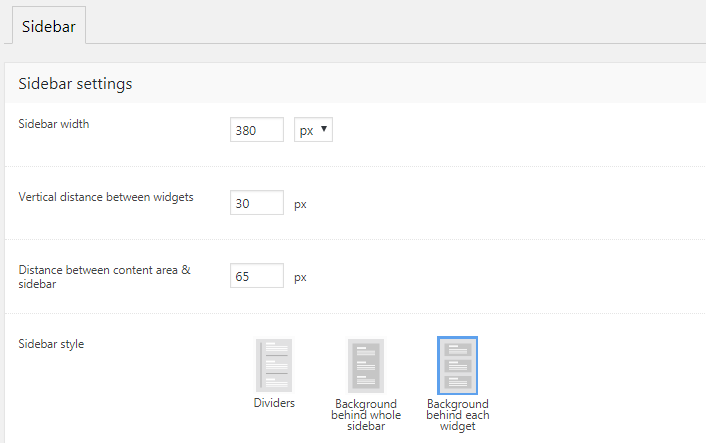
Here you can set:
- sidebar width;
- vertical distance between widgets;
- gap between content area and sidebar.
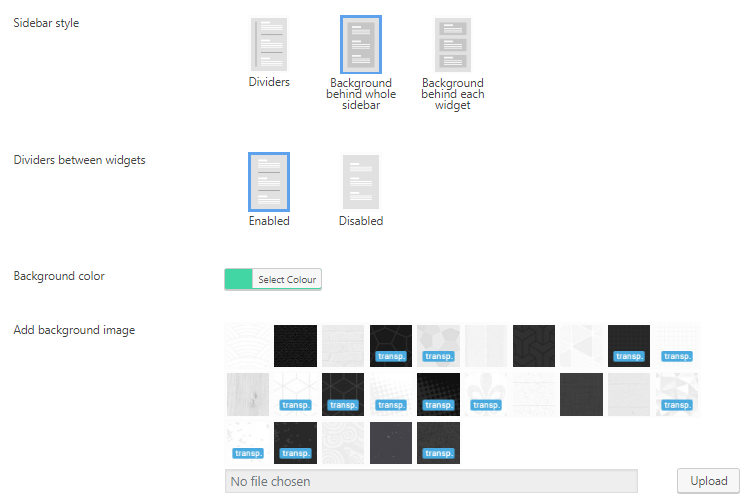
After selecting sidebar style, you can also specify background color/image/decoration or dividers position (fig. 2).
It is also possible to make the sidebar sticky (sidebar floats down upon page scroll) by selecting appropriate check-box.
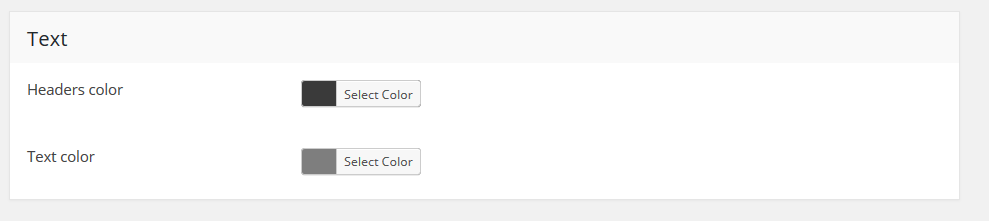
Finally, you can select text color for headings and ordinary text (fig. 3), as well as specify browser width when the sidebar should go below the content area (“Responsiveness” section).