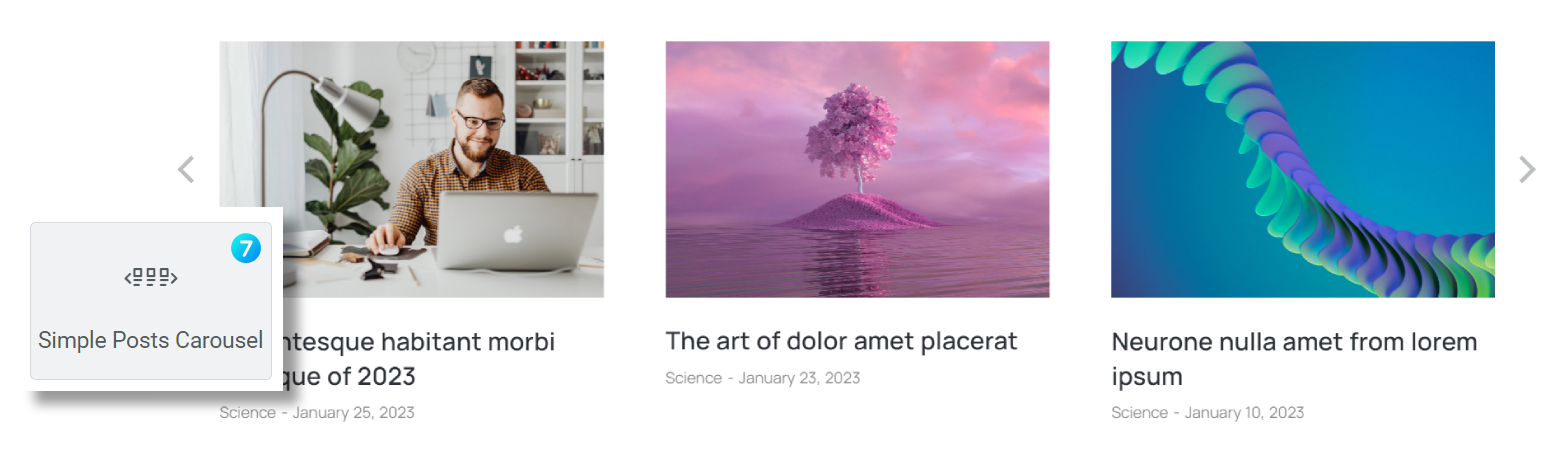
Using this element, you can add a carousel with posts of a certain post type to your page (fig. 1.1):
Content
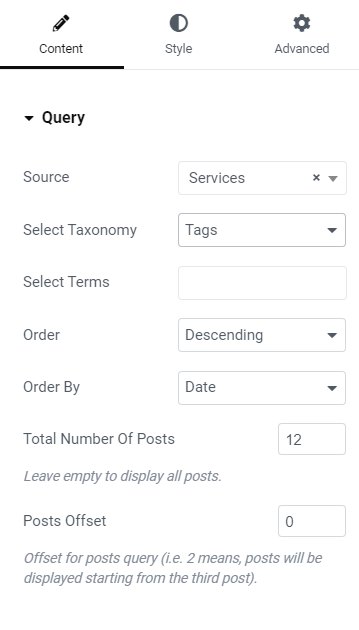
First “Query” tab in widget settings offers to select which posts to display (fig. 1.2):
You can select posts basing on their:
- post type: blog post, portfolio, your CPT from The7 Post Type Builder. There are also options “Archive (current query)” – for displaying current query of posts, when building an archive template; and “Related” – for displaying so called “Related Posts” section on a single post page;
- taxonomy (category, tag, etc.);
- terms (type-in the specific category or tag you’d like to display);
- option for ordering posts by date, name, etc.
You can also limit the number of posts in the carousel and define the offset for posts query (i.e. 2 means, posts will be displayed starting from the 3-rd post).
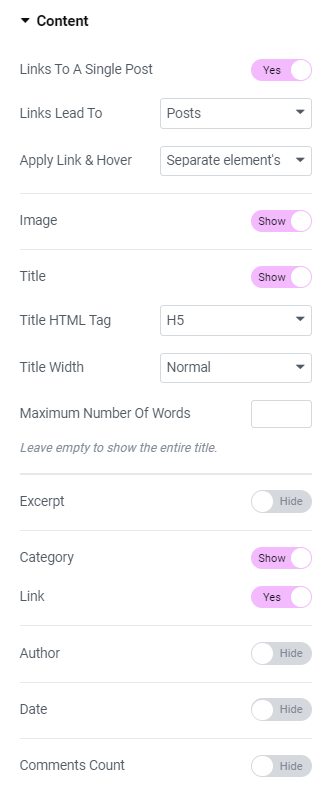
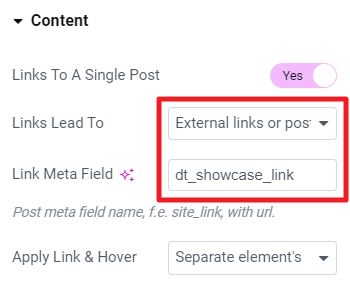
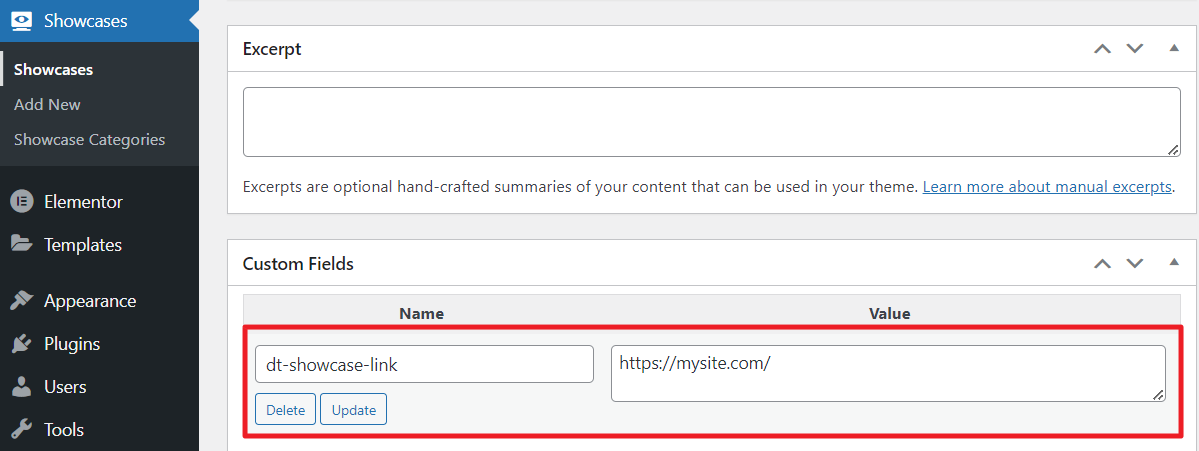
- links across the post (including a custom link specified in a custom field of a CPT – fig. 1.4);
- title (also select h1/h2/h3/… tag for the title and specify its max width);
- featured image;
- excerpt (specify the number of words);
- meta info: category, author, date, number of comments;
- “Read more” button (also specify the button label).
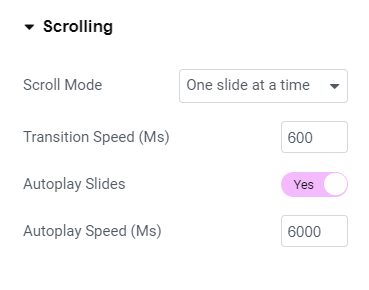
“Scrolling” tab (fig. 1.5) allows to configure the aspects of animation:
- scrolling mode (one slide at a time OR all slides in the viewport);
- transition speed;
- autoplay.
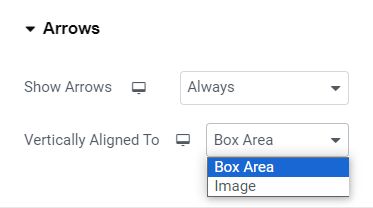
In the “Arrows” tab (fig. 1.6) you can decide if the arrows should be displayed always, on hover only or never. Also, it allows to consider the entire height of a post or only featured image height, when positioning the arrows vertically.
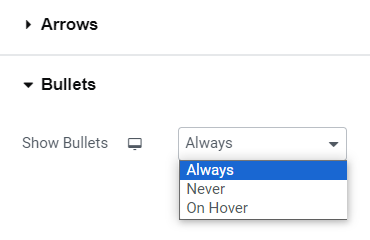
“Bullets” tab (fig. 1.7) also has setting for making bullets visible always/never/on hover.
Style
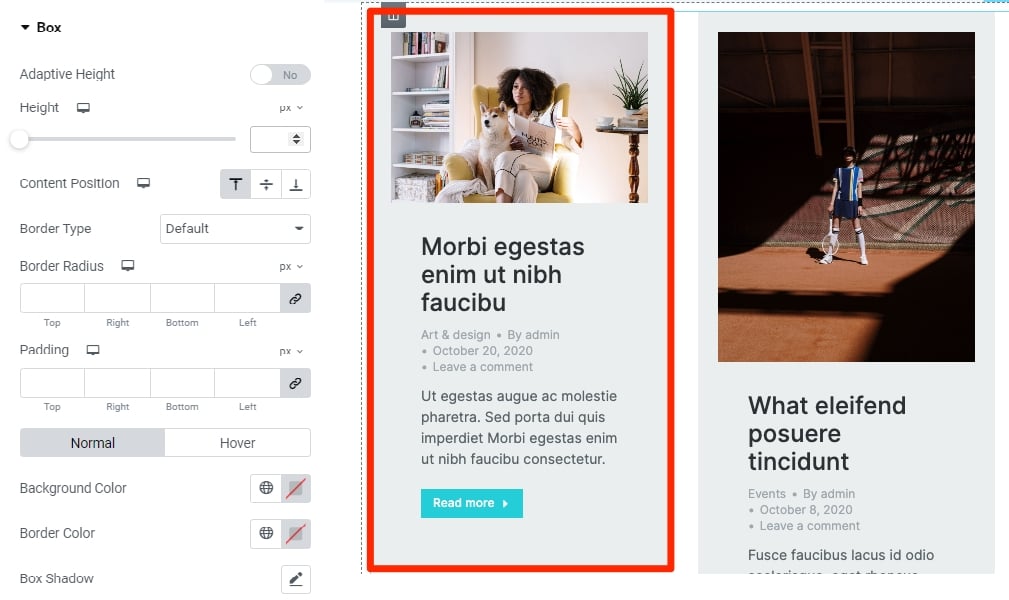
The “Box” tab allows to style the area behind the entire box (fig. 2.1):
You can adjust:
- content position inside of the box;
- height or adaptive height (to automatically adjust the height of the box depending on the content height of each post);
- border width, color and radius;
- background color and padding;
- box shadow.
Within the “Featured Image” tab, it is possible to configure the following settings of posts featured images (fig. 2.2):
- vertical and horizontal alignment;
- gap between the image and text;
- max width and image width/height ratio (leave empty to keep the original image proportions). When choosing specific ratio, you can also select “object fit” (fill, cover or contain);
- hover icon and its styling;
- border width, color and radius;
- box shadow;
- overlay for normal and hover conditions;
- CSS filters;
- image opacity for normal and hover conditions.
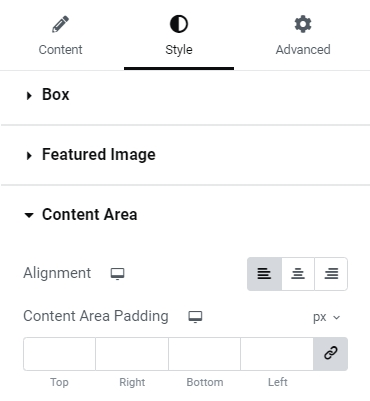
“Content Area” tab allows to adjust appearance of the area behind text content: title, excerpt, etc. (fig. 2.3). In particular, its alignment and paddings.
Configure Post Title color and typography in the appropriate tab (fig. 2.4):
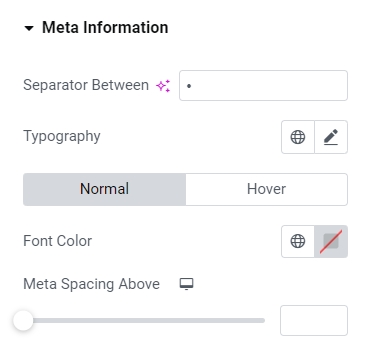
Same settings are available for the “Meta information” tabs. But this tab also offers to specify a delimiter sign and its spacing (fig. 2.5):
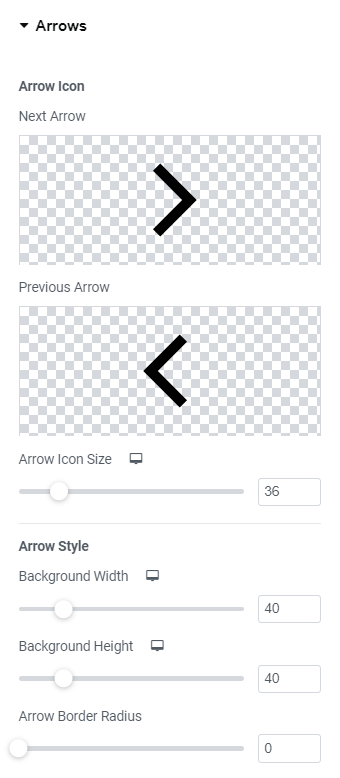
In the “Arrows” tab (fig. 2.6), you can select icons for the carousel navigation, as well as control the entire appearance of the arrows:
- color;
- size;
- margins;
- paddings;
- position and much more.
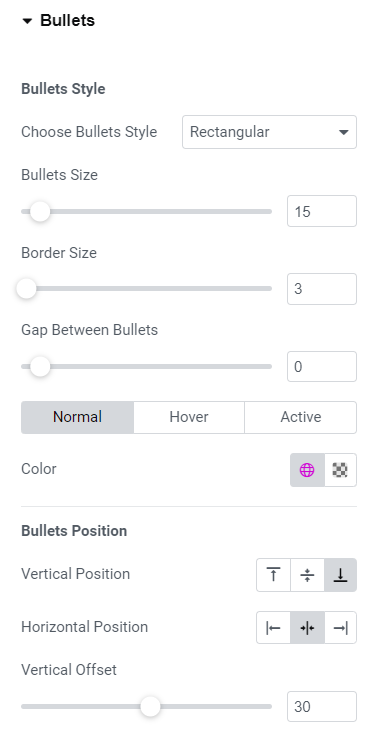
Control the appearance of Bullets (fig. 2.7) in the appropriate tab:
- style;
- size;
- margins;
- paddings;
- position, etc.
Bullet Styles:
Advanced
Advanced section contains standard Elementor settings. More info is available here.