Elementor Editor
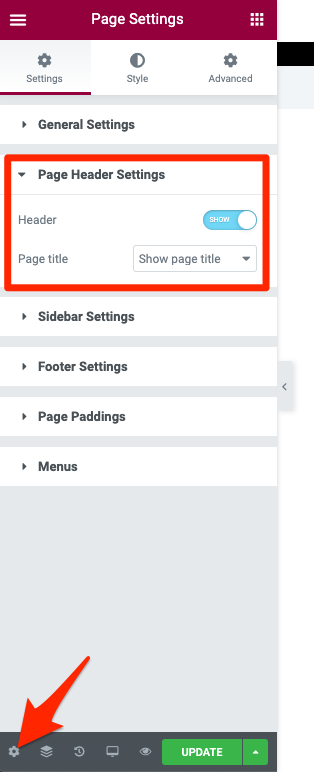
You can find the following page header settings in Elementor interface (fig. 1.1):
It allows you to:
- display or hide theme header on the page;
- display or hide page title, or display a slidehsow instead of the title.
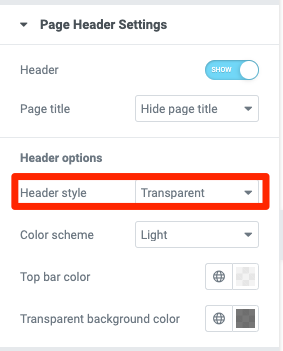
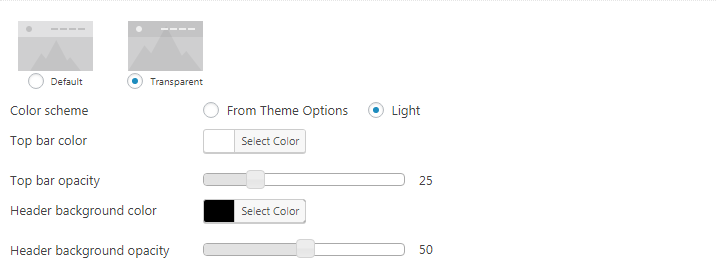
If you select “Hide page title” or “Slideshow”, an additional settings shows up – “Header style”. You can leave the default settings or switch to the transparent mode (fig. 1.2).
Within “Transparent” option, you get additional styling settings:
- “Light” color scheme – helpful when transparent header has dark background;
- topbar background color;
- header background color.
Default WordPress Editor
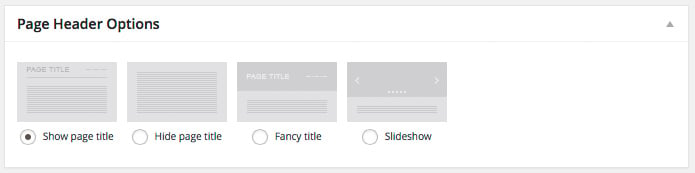
In every post/page back-end interface, you’ll notice “Page Header Options” box (fig. 2.1):
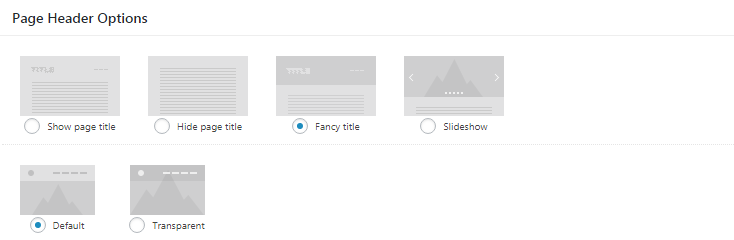
Which has the same settings as in case with Elementor, plus “Fancy Title”:
- “Show page title”;
- “Hide page title”;
- “Fancy title” allows to configure individual design of title area for the current page: background color or image, text color and size, etc. More details are available here;
- “Slideshow”.