What exactly “Micro Sites” are and how to create them?
First of all you need to know that under “Micro Sites” term we understand: landing pages, one-page-sites and blank pages (pages with no top/bottom bar, header, navigation, etc.).
To start creating micro site add a new page and select the “Microsite” page template (fig. 1). “Microsite” box will appear – and that’s where the magic happens!
In this box you can select individual settings for this specific page:
- page layout: full-width or boxed
- hide: header, top bar, floating menu, content area and bottom bar;
- enable beautiful page loading;
- set individual branding (logos and favicon);
and link (fig. 2.4) for logos if you want to have a clickable logo:
- select primary menu area (fig. 2.5). This particular option makes “Microsite” template so powerful!
Making One-Page-Site
Let’s look at how to use a “Microsite” template on example of creating classical One-Page-Site (since this is the most challenging task). Idea is quite simple:
1. Create a required page layout using WPBakery Page Builder.
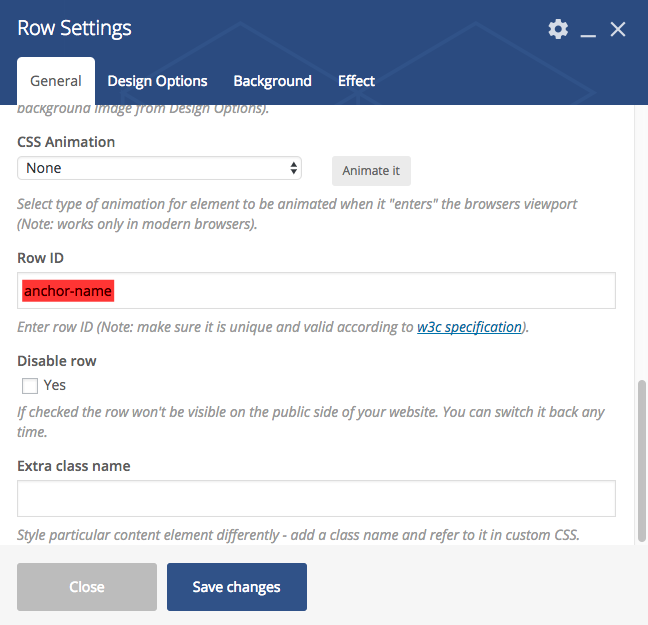
Each row represents a separate “section” on your one page site. Note that you can make the row 100% browser height. Also you need to fill the “ID” field of a row – this will let you create an on-page navigation (fig.3).
2. Create a custom menu for on-page navigation.
- Follow the “WP-admin > Appearance > Menus”.
- Create a new menu.
- Use “Links” element to create on-page menu. Note that “URL” field must be filled with the anchor value of corresponding stripe prefixed with “#!/”. E.g. “#!/anchor-name”.
Tip 1. To add a “Home” or “To top” link fill the URL field with just “#!/up”.
Tip 2. If your web-site is supposed to contain any other pages or posts, create another menu with absolute links in the menu. For example: “www.example.com/#!/anchor-name” and set it as site Primary menu.
In other words, duplicate the menu with this plugin and replace relative url with absolute url.
3. Assign on-page menu.
Navigate back to the page that you’ve created in step 1 and assign the menu created in step 2 to primary menu area in page settings.