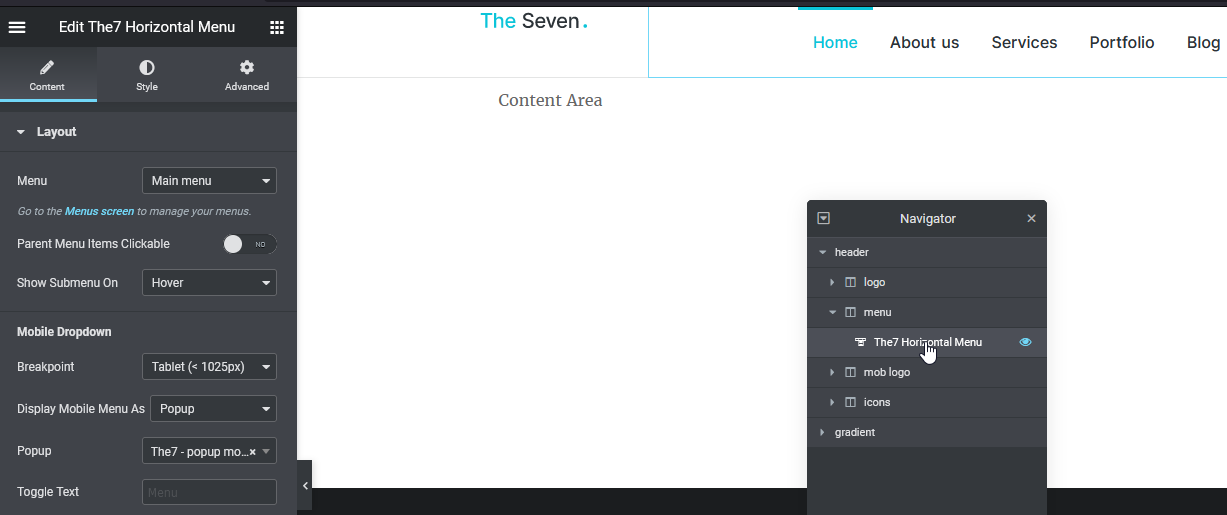
You can create the mega menu dropdown completely using the Elementor page builder when using Elementor header template with the The7 menu widget in it (fig. 1).
It will not work with default The7 header layouts.
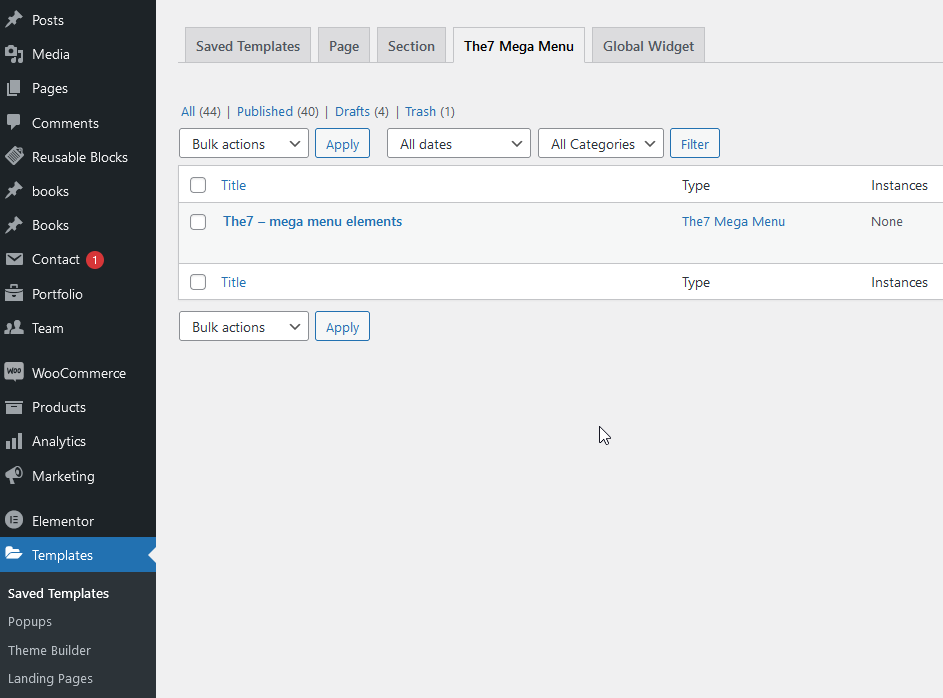
Head over to Dashboard > Template > Saved Templates and add a The7 Mega Menu template (fig. 1.1).
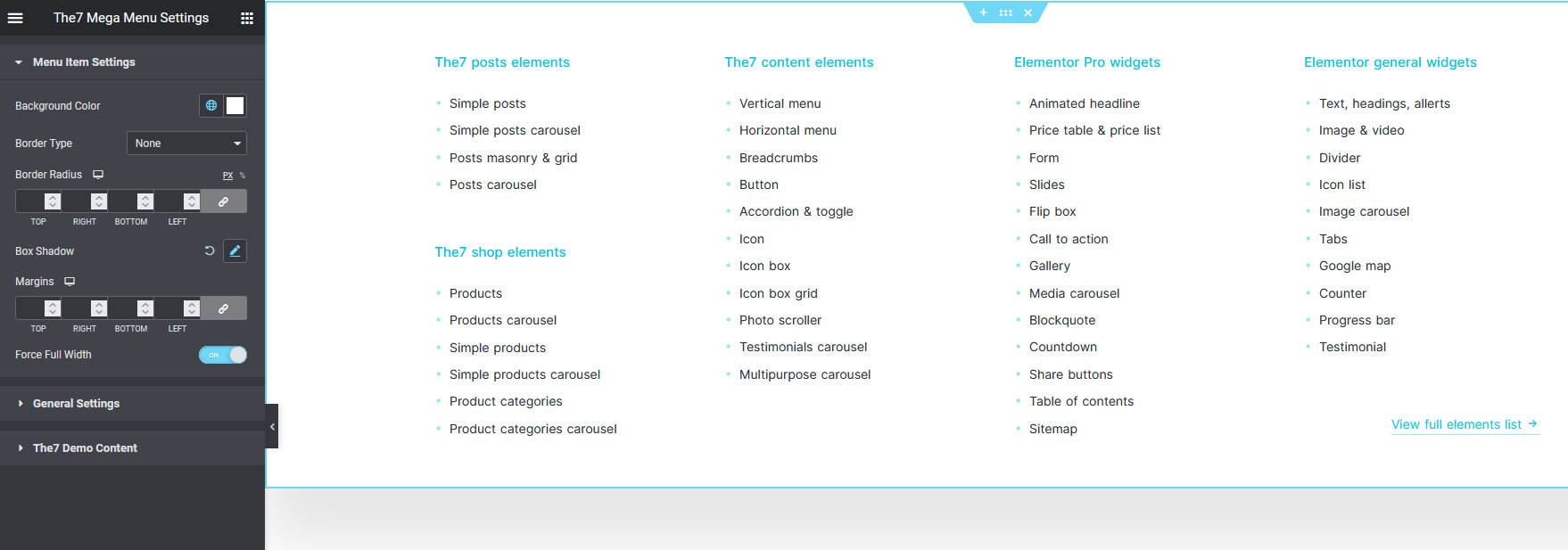
Insert a section, split it into columns, insert Title, Menu widgets, Icons, Text widgets, Images, etc. (fig. 2) And create the required layout like any other template.
You can also set the mega menu background color, border, box-shadow, enable/disable full width, etc.
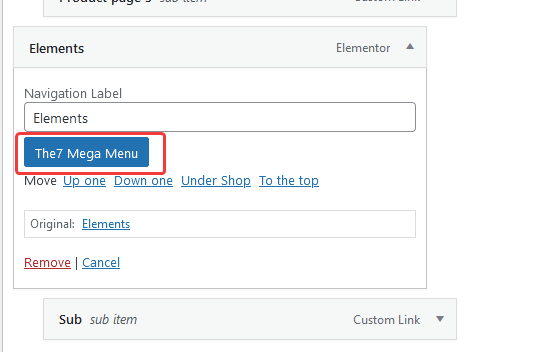
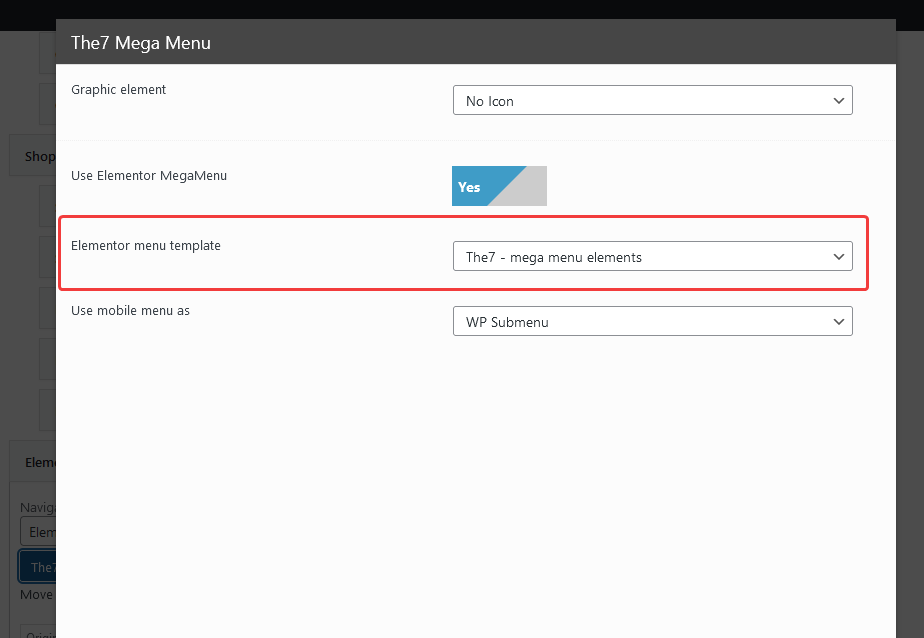
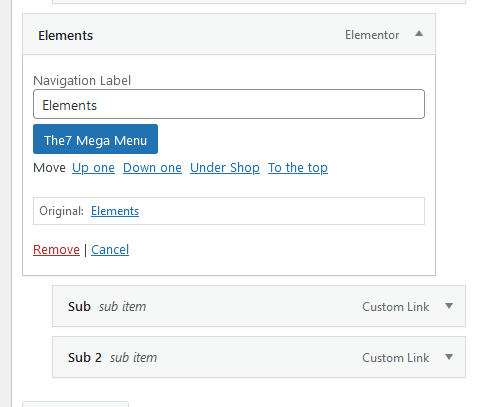
Once finished preparing the mega menu dropdown, head over to Appearance > Menus > Edit the target menu, select the menu item you’d like to assign the Mega Menu to. And click on the “The7 Mega Menu” button (fig. 3.1):
If The7 Mega Menu Button is not available, please make sure to enable the Megamenu from The7 > My The7.
Then choose the Elementor mega menu template (fig. 3.2):
Use mobile menu as:
There are two options to display the mega menu on mobile.
Elementor Content: Basically, it will not display any submenu, and will link to the parent menu item, so you can create a page with all the links and necessary details and link to it.
WP Submenu: It will display as a standard submenu. And you will need to add additional submenu items to the parent menu (fig. 4).