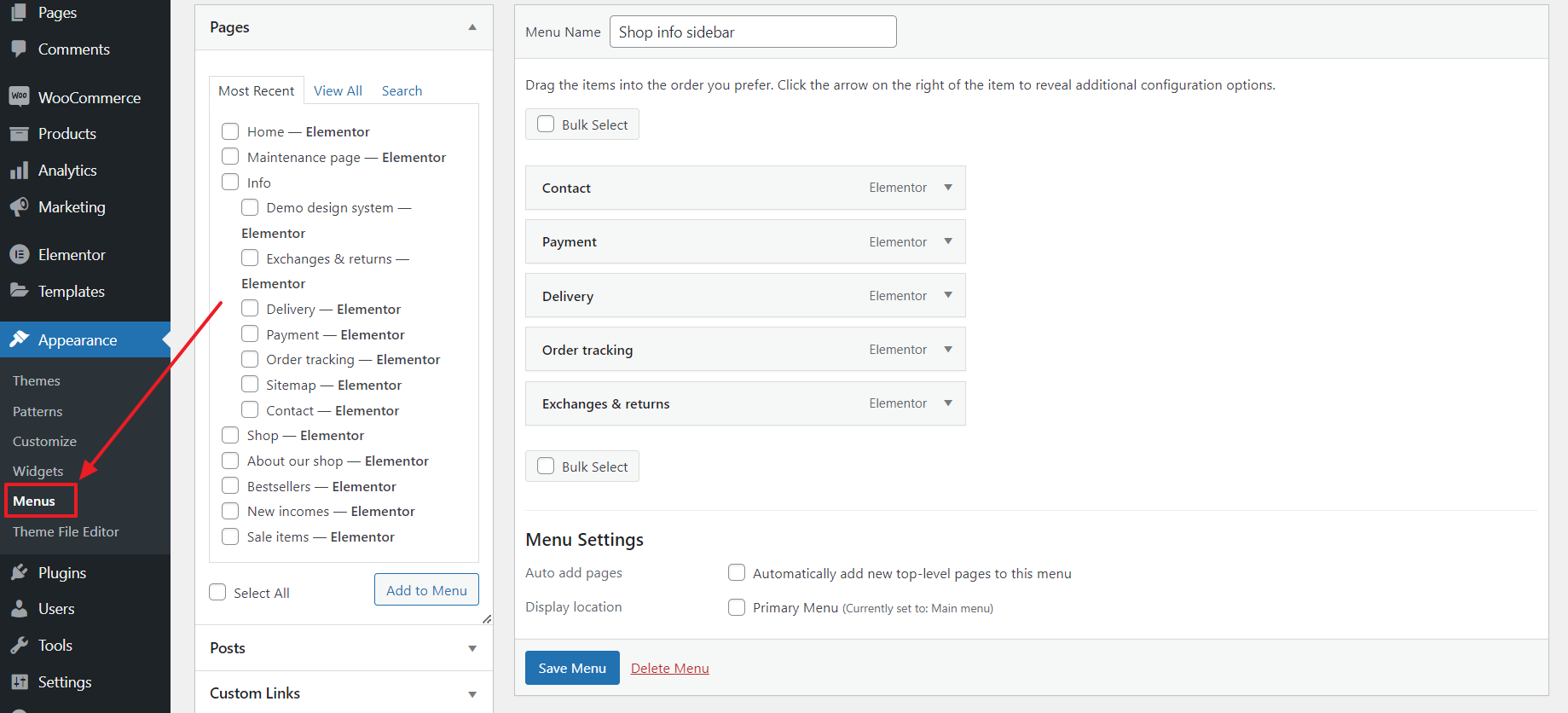
Website navigation can be arranged in the standard way through Dashboard > Appearance > Menus (fig. 1):
When the menu is created, you can select it in the Horizontal menu or Vertical Menu widget in Elementor Header template or other parts of a website.
The7 theme supports Mega Menu functionality. Details on it can be found here.