On a Blog page, each post is represented by its “Excerpt” – short post introduction. The full post content is displayed after a click on the “Details” button below.
Please refer to this article for details: https://en.support.wordpress.com/splitting-content/excerpts/
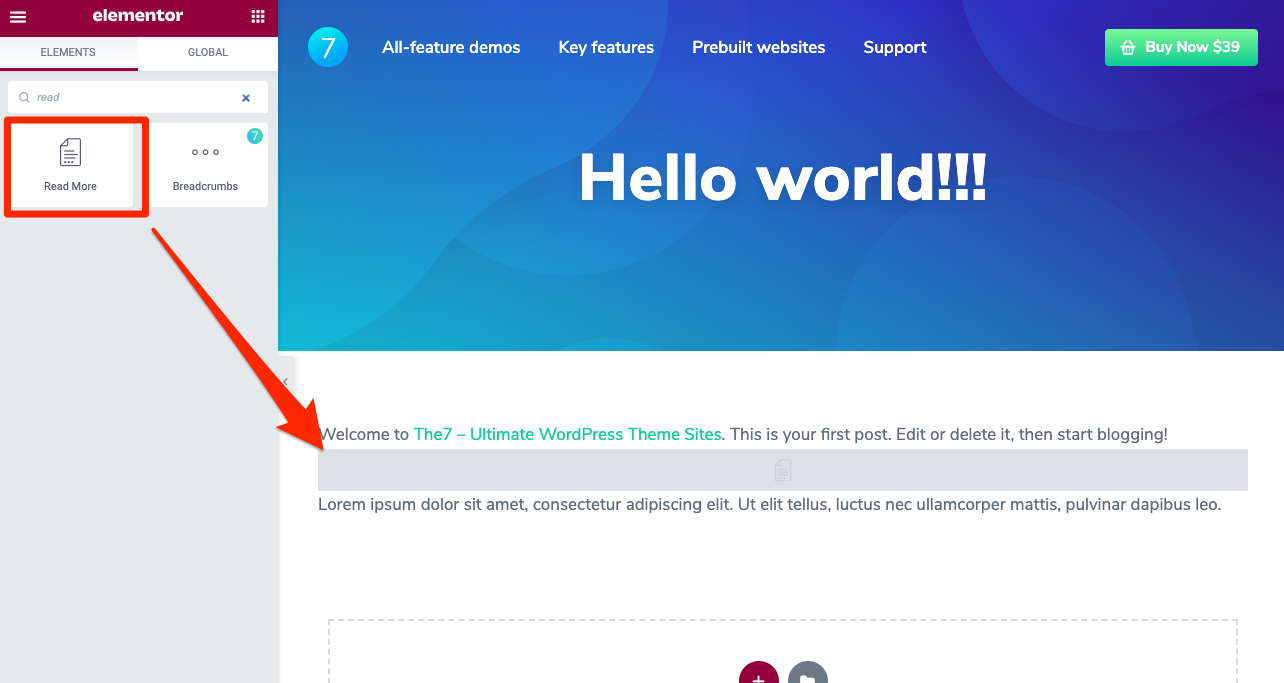
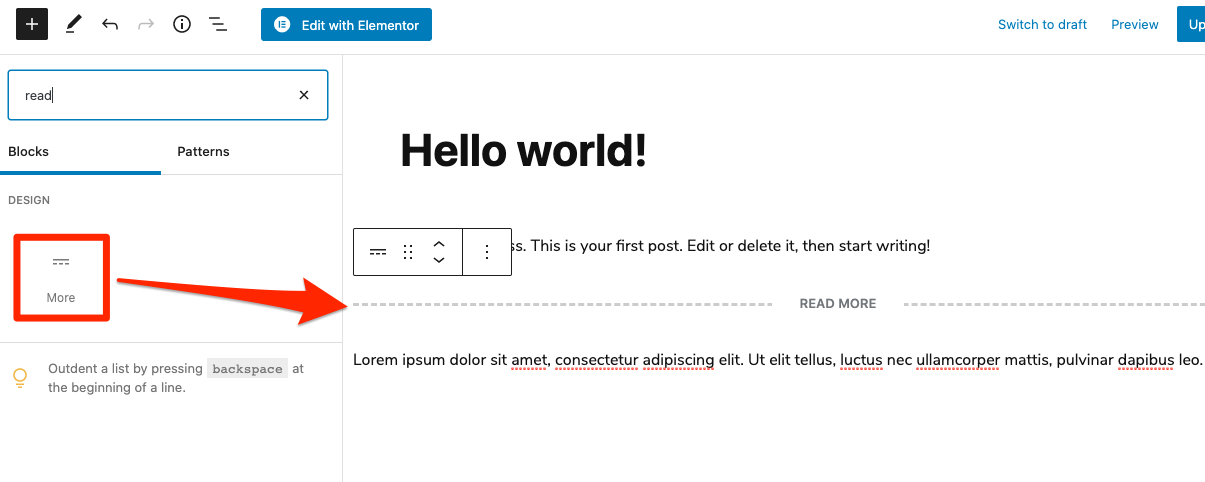
By default the Excerpt length is set to 55 words. But you can “cut of” post manually. All you need is to use the “Read more” tag. Put the cursor in required place and click the appropriate button (fig. 1.1 – 1.2).
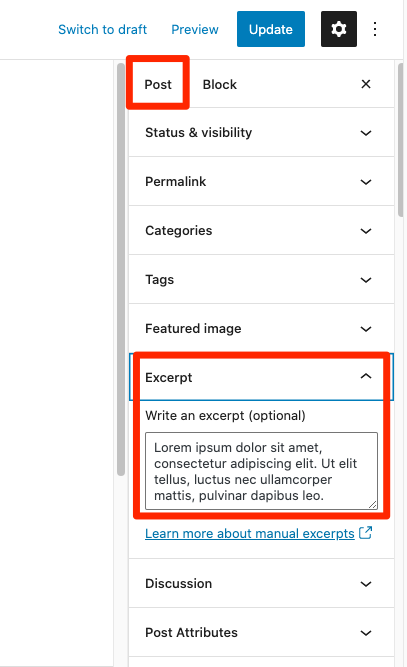
Alternatively, you can add hand crafted excerpts into the “Excerpt” box (fig. 2.1):
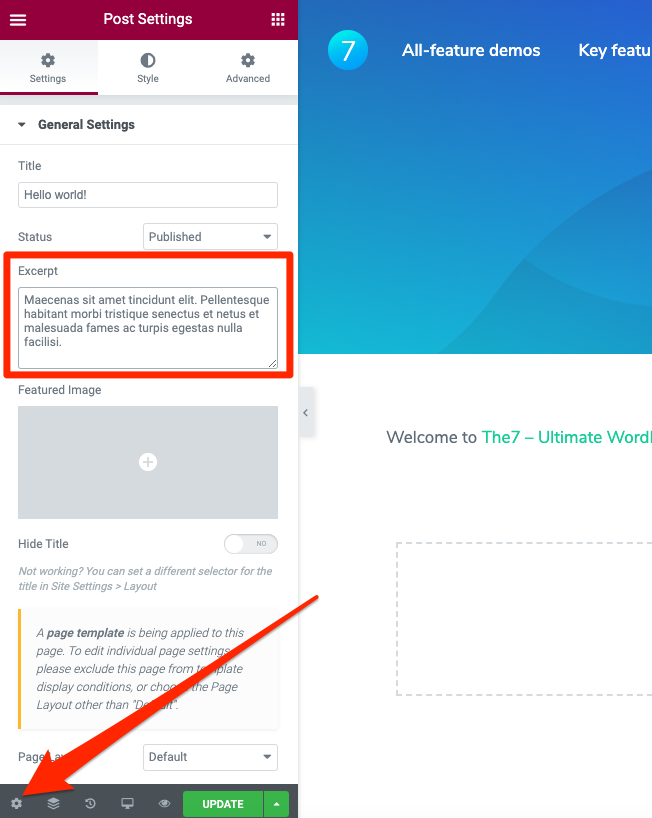
If you use classic editor for a post, the excerpt can be added this way (fig. 2.2):