The7 comes with Elementor – live page builder, with no limits of design. It delivers high-end page designs and advanced capabilities, never before seen on WordPress!
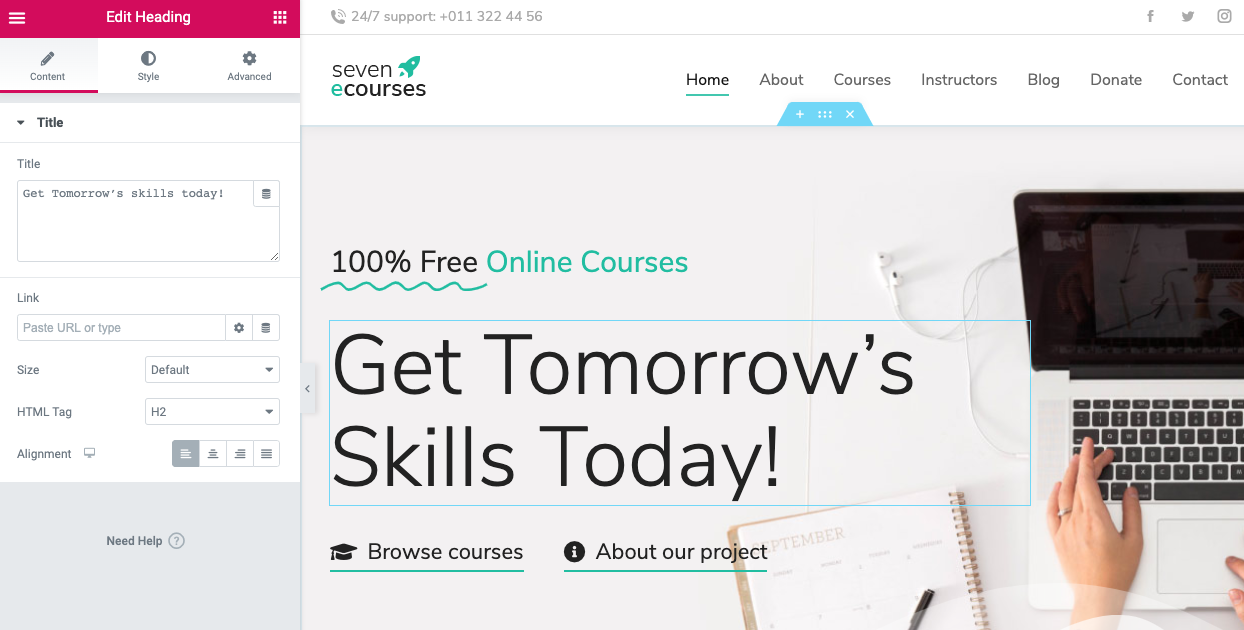
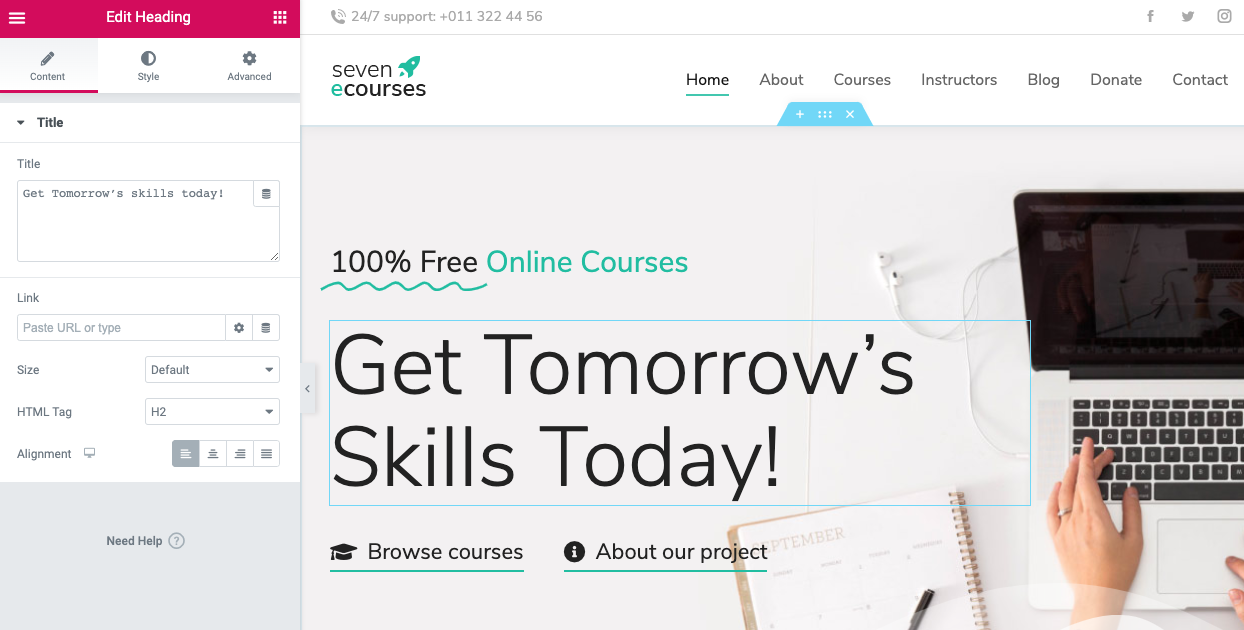
You no longer need to work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like (fig. 1). The whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode.

Fig.1. Elementor and The7 demo.
It has very simple and intuitive interface, but before getting started with building layouts, you may find it useful to get accustomed with Elementor documentation.
The plugin must be installed through The7 -> Plugins. You may also want to get advanced Elementor features: refer to The7 -> Plugins again and install The7 Elements plugin.
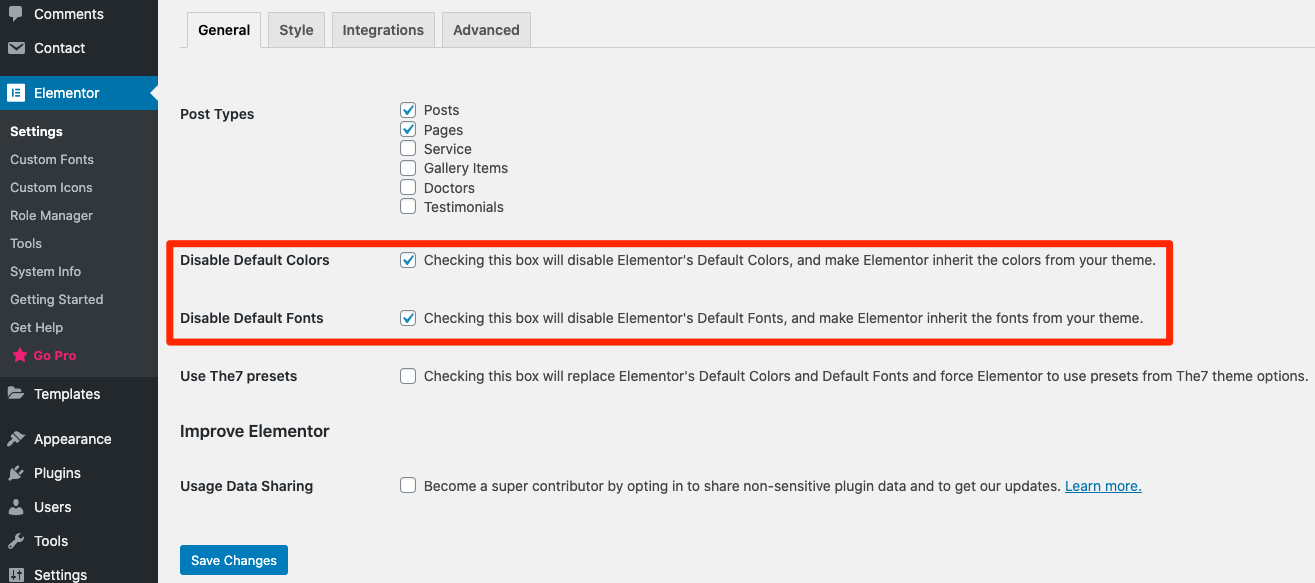
By default, the builder is enabled for all post types except Slideshows, Photo Albums and Testimonials. These settings can be overwritten via “WP-admin > Elementor > General > Post types”.

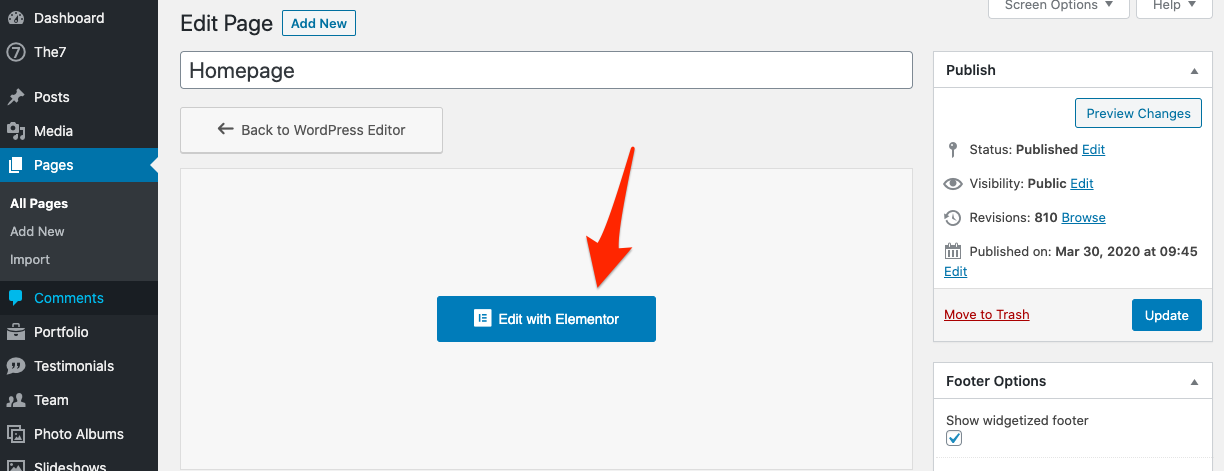
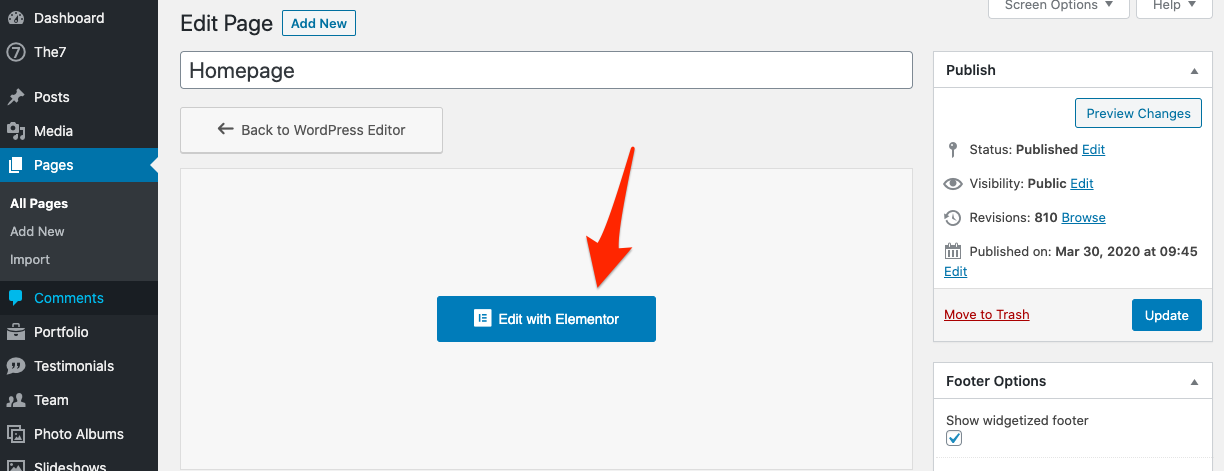
Fig. 2. Start editing with Elementor.
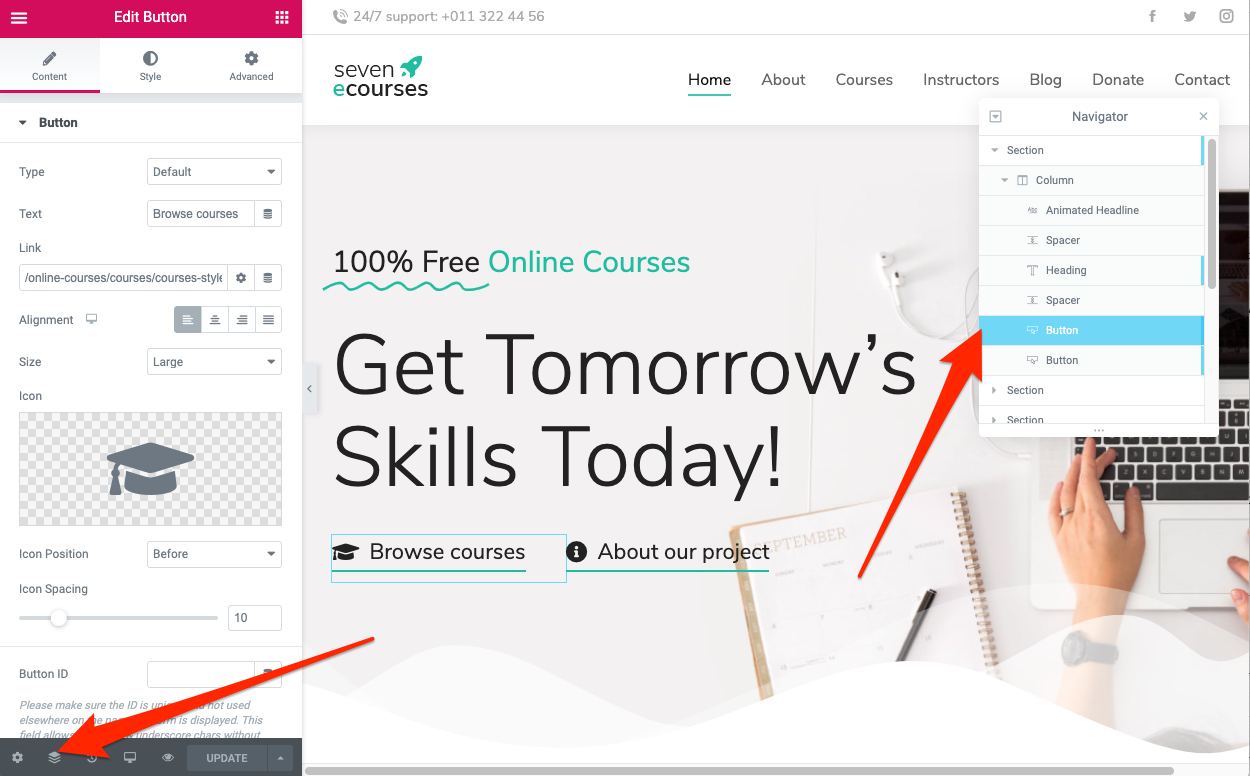
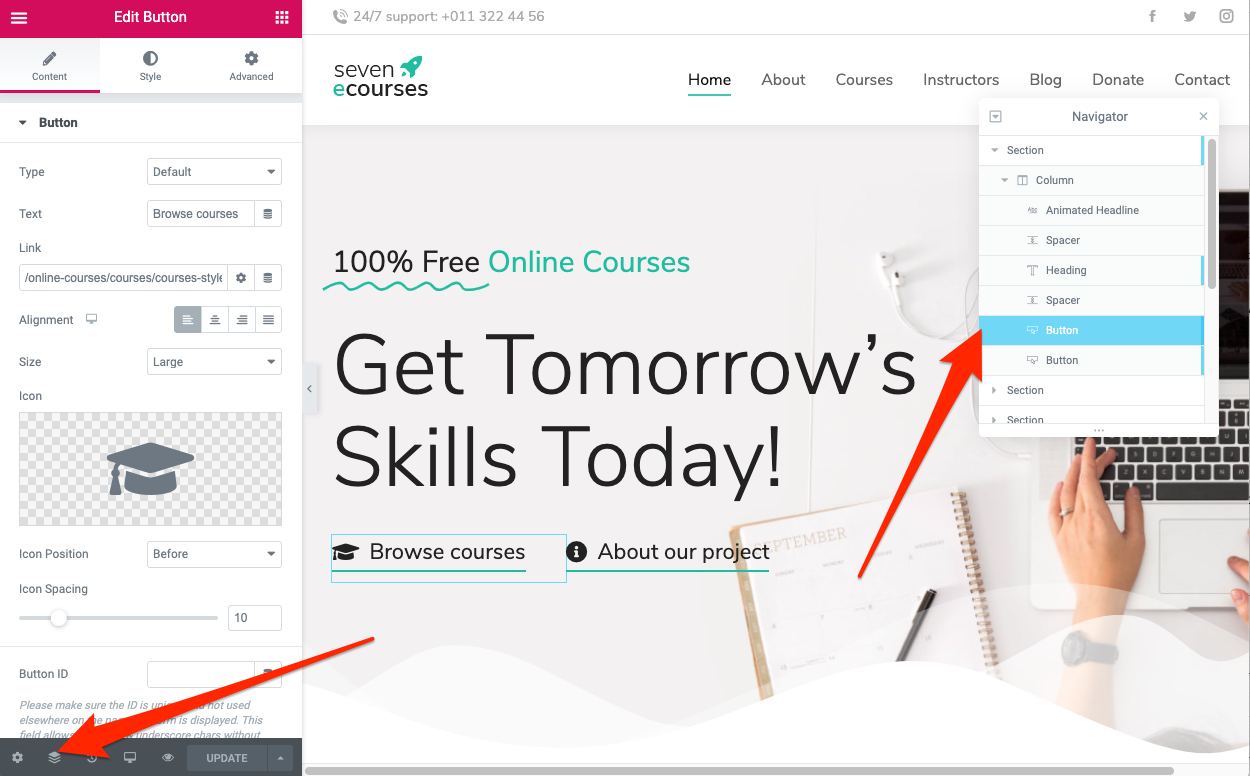
To start creating new layout click “Edit with Elementor” button (see fig. 2). It will bring you to the editor screen (fig. 1). It is easy to navigate among the widgets using Navigator tool (fig. 3):

Fig. 3. Navigator tool.
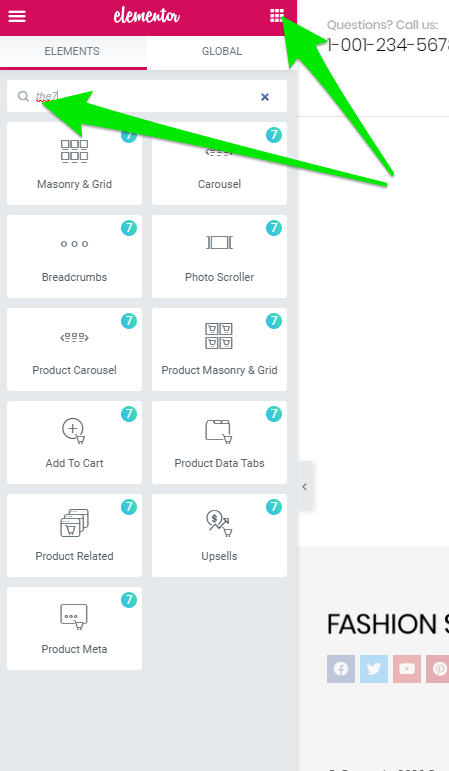
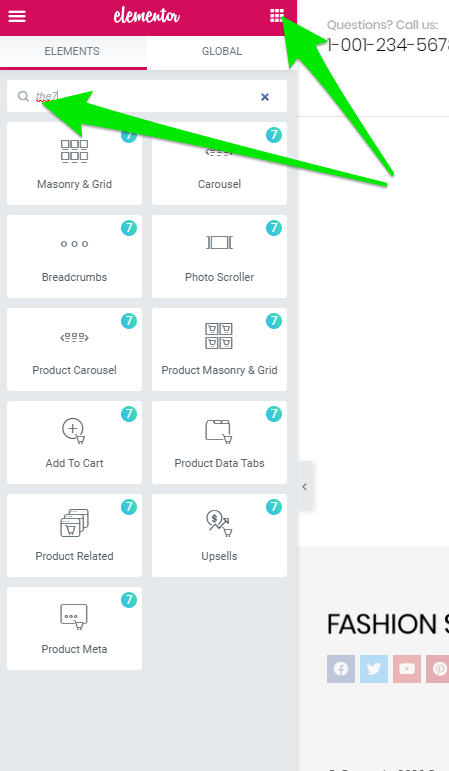
You can find available Elementor widgets by clicking on the dotted square icon in the right upper corner (fig. 4). You can also filter theme-based widgets by searching “the7” keyword there:

Fig. 4. The7 Elementor widgets.
Their interface is build on same principles as standard Elementor widgets. Therefore, if you’re already familiar with Elementor, working with our shortcodes will be a breeze for you!
Note: Please avoid of using Elementor and WPBakery together. Install and activate only one of these page editors.