This Theme Options tab allows you to specify default settings for pages title area.
Layout
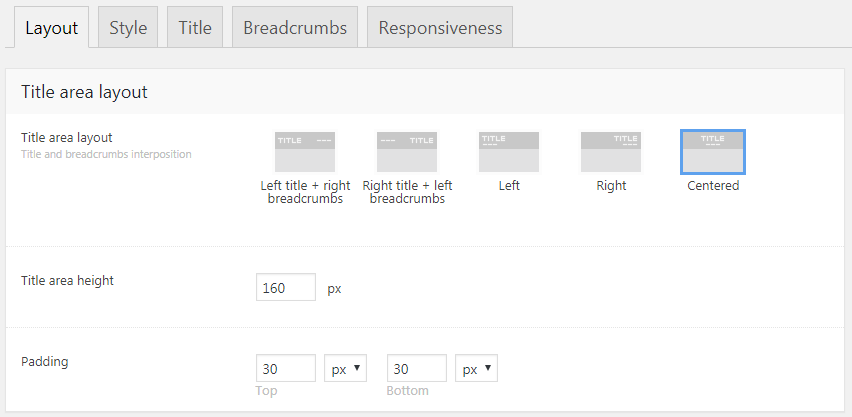
Layout tab (fig. 1) allows to:
- select layout of page title area (title and breadcrumbs alignments);
- title area size (height and padding).
Style
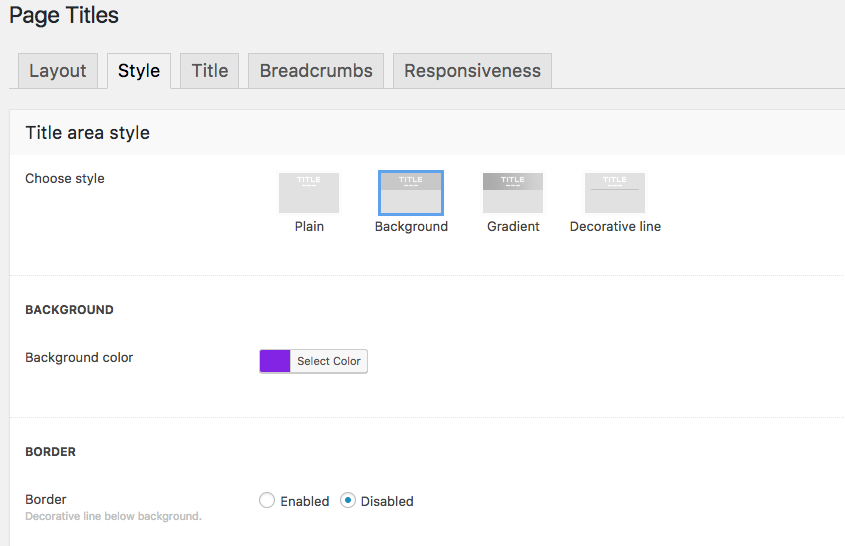
This tab (fig. 2) allows to select page title style:
- plain;
- background color (color, image, border, solid or transparent header);
- gradient (color, solid or transparent header);
- decorative line (color, height, dashed/dotted/solid/double style ).
Title
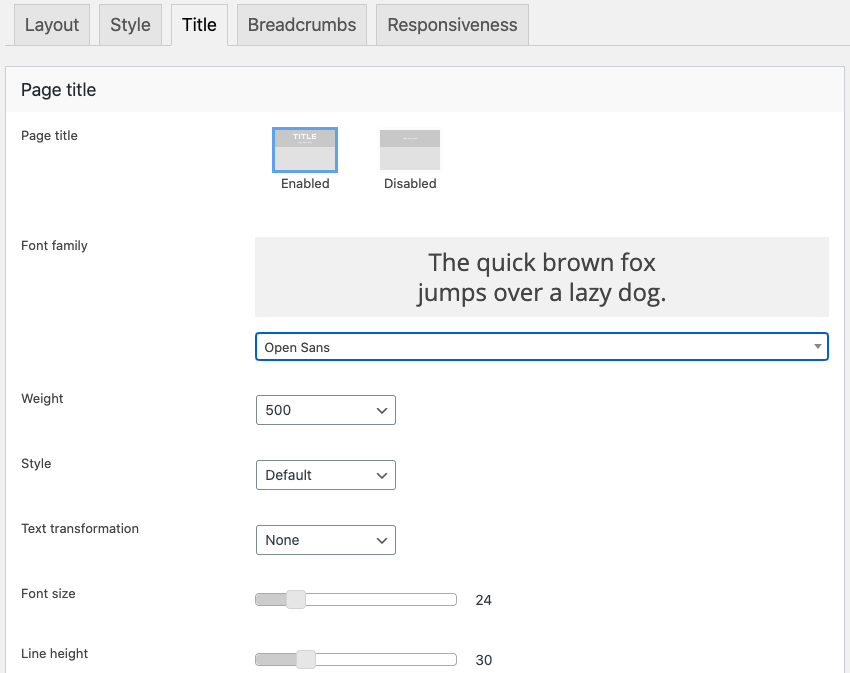
Specify font settings for the title text in the appropriate tab (fig. 3).
Breadcrumbs
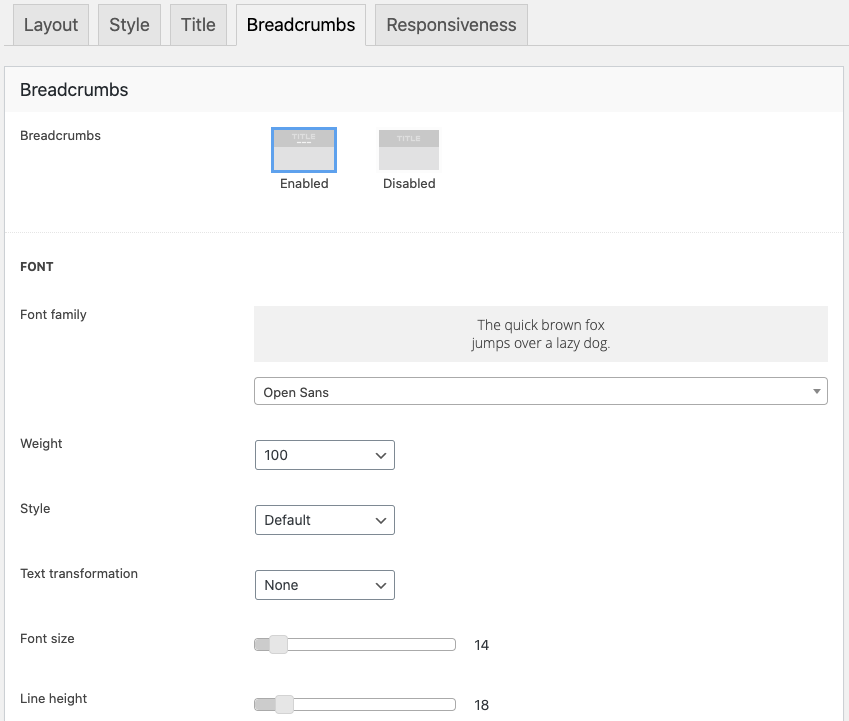
This tab allows to switch the breadcrumbs on/off, configure the font (fig. 4), apply specific padding and margins and enable background color/border for breadcrumbs background area.
Responsiveness
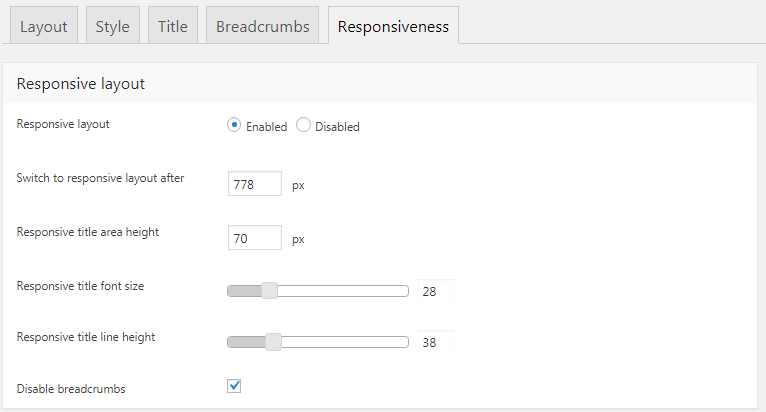
The7 theme options also allow to make page title area more compact after a certain browser width (fig. 5). You can specify title area height and font size, as well as disable breadcrumbs.