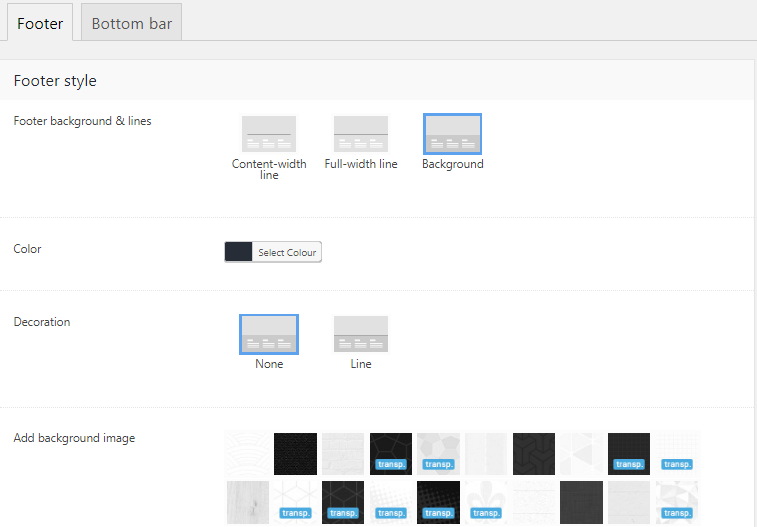
In Footer options (fig. 1.1), you can set:
- background style: content-width line, full-width line, background;
- background color and image, decoration line;
- enable slide-out mode;
- text color;
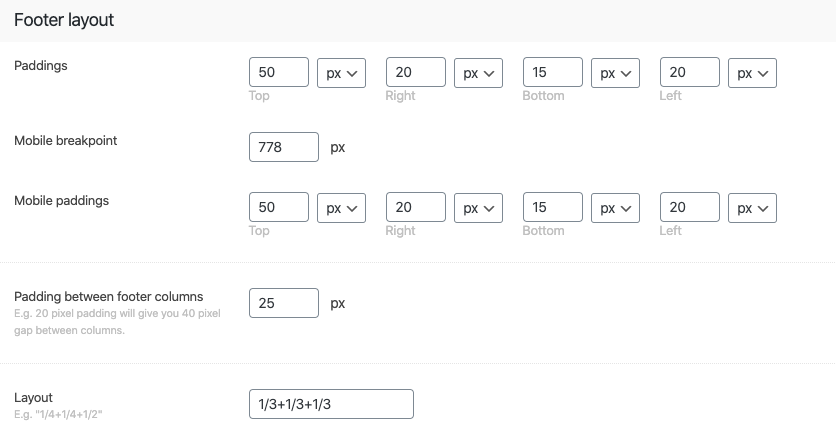
- layout: padding, number of columns (fig. 1.2);
- width to collapse the footer into a single column (fig. 1.2).
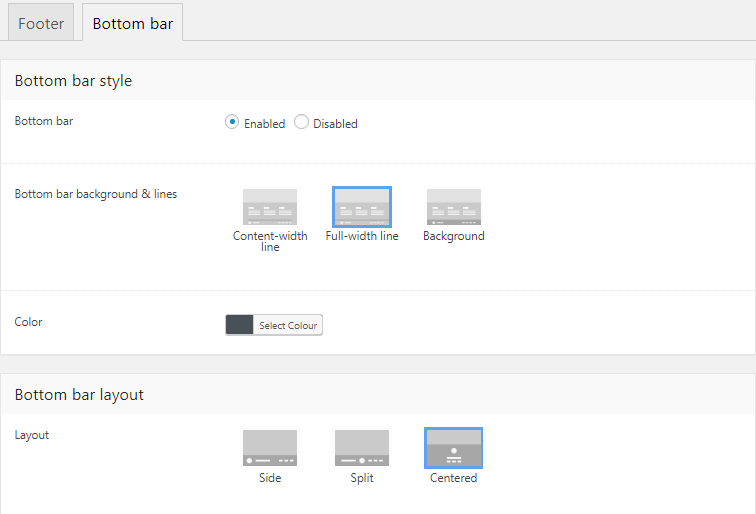
In Bottom bar options (fig. 2), you can set:
- background style: content-width line, full-width line, background;
- background colour and image;
-
bottom bar layout, height, padding;
- text color.
It is also possible to specify screen width which enables responsive layout of the bottom bar and responsive layout of the bottom menu.
Finally, you can insert required text into the bottom bar text area.
Note: you can define which custom menu should be displayed in the bottom bar via “WP-admin > Appearance > Menus” page, “Manage Locations” tab. Please refer to this page for details.
Bottom bar Logo and Copy right text can change from Theme options > Branding, refer here for details.