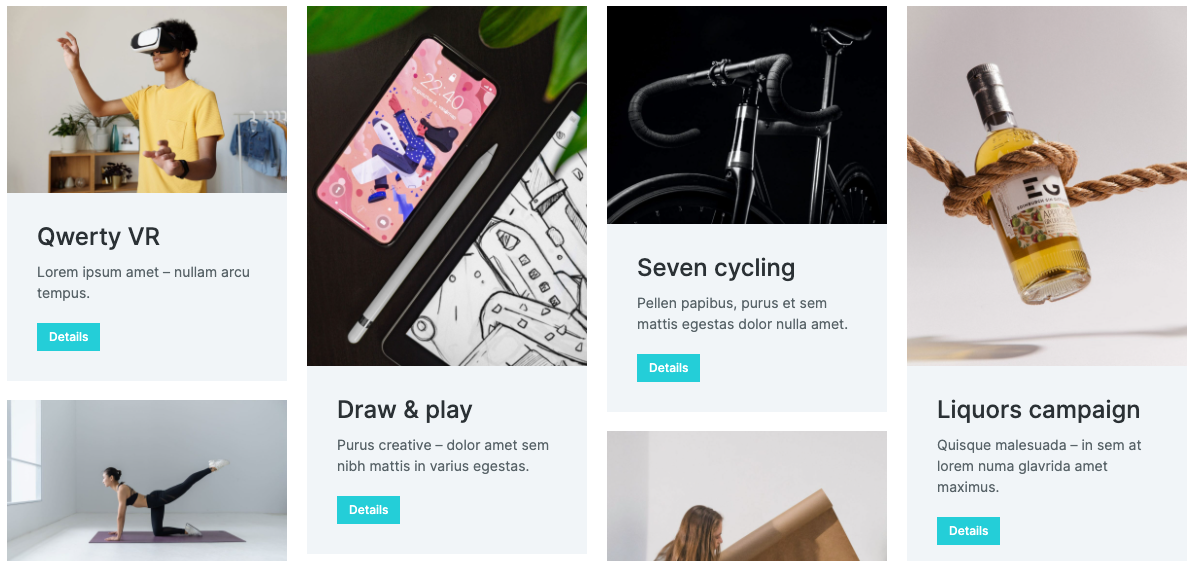
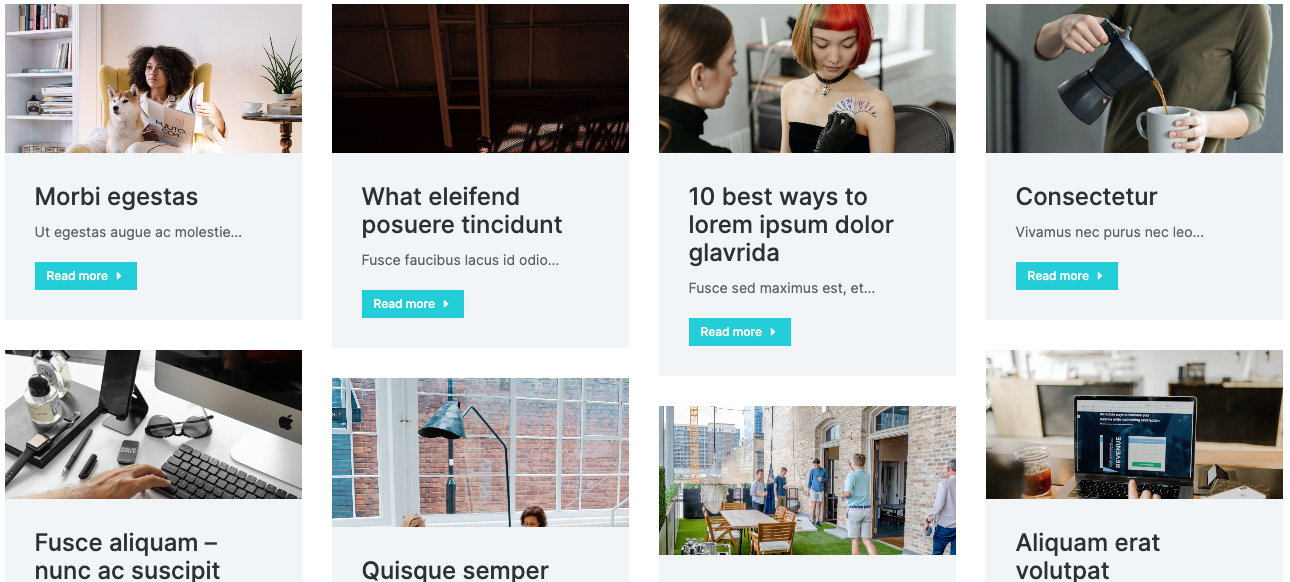
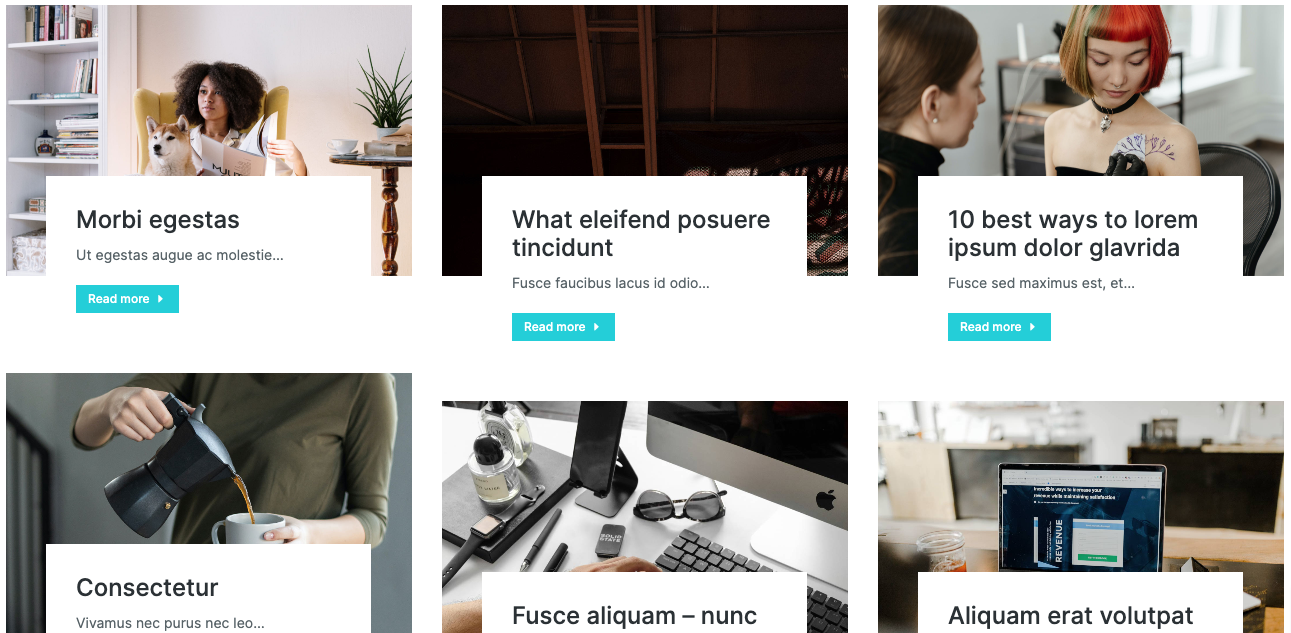
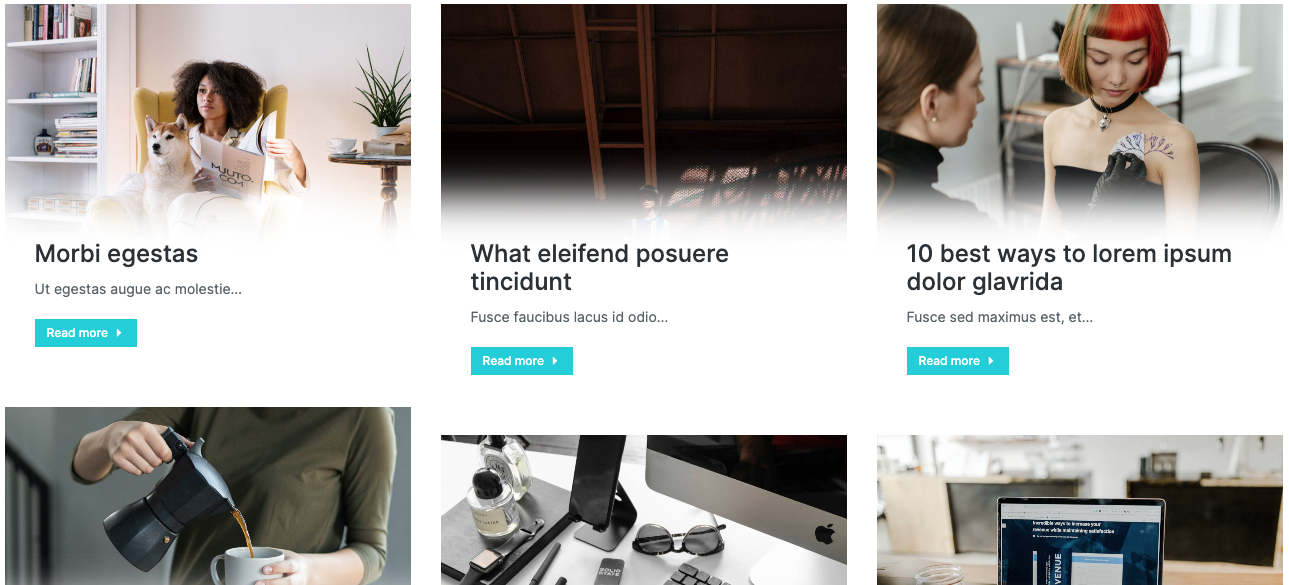
This widget allows to display posts (blog, portfolio, etc.) as a grid (fig. 1.1 – 1.2).
Content
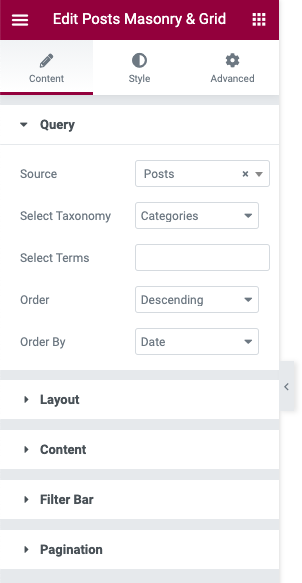
First “Query” tab in widget settings offers to select which posts to display (fig. 2.1):
You can select posts basing on their:
- post type: blog post, portfolio, album, team, testimonials. There are also options “Archive” – for displaying current query of posts, when building an archive template; and “Related” – for displaying so called “Related Posts” section on a single post page;
- category;
- tags (available for blog and portfolio posts only).
It also has an option for ordering posts by date, name, etc.
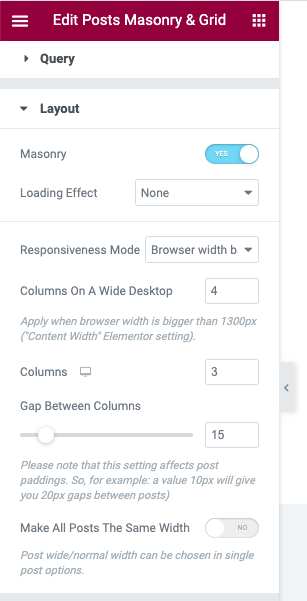
“Layout” (fig. 2.2) tab allows to select:
- Masonry or Grid layout;
- loading effect (Fade in, Move up, Scale up, etc.);
- number of columns on a wide desktop (when browser width is bigger than “Content Width” specified in Elementor settings);
- number of columns for an ordinary desktop, tablet and mobiles;
- gap between columns. If, for example, 10px is applied, it means the gap will be 20px;
- links across the post;
- hover Icon (also choose the icon itself);
- title (also select h1/h2/h3/… tag for the title);
- excerpt (specify the number of words);
- meta info: category, author, date, number of comments;
- “Read more” button (also specify the button label, icon and its position).
The “Filter bar” allows to configure the following elements (fig. 2.4):
- decide whether to display the Taxonomy filter. The filter will work basing or categories or tags, depending on which taxonomy you have chosen in the “Content” tab settings (fig. 2.1);
- show or hide “All” button (to display posts from all categories/tags) and add its label;
- show or hide ordering by Name / Date;
- show or hide Asc / Desc ordering;
- allow navigation by an URL. For example, https://the7.io/?term=elementor#!/demos – some specific term is active on page loading. It is advised to use this option when you have only one Posts Grid on a page.
It is possible to enable different modes of pagination and adjust the number of posts to display in the “Pagination” tab (fig. 2.5).
You can also specify posts offset – to skip the first N posts in the query.
Style
“Skin” tab allows to choose among the following skins:
- Classic
- Overlapping content area
- Blurred content area
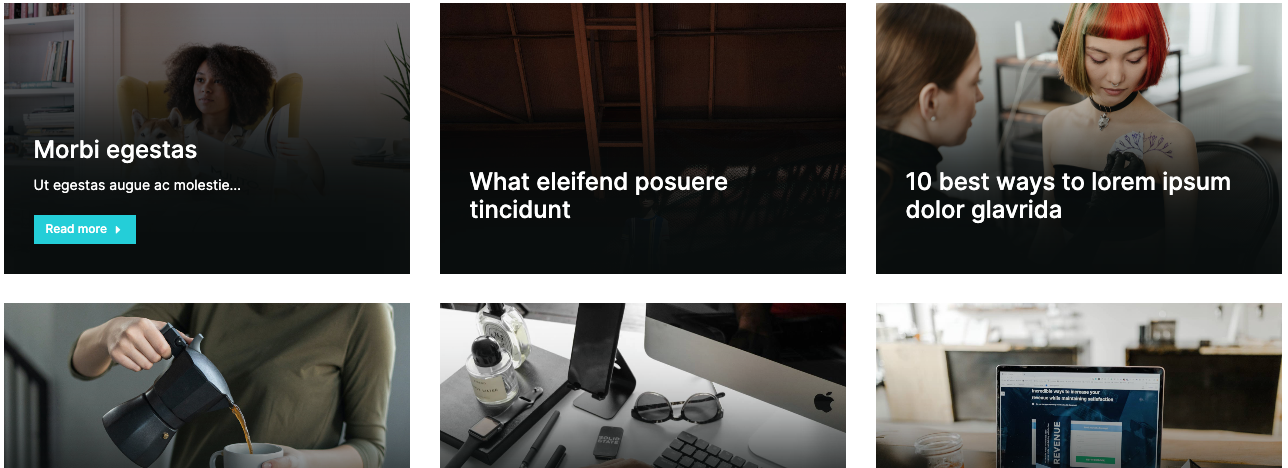
- Simple overlay on hover
- Blurred bottom overlay on hover
You can also hide the featured image there, as well as specify its max-width.
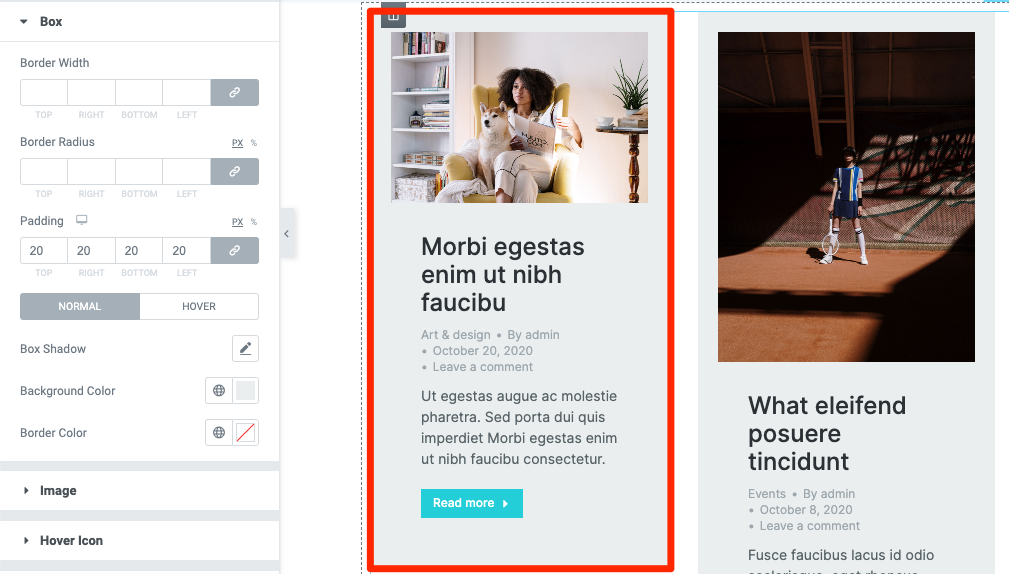
The “Box” tab allows to style the area behind the entire box (fig. 4):
You can adjust border width, color and radius, as well as background color and padding. Box shadow setting is also available here.
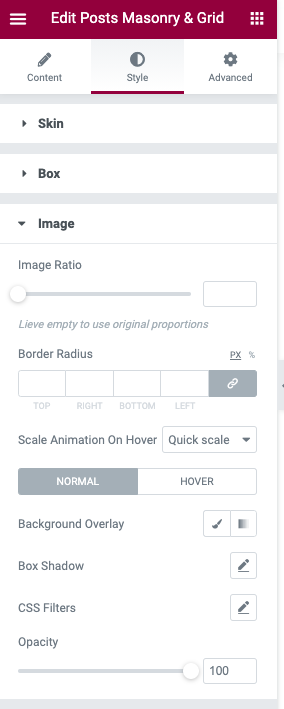
Within the “Image” tab, it is possible to configure the following settings of posts featured images (fig. 5):
- image ratio;
- border radius;
- animation effect on image hover;
- image overlay effects. Including color, opacity, filters (blur, brightness, etc.) and box shadow.
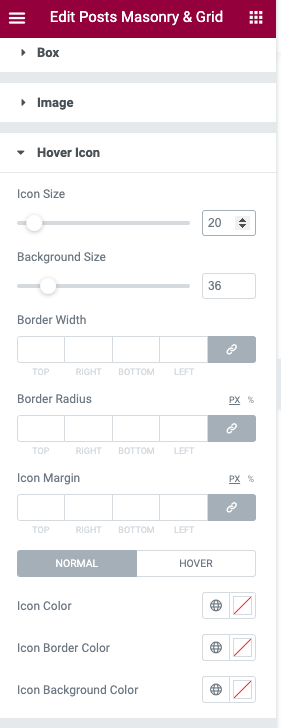
While the hover icon itself (fig. 6.1) can be chosen in the “Content” section (fig. 2.3), its appearance should be configured in the “Hover” tab (fig. 6.2) of the “Style” section:
Adjust the following settings there:
- icon size and size of the background behind the icon;
- border width and radius;
- icon margins;
- colors of the icon, its background and border. For both idle and hover states.
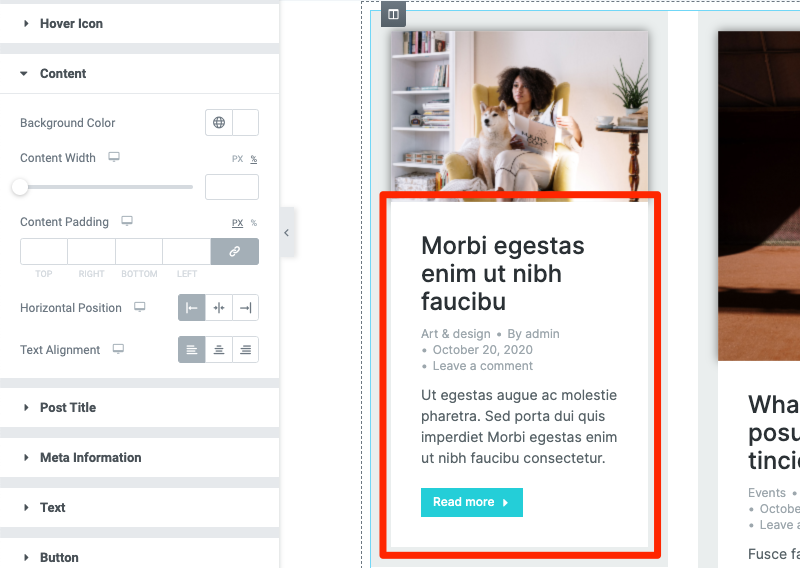
“Content” tab allows to adjust appearance of the area behind text content: title, excerpt, etc. (fig. 7):
The following options are available:
- background color;
- content width and color;
- horizontal position of the entire content are;
- horizontal alignment of the text inside.
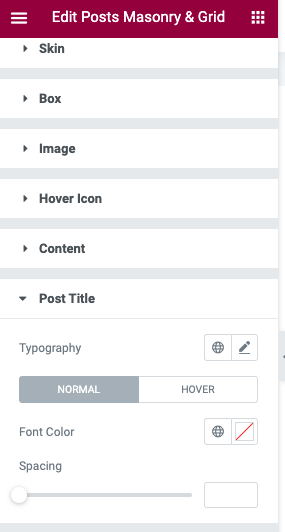
Configure post title color and typography in the appropriate tab (fig. 8). You can also specify the gap below the title (“Spacing” setting).
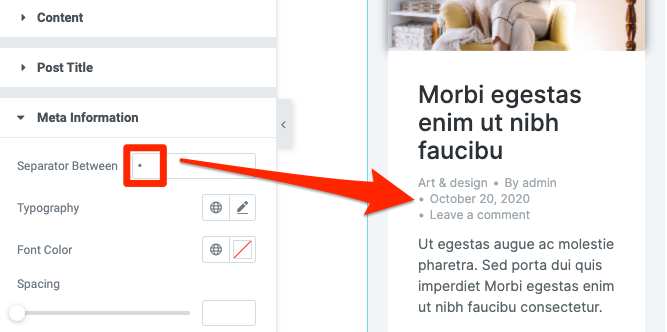
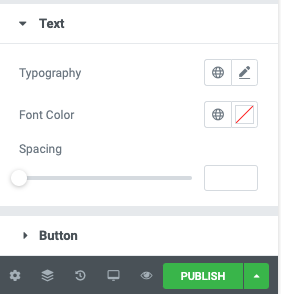
Same settings are available for the “Meta information” and “Text” (fig. 10) tabs. But “Meta information” tab also offers to specify a delimiter sign (fig. 9).
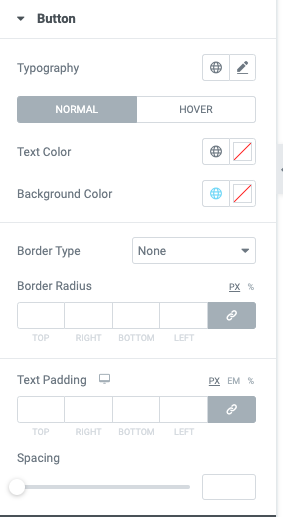
And the last “Button” tab (fig. 11) provides all required settings for the “Read more” button:
- typography;
- text and background colors (for both idle and hover states);
- border style, width, color and radius;
- text paddings;
- gap below the button.
Advanced
Advanced section contains standard Elementor settings. More info is available here.