The “Image Ticker” Elementor widget (fig. 1) allows to create a scrolling ticker of images on your website. This can be used to showcase logos, product images, client testimonials, or any other visual content that benefits from continuous scrolling
Content
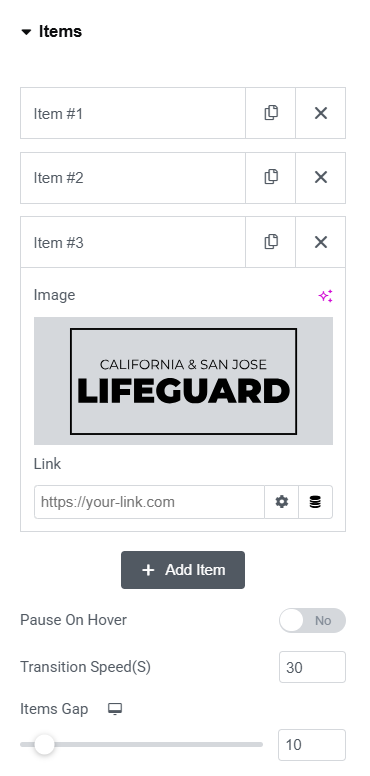
This tab is for adding content of the Ticker widget (fig. 2):
Items section – you can add images and assign links here.
Pause On Hover toggle allows to enable or disable the ticker’s pause-on-hover function (set to “No” by default).
Transition Speed controls how fast the ticker items transition.
Items Gap slider to adjust the distance between ticker items.
Style
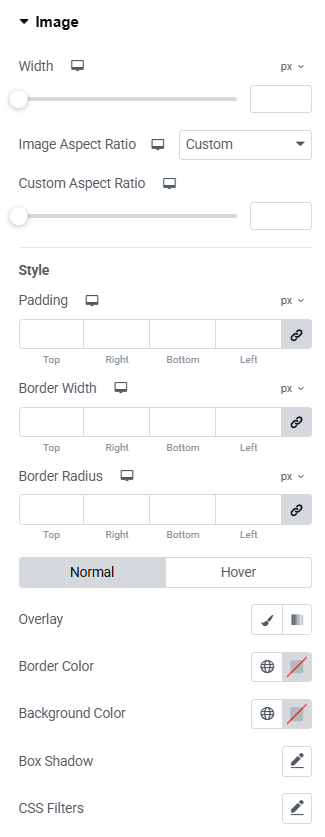
The Style widget settings tab (fig. 3) allows to customize various aspects of widget appearance.
The Style settings tab allows users to customize various aspects of an image’s appearance. Here are the settings available:
- image width and image width/height ratio (leave empty to keep the original image proportions). When choosing specific ratio, you can also select “object fit” (fill, cover or contain);
- paddings;
- border width and radius.
For normal and hover states you can configure:
- overlay color;
- border color;
- background color;
- box shadow;
- CSS filters.
These settings provide a comprehensive set of tools to adjust the dimensions, appearance, and effects for the images within the widget.
Advanced
The advanced section contains standard Elementor settings. More info is available here.