The7 SVG widget (fig. 1) allows to integrate SVG shapes into your website design.
Content
Under the “Content” tab (fig. 2), you can upload an SVG image and decide how it should fit the chosen area. If you apply the scale smaller than 100%, the image can repeat across the area and change its vertical and horizontal position.
You can also align the SVG image or assign a link as for an ordinary picture in WordPress.
Style
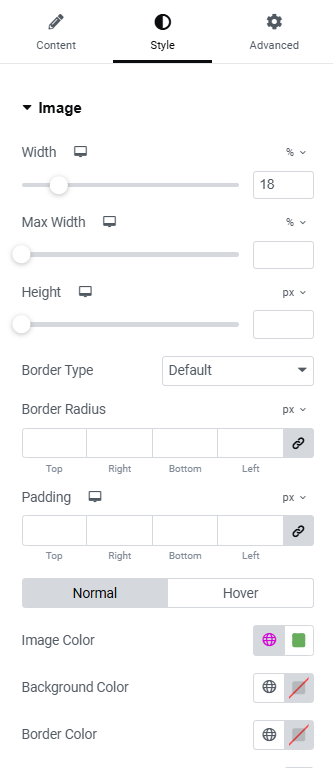
Use the sliders to adjust image width, max-widgth and height under the “Image” tab (fig. 3.1):
Configure:
- border type, width and radius;
- padding around the image, adjustable for each device;
- colors for normal and hover state (SVG image, border, background, shadow).
Image color is one of the most important features of this widget, because it allows to fill an SVG with a color and create layouts like shown in the fig. 1.
Change colors (yes/no) allows altering the colors above, when the icon is in sticky section (fig. 3.2):
Advanced
The advanced section contains standard Elementor settings. More info is available here.