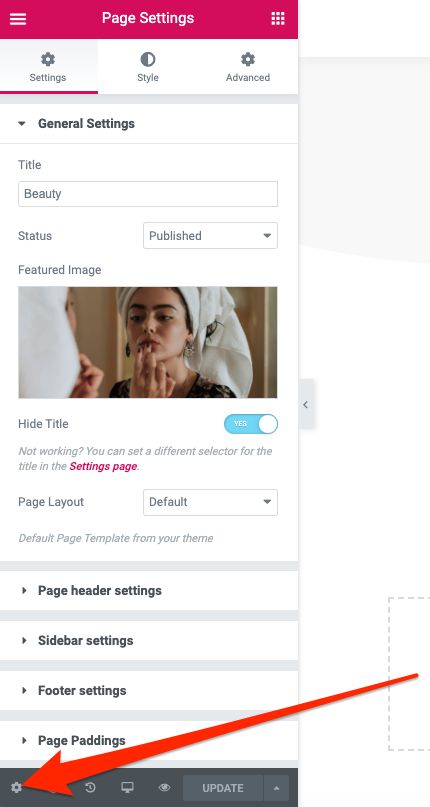
You can adjust page settings by referring to the “gear” icon in the left bottom corner (fig. 1).
- General settings allow to change page name and status (public/private/draft), select featured image, hide page title and select page layout. Talking about the last one, you may find it helpful to use “Elementor Fullwidth” template in order to remove page sidebar and paddings.
- Page Header tab allows to decide whether to display page title and select Normal or Transparent header layout.
- Using the Sidebar settings, you can display the sidebar widget area on the right, left or hide it at all. If the sidebar is displayed, you can also select which widget area to show.
- Footer tab allows to hide or show the footer area and select a specific widget area.
- In the Menus tab, you can alter the menu for this specific page.
- Finally, you can configure page top/bottom/right/left paddings in Page Paddings tab. These values can be specified separately for desktops and mobiles.