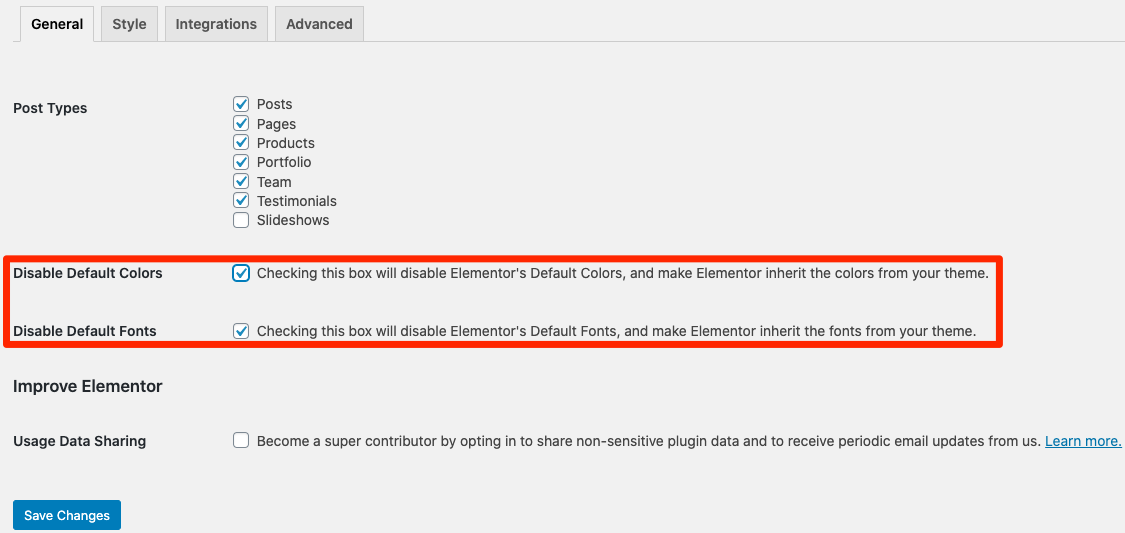
If you are building a website from scratch, we suggest you to apply the following Elementor builder settings (fig. 1):
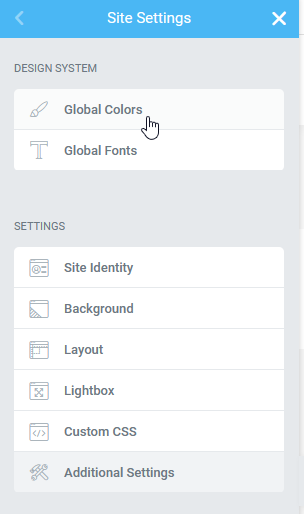
Such configuration disables native Elementor’s stylesheets for widgets design and applies The7 styles only. If Elementor’s Default colors and fonts are not disabled, the font styles will be as per the settings from Elementor Editor’s Panel > Hamburger Menu > Site Settings (fig. 2). You can read more about it here https://elementor.com/help/site-settings/.
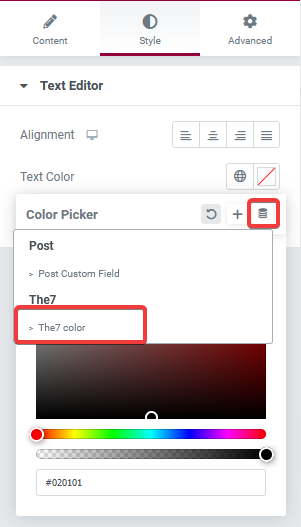
You can also apply the theme’s typography settings individually from widget Style settings. For colors, select the dynamic tags button and choose “The7 colors” (fig. 3.1):
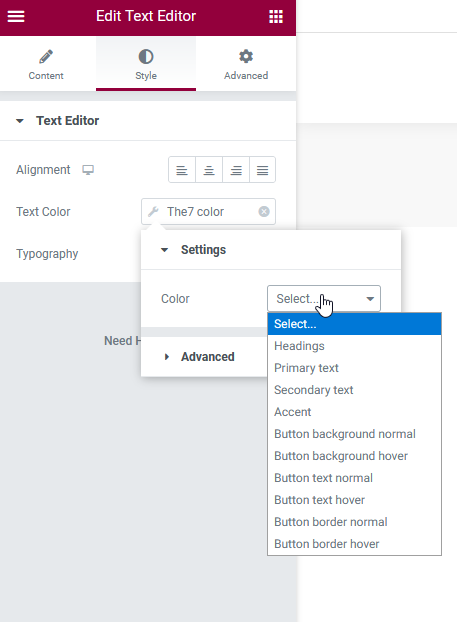
And then you can choose among the different colors configured in Theme options (fig. 3.2):
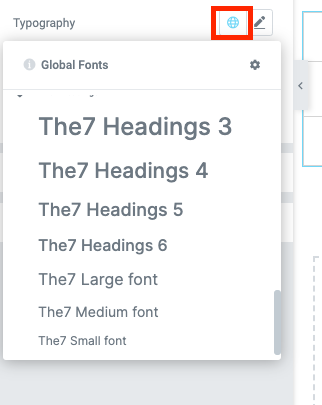
For the typography, click on the “Global” font icon, scroll the list until you see “The7 Heading …” titles – select H1 / H2 / H3 / etc. typography style preset (fig. 3.3):
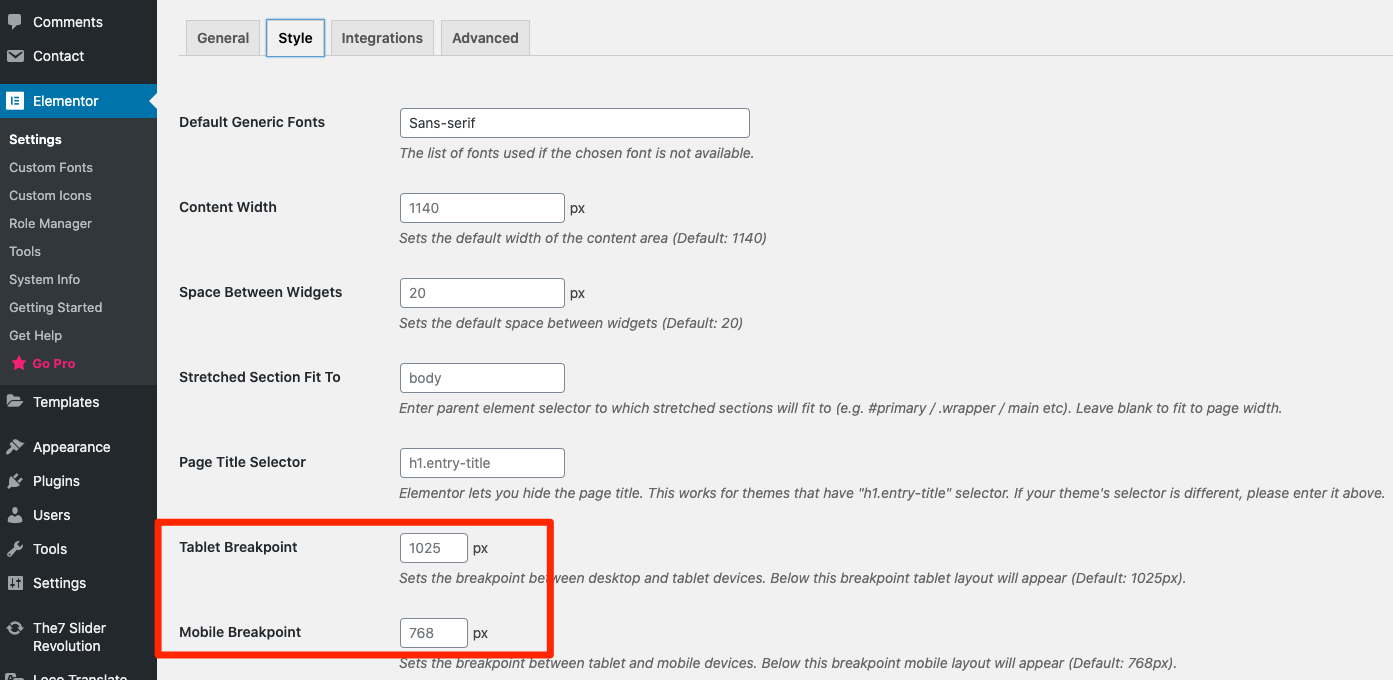
You may also want to make desktop/mobile Elementor switch points (fig. 3) equal to appropriate values in The7 Theme Options -> Topbar & Header -> Mobile header, etc. But this is not a must – you can leave default values, as well as apply any other values in accordance with needs of your website design.
If some changes don’t get applied, please refer to Elementor -> Tools -> General -> Regenerate CSS.
If you are using pre-made demo web-site, appropriate settings are imported automatically. And you can skip this step.