On this page various general setting are gathered. Here you can:
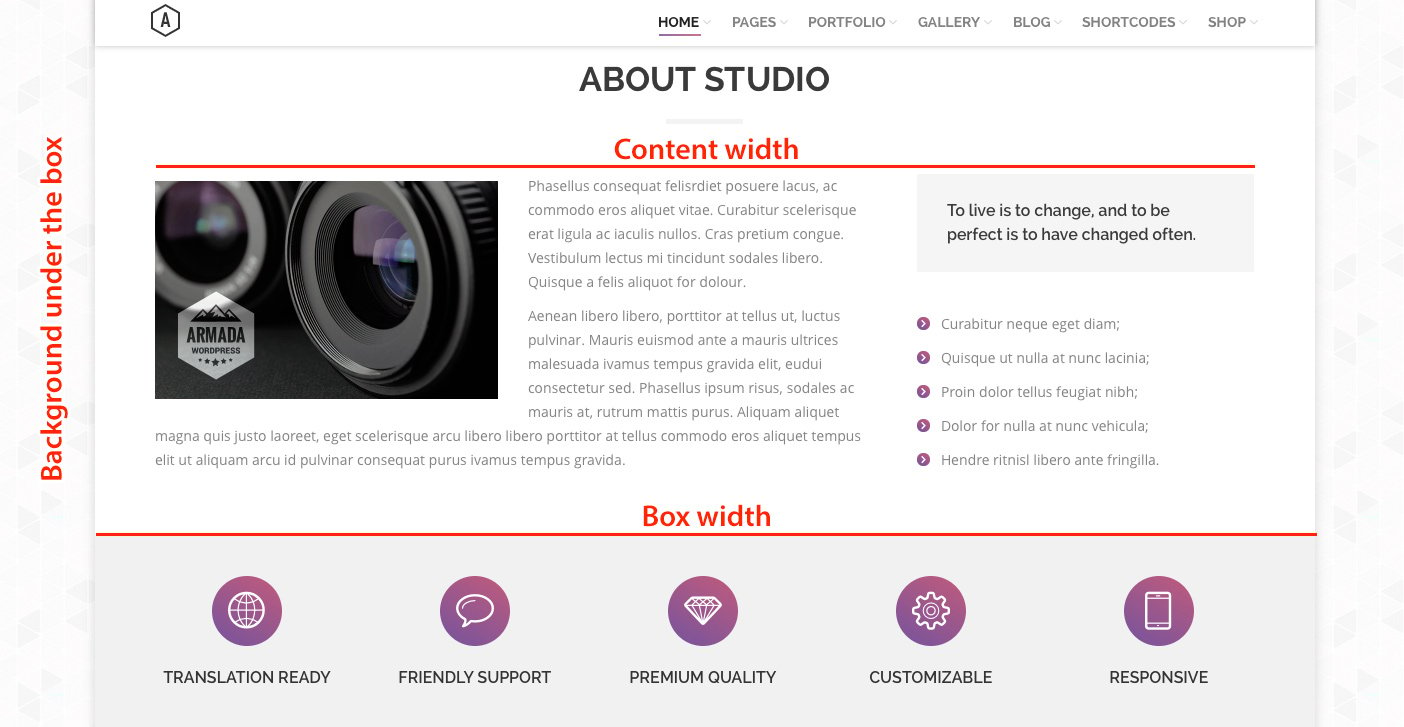
- set the content width in “px” or “%” (see fig. 1);
- select site layout: boxed or wide;
- set the box width in “px” or “%” if “boxed” layout is enabled (see fig. 1);
- set background color and image “under the box” (see fig. 1);
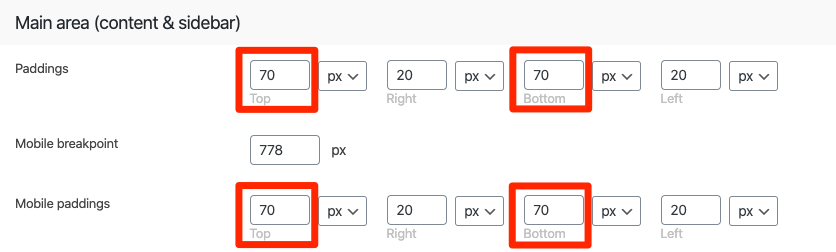
- configure content area paddings for desktop and mobiles (fig. 2);
- set basic site background color and image;
- define style for so called “content boxes”: DT Accordion, DT Tabs, etc.;
- select the color for dividers;
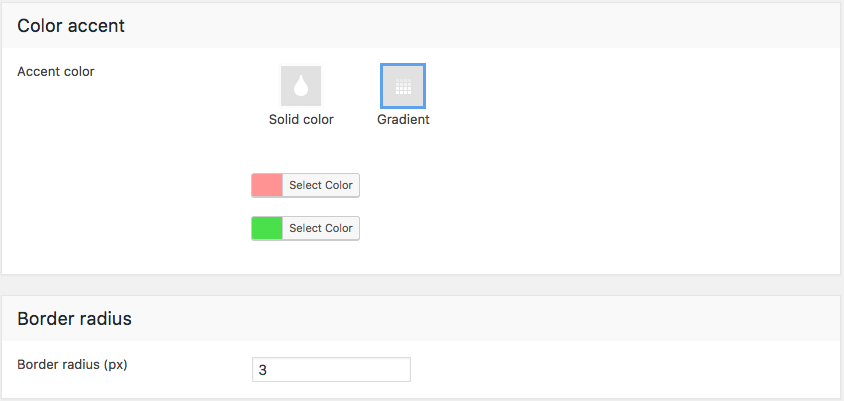
- set the color accent (see fig. 3);
- configure border radius for the site: it will be used for input fields, sidebar borders etc.;
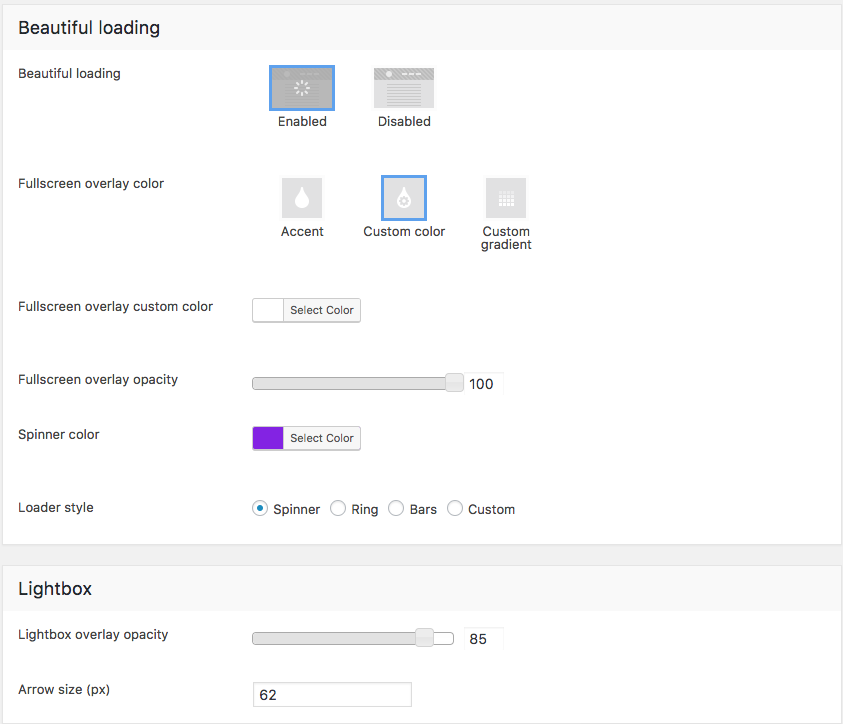
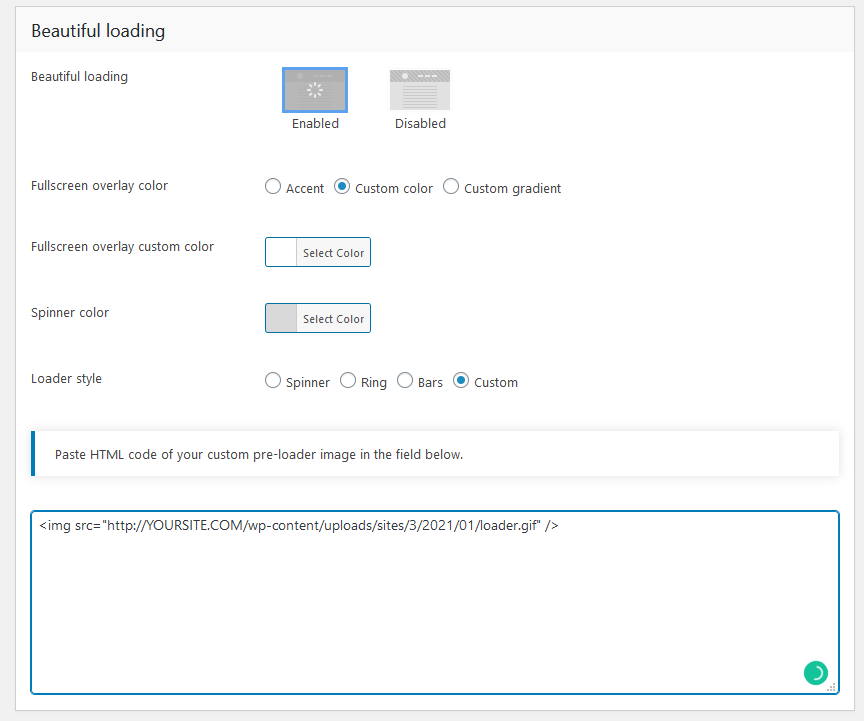
- define style for beautiful loading and lightbox (see fig. 4);
For the custom preloader (fig. 5), you must Insert img src HTML code with your desired image (GIF, SVG, etc.) path.