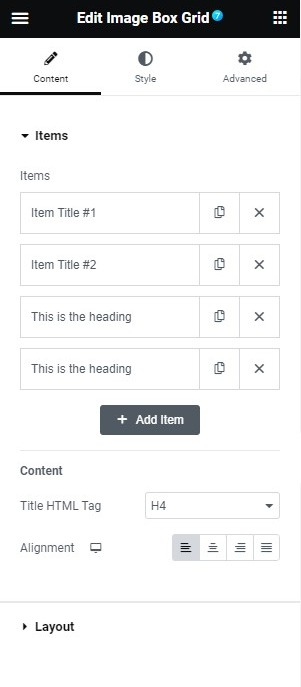
This widget allows creating a grid of Image Boxes (fig. 1.1):
Content
You can find a list of this tab settings below.
Items. Allows adding multiple Image Boxes, and set them. Each Image Box has the following options:
- image. User can pick an image from the media library;
- title;
- description;
- button text;
- link (URL where the element should link on click).
Content section allows to specify:
- title tag (HTML tag of the title);
- element alignment (left/center/right/justified).
Layout section contains tools for configuring the following aspects:
- widget title (show/hide);
- columns number on wide desktop;
- breakpoint for wide desktop (a resolution above which the screen is considered as wide);
- columns (number of columns for each device);
- image size (allows user to pick the size of the source image. Note, It is not the same as the size of the image visible on the page. It allows user to pick a smaller source image, if in general the element is smaller, so it will have a good impact on performance);
- columns gap (space between columns);
- rows gap (space between the rows);
- dividers (on/off). Displays borders between the grid items;
- apply link & hover (determines if the link and hover effect should be applied to all elements in Image Box separately, or for whole box at once).
Style
This tab contains numerous settings divided into tabs (fig. 2.1):
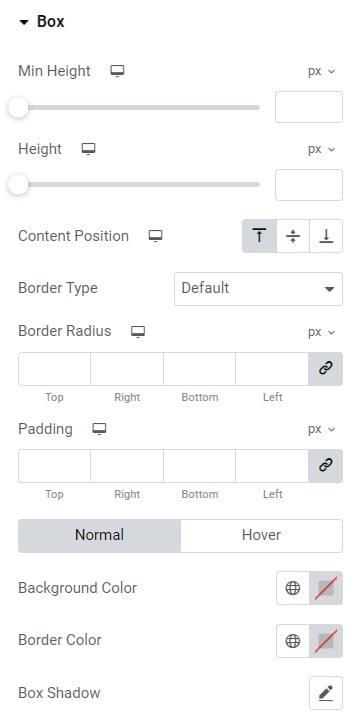
Box tab (fig. 2.2) allows to configure:
- height;
- minimum height;
- content position: top/middle/bottom;
- border type, width and radius;
- padding;
- colors for background, border and box shadow (normal/hover states).
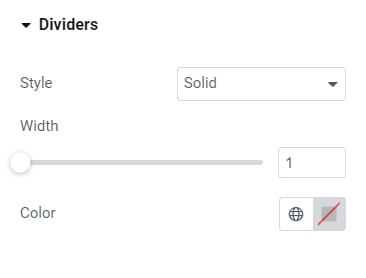
If Dividers are turned on in Content -> Layout tab, you can find the following settings (fig.2.3) for their styling under the Style tab:
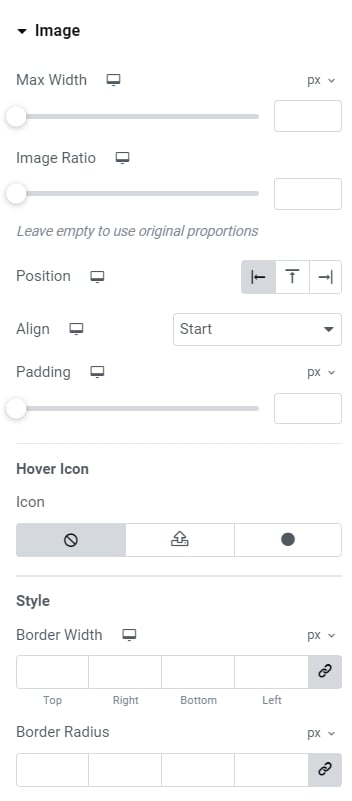
One of the most important section is Image (fig. 2.4):
It allows to control:
- max-width of the image;
- image ratio;
- image position (left/top/right of the text);
- image align;
- padding;
- displaying icon on hover (its size and color);
- border width and radius;
- colors (normal and hover states) of overlay, border, background, box shadow. As well as CSS filters and opacity;
- spacing (between image and the content).
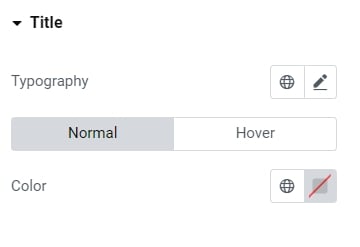
Title section (fig. 2.5) has quite standard settings: typography and colors for the normal and hover states.
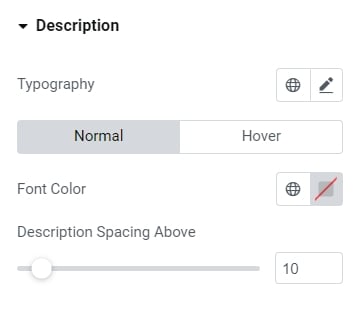
Description section (fig. 2.6) has almost the same settings as the Title:
- typography;
- font color (normal/hover);
- spacing above the description.
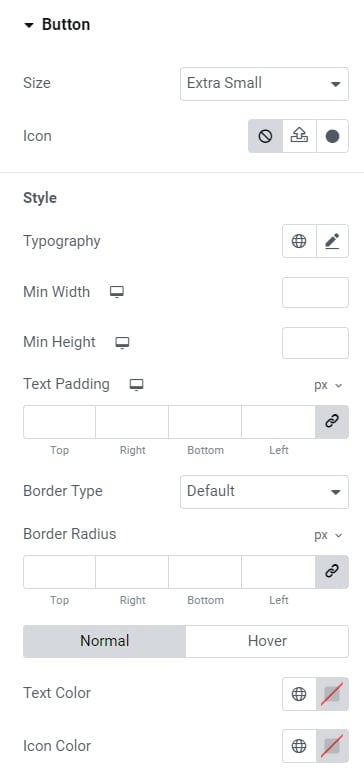
Finally, Button tab (fig. 2.7) allows to configure:
- size of the button;
- icon (icon font or custom SVG);
- typography;
- min width;
- min height;
- padding around button text;
- border type, width and radius;
- colors of text, icon, background, border and box shadow (for normal and hover state);
- spacing between the button and description.
Advanced
The advanced section contains standard Elementor settings. More info is available here.