The Loop Product Image widget (fig.1) allows you to dynamically display product images within a loop layout for WooCommerce products. Perfect for e-commerce sites, this widget seamlessly integrates product visuals, sale badges, stock status.
Content
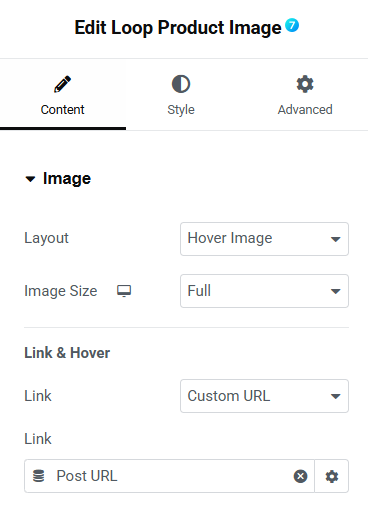
“Image” section (fig. 2.1) contains options for configuring product images displayed in the loop. Here you can control:
- layout (single image, alternative image when hovered over and slider);
- image size. Allows selection of the source image size (e.g., Full, Large, Medium, Small). Opting for a smaller size can improve performance if the displayed image is smaller in dimension;
- destination URL for the image. Choose among none / media file / custom URL (e.g., product link).
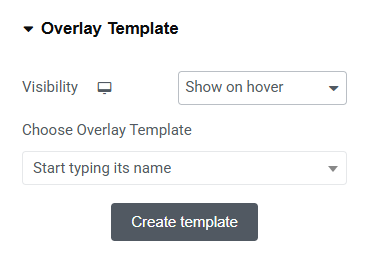
“Overlay Template” (fig. 2.2) contains settings for customizing overlay templates applied to product images in the loop. Here you can control:
- when the overlay template is visible (disabled, always, show on hover, hide on hover);
- specific overlay template. You can create one under Templates -> Saved Templates -> The7 Overlay. “Create Template” button offers the ability to create a new overlay template directly.
Style
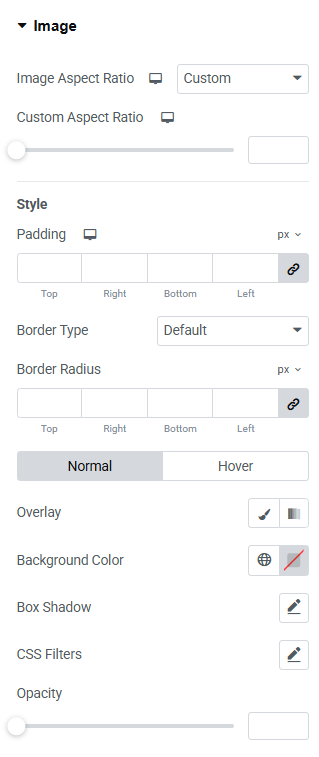
“Image Tab” (fig. 3.1) includes settings to customize the visual appearance of product images in the loop. Here you can control:
- aspect ratio. Adjust the proportion of the image to fit your design requirements, ensuring consistent display across various screen sizes;
- space around the image;
- border of the image and its corners;
For both normal and hover states you can configure:
- overlay and background colors;
- box shadow;
- CSS filters;
- opacity.
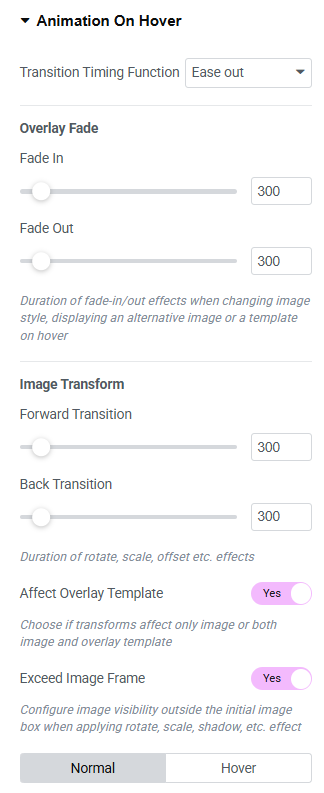
“Animation On Hover” tab (fig. 3.2) includes settings to customize hover animations applied to product images in the loop. Here you can control:
- transition timing function. Choose the animation transitions over time (e.g., “Ease Out” for a smooth finish);
- overlay fade in/out. Set the duration of the fade-in/out effect (in milliseconds) when an overlay or alternative image appears or is back to the original image style;
- duration of image transforms (forward and back one), such as scaling or rotating;
- affect overlay template. Toggle whether transformations affect only the image or both the image and its overlay template;
- exceed image frame. Toggle whether effects like rotation or scaling allow the image to extend beyond its initial frame;
- transformation options. Define specific transformations such as rotate, offset, scale, skew, flip horizontal and vertical.
Advanced
The advanced section contains standard Elementor settings. More info is available here.