On this page you can upload logos for different locations at your site, specify padding for these logos, set up copyright information, etc.:
Note: Logos of different users comes in different size and ratio, so theme does not re size logos or do not prefer any specific size, you need to upload it in actual size you want to display in site.
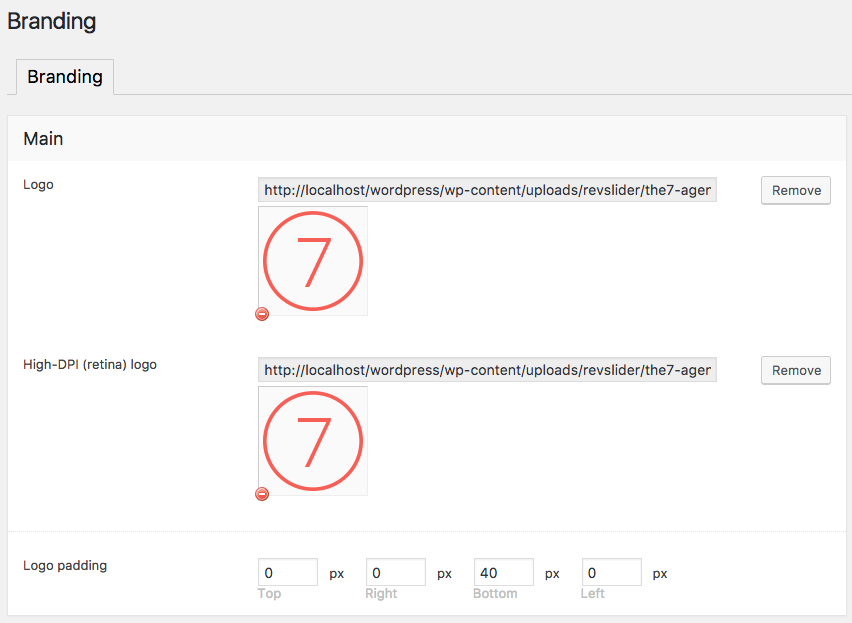
As you can see (fig. 1), each setting has two uploads: for the ordinary logo and High-DPI (retina) one. High-DPI logo should be twice bigger that the ordinary one, i.e. if your normal logo size is 125×50 px, HDPI version should be 250×100 px.
- Logo in Header: Upload logo for ordinary desktop devices and a high resolution logo for retina devices (fig. 1).
- Transparent header: Logo to display on pages using Transparent header.
- Floating navigation: Enable/disable and upload logo in floating menu (menu which appears on the top, when you scroll down the site).
- Mobile: Logo to display on mobile devices.
- Transparent mobile header: Logo to display on pages using Transparent header, on mobile devices.
- Bottom bar: Logo to display in the bottom bar of the site.
- Favicon: Upload favicon, please refer here if you’r not sure about what is a favicon.
- Icons for handled devices: these icons will be shown like an app icon when a user saves your web page to his home screen of devices like iphone, ipad etc.
- Enter copyright information (fig. 2).
- Enable/disable Dream-Theme credit in your bottom bar.