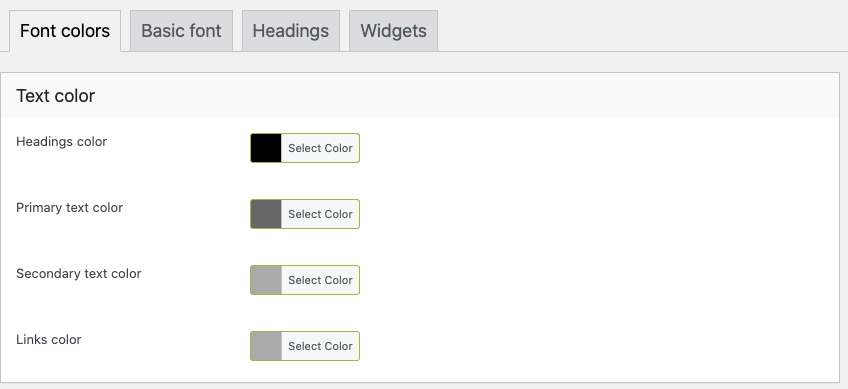
“Typography” Theme Options tab allows to configure color of text (fig. 1) and specify typography settings for basic site font and headings (H1 – H6 tags).
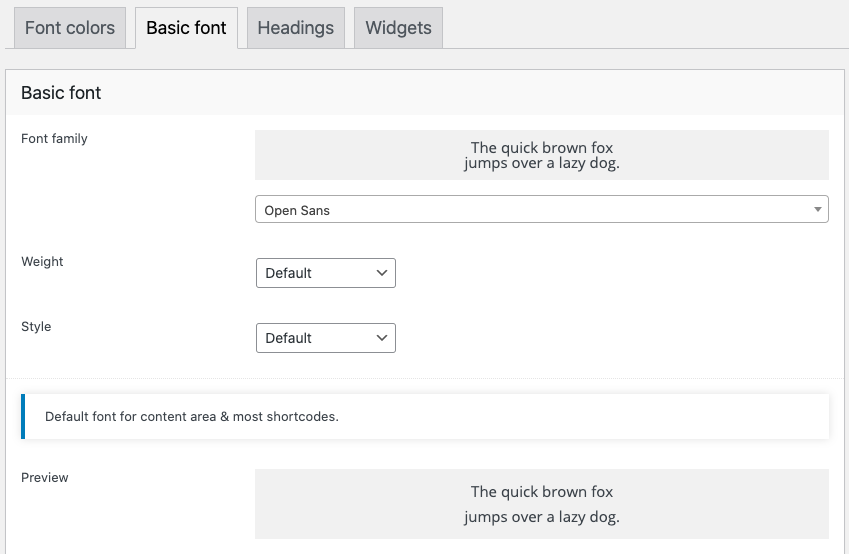
Basic Font
The basic font has three different size settings for different sections (fig. 2):
- Large. Default paragraph text size.
- Medium. Sidebar/footer widget text size, author’s info box, etc.
- Small. Bottom bar text, single post meta info, etc.
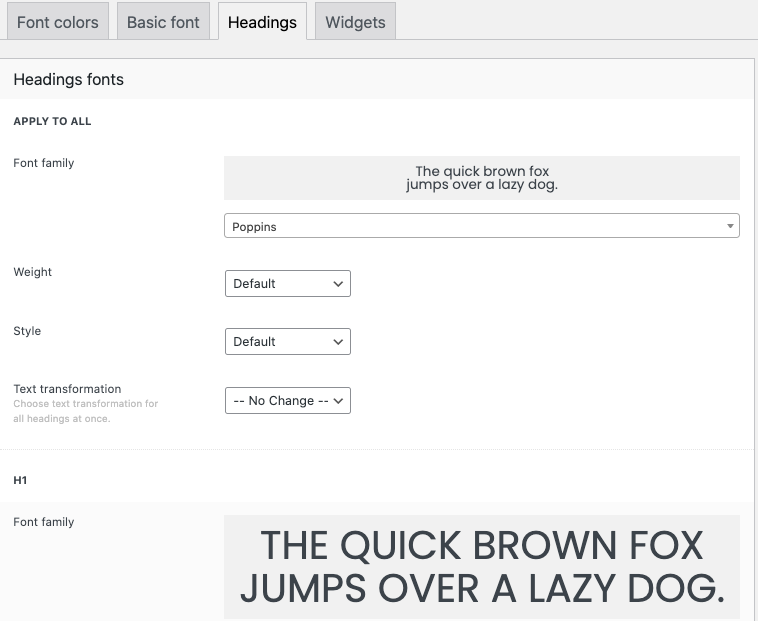
Headings
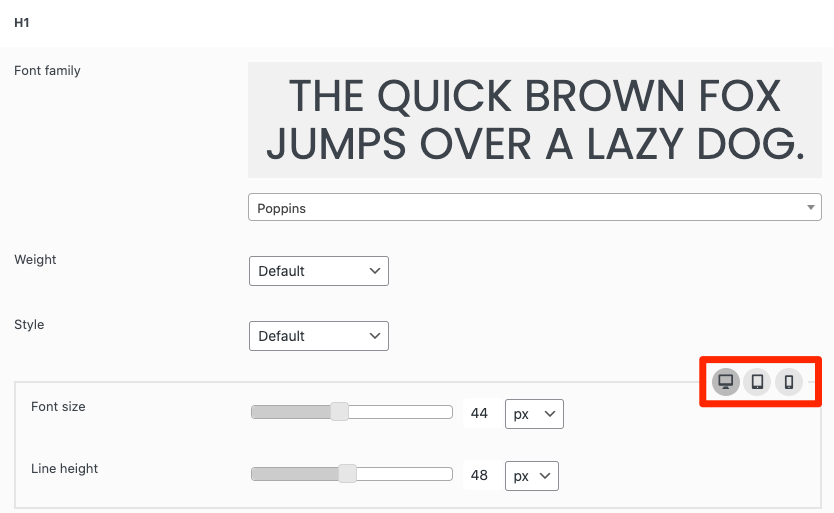
There is an option to apply font-family, font-weight, style generally to all headings, then you can configure different sizes for each heading tag. You can also select responsive font sizes for different devices (fig. 4):
Apart from the corresponding heading tag inserted on the page, configured heading size also applied to:
- H3. Related post title, related products title, comment title, etc.
- H4. Single post navigation.
- H5. Post author box name.
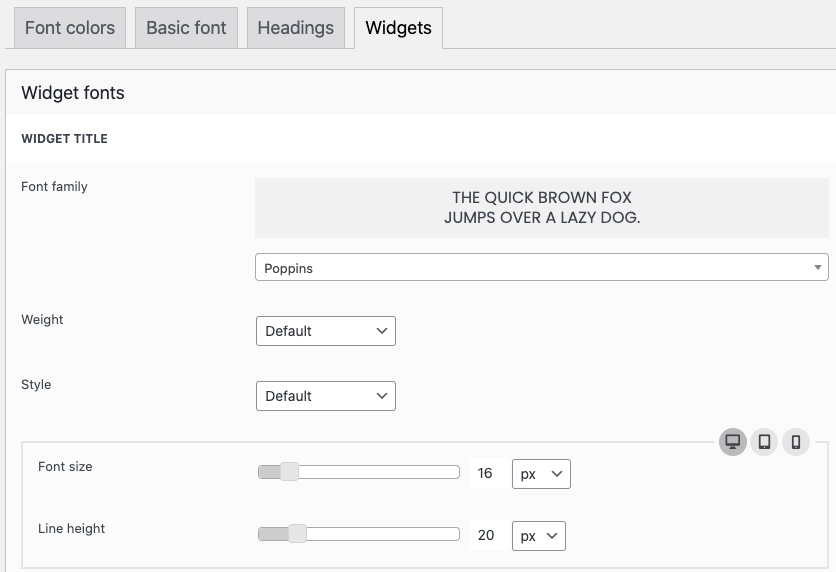
Widgets
This tab (fig. 5) allows to specify font settings for sidebar and footer widgets: both titles and content.
Additional tips for performance
Reduce the number of Google font families: the more fonts need to be loaded, the more resources and loading time it requires. Make sure you are not loading the same Google fonts multiple times from Slider Revolution and other plugins.
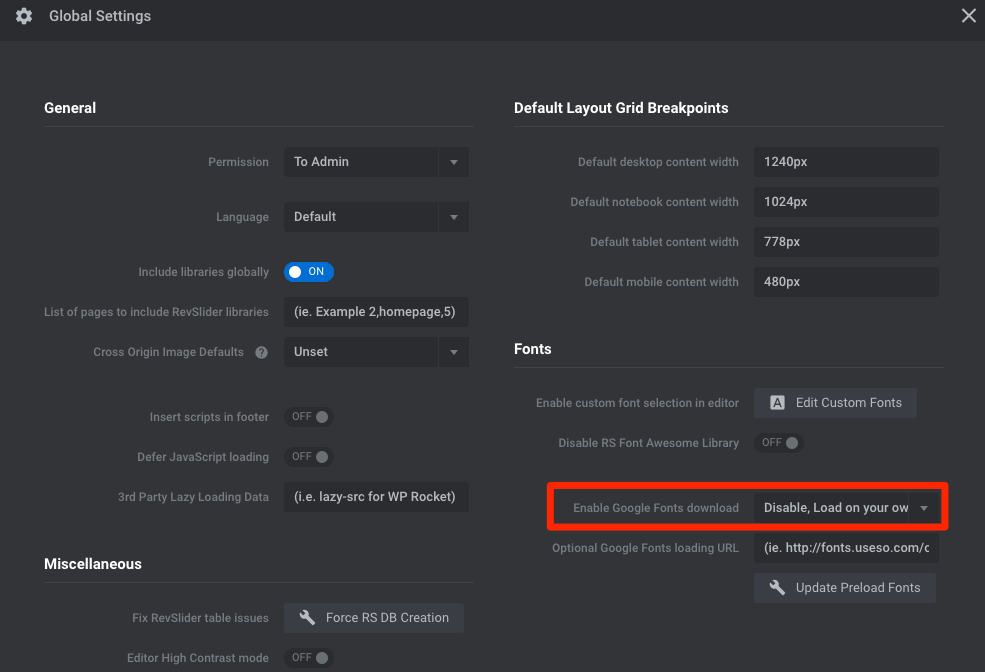
In Slider Revolution, select Slider Revolution > Global settings > Enable Google Font Download: “Disable, Load on your own” (fig. 6) – use fonts that are already selected in Theme options.