The7 comes with The7 WPBakery Page Builder. This software allows you to forget about shortcodes and create most complex layouts within minutes without writing a single line of code!
The7 WPBakery Page Builder is based on widely popular WPBakery Page Builder by wpbakery. It has very simple and intuitive interface, but before getting started with building layouts, you may find it useful to get accustomed with WPBakery Page Builder documentation: https://kb.wpbakery.com/index.php?title=Visual_Composer.
By default, Builder is enabled for all post types except Slideshows and Logos. These settings can be overwritten via “WP-admin > The7 WPBakery Page Builder > Role Manager > Post types”.
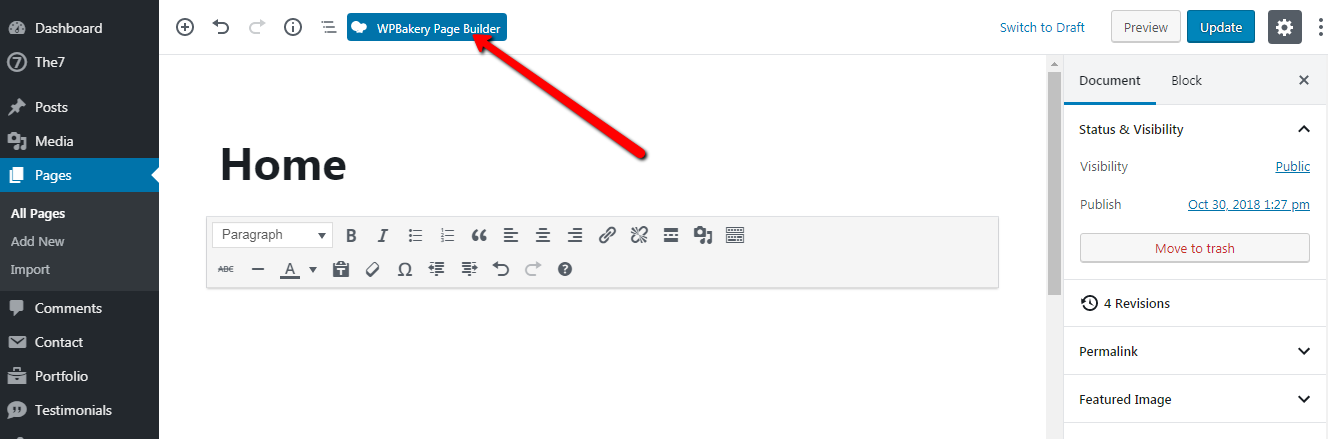
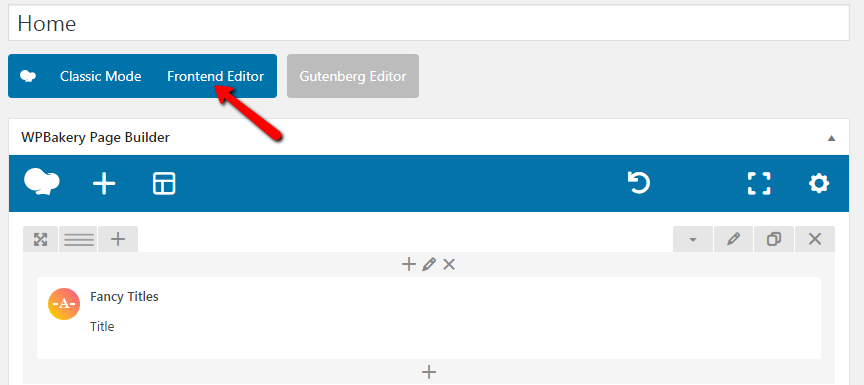
To start creating new layout click “WPBakery Page Builder” button (see fig. 1.1) on top of Gutenberg Editor. It will bring you to the back-end editor. You can also edit layouts in the front-end using the “Frontend Editor”. But please note that front-end editing tool is still just a bit sloppy (though it improves constantly) and we still recommend using back-end editor over it.
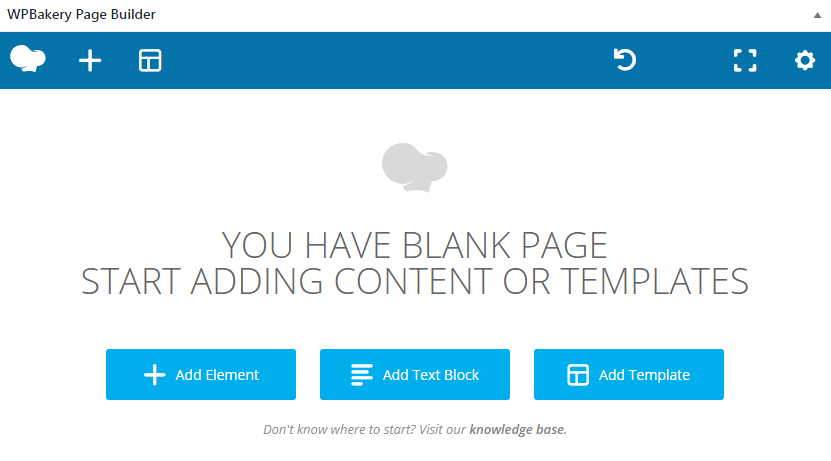
WYSIWYG editor changes to The7 WPBakery Page Builder canvas (see fig. 2). You can work with it as you do with regular WPBakery Page Builder.
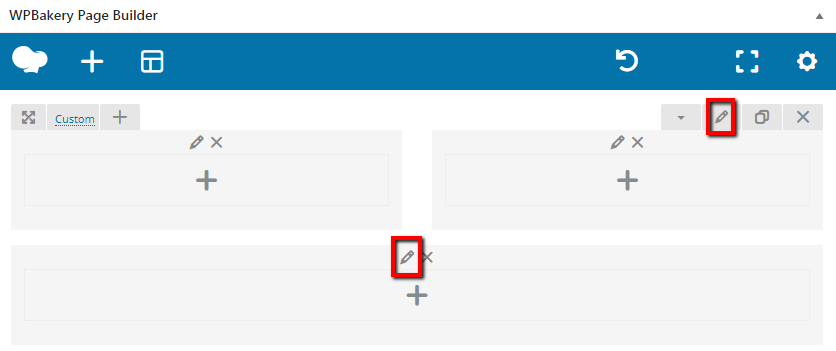
It is easy to edit columns and rows: just click the “pen” icon on corresponding row or column (see fig. 3 for details):
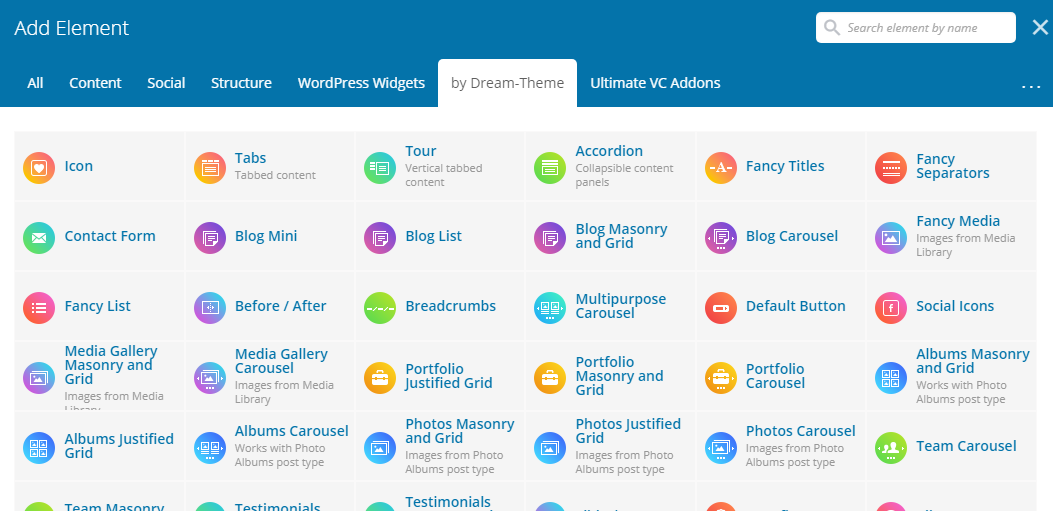
After clicking Add element button and applying “by Dream-Theme” filter, you’ll notice vast set of interface elements (shortcodes) developed exclusively for The7 Theme (fig. 4). Their interface is build on same principles as standard WPBakery Page Builder shortcodes. Therefore if you’re already familiar with WPBakery Page Builder, working with our shortcodes will be a breeze for you!
Note that you can use the search filed and filter to easily find required elements.
Note: Please avoid of using Elementor and WPBakery together. Install and activate only one of these page editors.