Elementor Editor
There are two ways to insert a slideshow into the page:
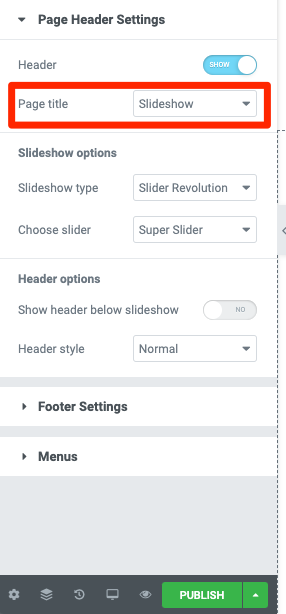
1) From Page Settings -> Page Header settings.
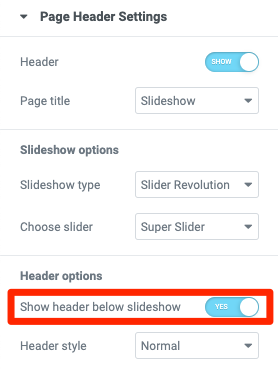
Here, you can select the page title to be a slideshow (fig. 1.1):
and select appropriate slider. “Show header below slideshow” option allows you to display slideshow above the header (fig. 1.2). This options is important, because it is not available when inserting the slideshow using Elementor widget.
You can read more about Header style (default or transparent) here.
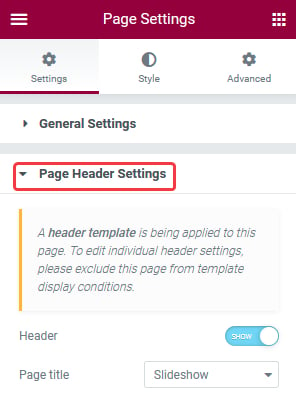
Important: these settings will not work if you have applied a header template for the page from Templates -> Theme builder -> Header, you will see a yellow warning as shown in the screenshot (fig. 1.3).
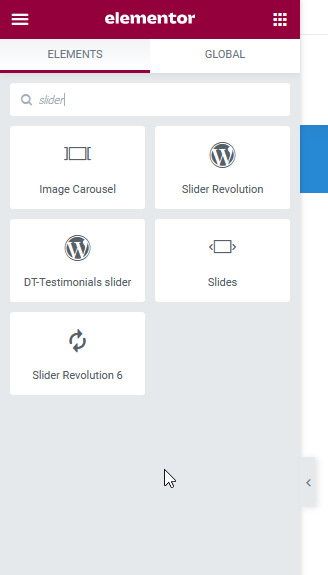
2) Elementor widget. Drag and drop such a widget as Slider Revolution or Slides, etc. to the page (fig. 2.1):
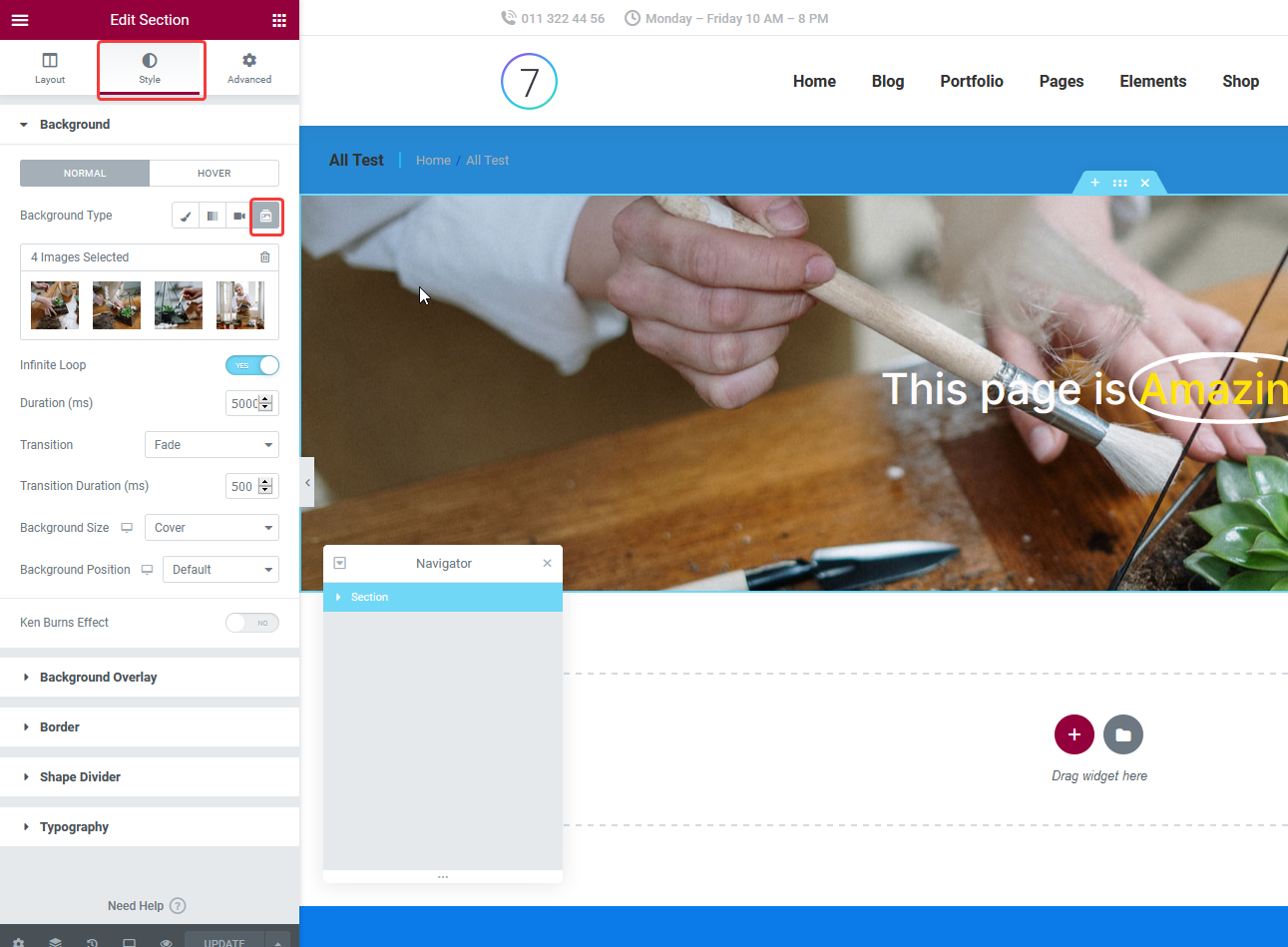
You can also set an image slideshow as background for any section (fig. 2.2):