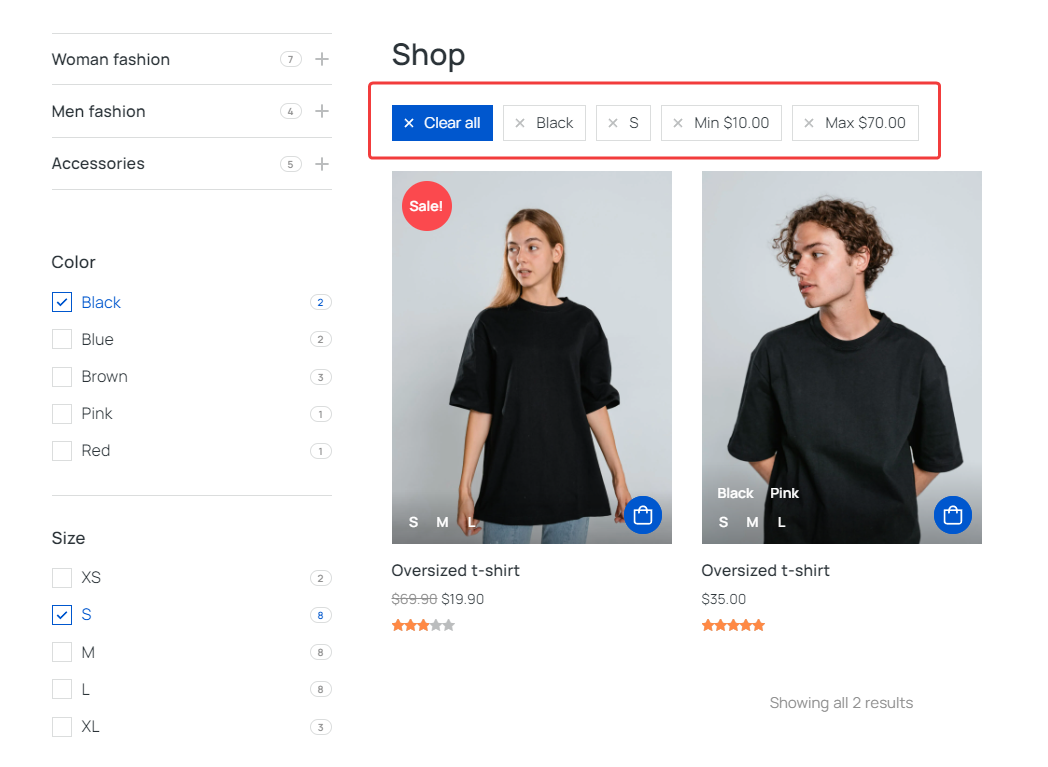
The7 active filter widget (fig.1.1) will allow displaying of the selected woocommerce attributes on the shop pages (fig.1.2). By default, the widget will not display anything, as soon as you filter the products using Woocommerce filter widgets, it will display the selected attributes.
Content Tab
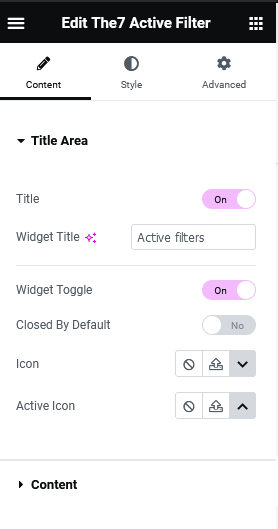
You can enable/disable the title under the “Title Area” tab (fig. 2.1), make the widget a toggle and set toggle icons:
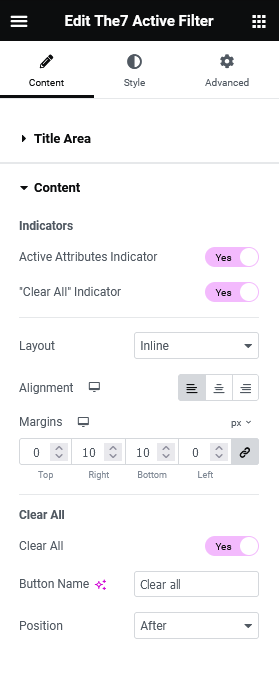
In the “Content” tab, you can:
- enable/disable “Active Attributes” indicator;
- enable “Clear All” indicator;
- set the attributes layout to Inline/Grid;
- set alignment, margin;
- configure “Clear all” button.
Style
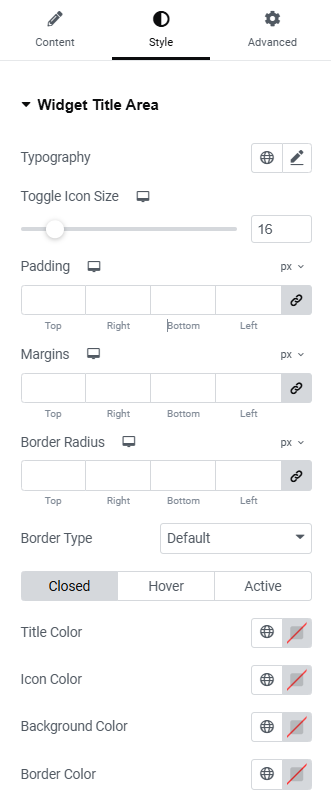
Under the “Widget Title Area” tab (fig. 3), you can configure:
- title typography;
- toggle icon size;
- title padding and margin;
- border type, width and radius;
- colors for closed/hover/active states (for the title, icon, background and border).
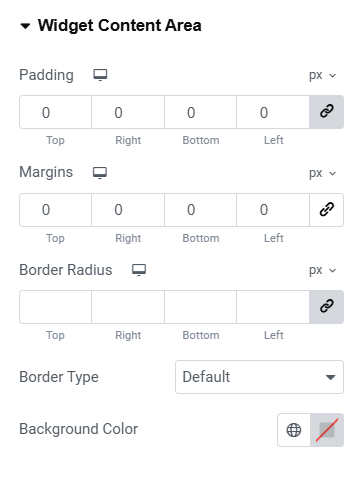
“Content Area” tab allows to adjust appearance of the area behind the widget (fig. 4). In particular paddings, margins, borders and background color.
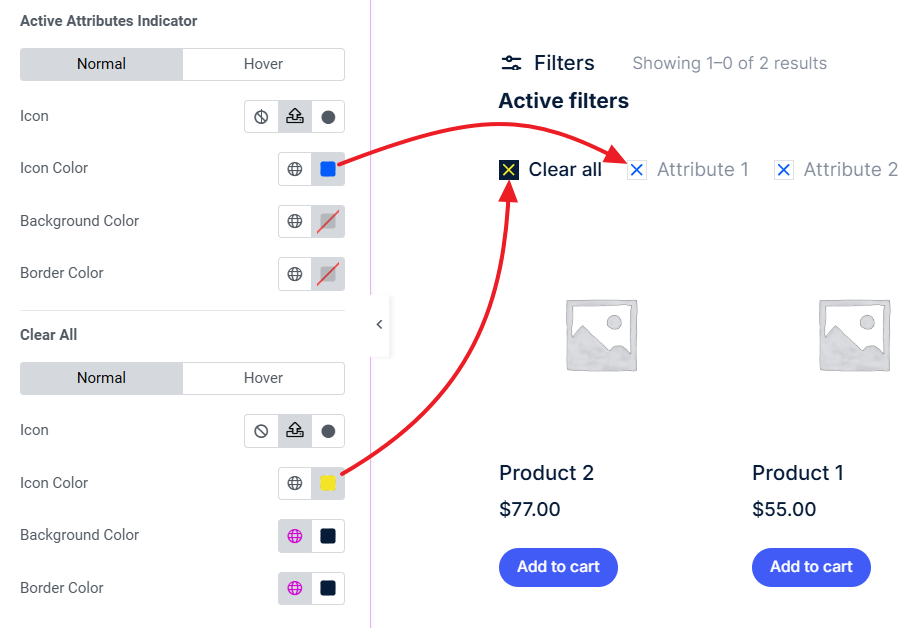
“Filter Indicator” is an icon which stands next to the active attribute name (fig. 5.1).
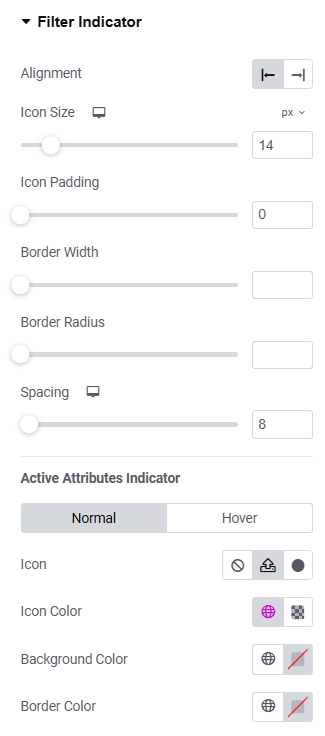
You can configure its appearance under the appropriate tab (5.2). In particular, select icons for the active attributes and for the “Clear all” button.
Also, you can configure:
- left or right alignment of the icon;
- size;
- padding;
- border width and radius;
- spacing inbetween the icon and attribute title;
- normal/hover colors for icons, background and colors.
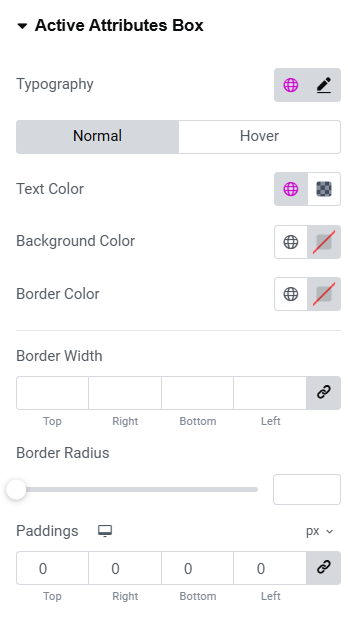
Under the “Active Attributes Box” section, you can style attribute text typography, color, background, border and paddings around.
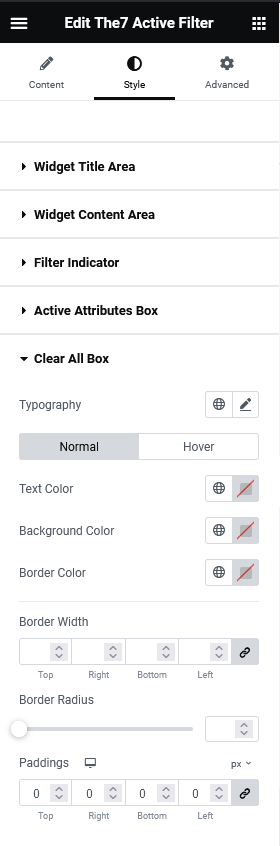
“Clear all” box (fig. 7), basically, has the same set of options, but for the button which cancels the selection of all active attributes in the filter.
Advanced
The advanced section contains standard Elementor settings. More info is available here.